定义:在下次DOM更新结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
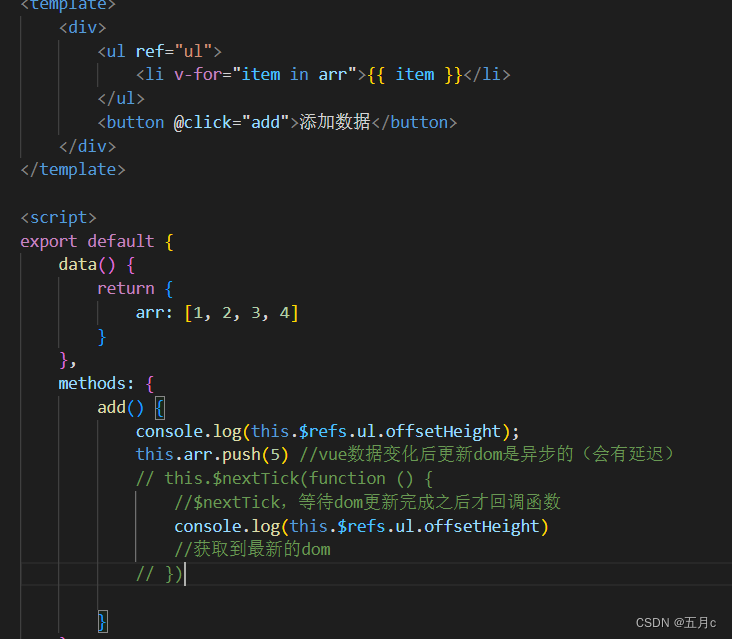
例:
如上图在数组中,push进一个新的数字,由于代码是从上而下的执行,所以会增加一个li并且会增加ul的高度,但这个时候在控制台打印的效果
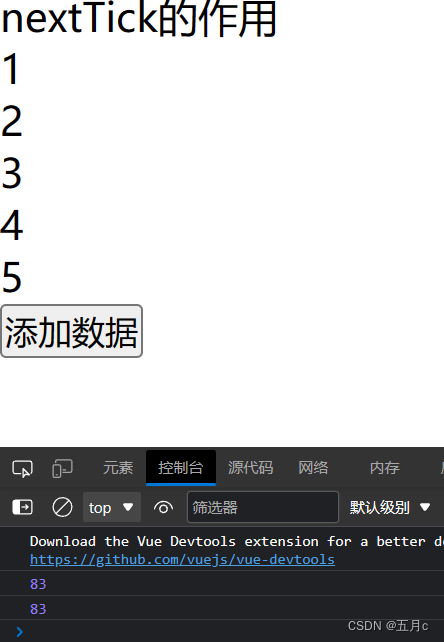
例:
两次的log数值是相同的,是因为vue数据变化后更新dom是异步的也就是会有延迟,所以两次的值是相同的,
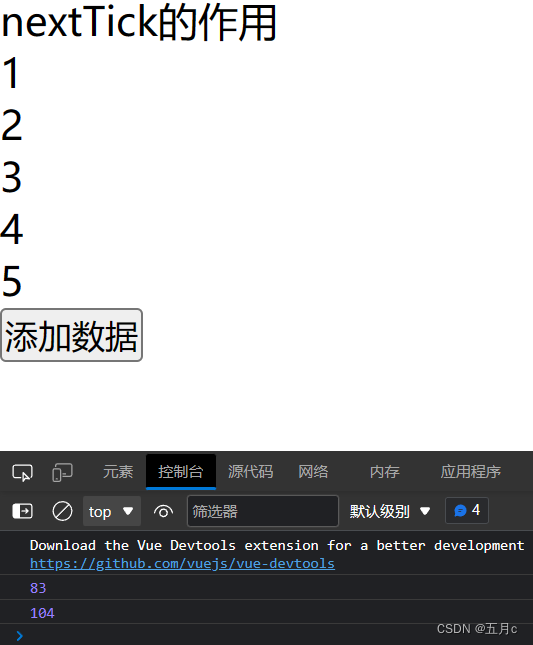
而$nextTick的作用就和定时器类似,给第二个log做一个延迟,等待dom更新完成后才回调函数,从而获取最新的dom,
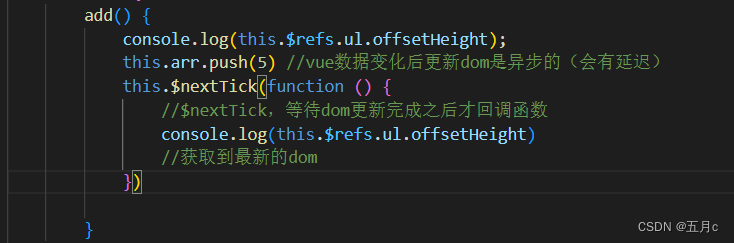
例:


这样log出来的值就是更新之后的dom





















 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








