想必大部分网友都使用过QQ、MSN等聊天程序,它们的界面都相当华丽,尤其是当网友上线以及消息提示时会有一个浮动的窗体从屏幕的右下方缓慢升起,既美观又人性化,作为程序员在享受的同时我们也不禁要问:这到底是怎么实现的呢?本文就利用Visual Studio .Net C# 2005以及。Net框架绘图技术来实现这种任务栏通知窗口。
简介
QQ和MSN的任务栏通知窗口很人性化,它可以在不丢失主窗体焦点的前提下显示一个具备皮肤Skin的通知窗体,当它显示一段时间后会自动消失,所以用户根本不用干预它。这样的通知窗体和一般的具备标题栏、系统图标和按钮的窗体没有太大的区别,窗体表面其实就是画上去的一张位图而已,而窗体的浮动则会复杂一点,我们会用到。Net框架的双重缓冲区绘图技术(参见作者编译文章“Windows 窗体的。Net框架绘图技术”)来保证移动窗体时所显示的内容平滑且不闪烁,以及使用P/Invoke平台调用进行对Win32API函数的调用来完成不获得焦点的窗体显示和非标题栏窗体拖动。两种位图的皮肤运行时的界面如下:


背景知识
通知窗口就是将一般的窗体附加上一层皮肤,这里所谓的皮肤就是一张位图图片,该位图图片通过窗体的OnPaintbackground事件被绘制到窗体表面,在附加位图之前需要调整窗体的可视属性,由于绘制操作是针对于窗体客户区域的,所谓客户区域就是指窗体标题栏下方以及窗体边框以内的所有区域,所以需要将窗体的边框和外观属性 FormBorderStyle调整为:None,这样所绘制的图像就会填充整个窗体。
首先,我们会用到Region对象,Region对象可以精确的描绘出任意形状的轮廓范围,通过一个位图图像创建Region对象后再将其传递给窗体的Region属性就可以使窗体按照Region所定义的轮廓显示出来。作为皮肤使用的位图文件可以通过任何图像编辑软件诸如:Photeshop 来创建和编辑,只是注意一点,需要将图片的背景色调成特定颜色以便程序绘制时将其清除,我们在这里使用的背景色为粉红色。为了能够让Region对象按照图像中感兴趣的内容边框来创建窗体,我们还需要使用GraphicsPath类将图像轮廓按照一定路径标注下来,稍后便按照该路径创建Region对象。然后通过窗体的绘图事件将位图的内容显示在窗体表面,我们没有直接使用OnPaintbackground事件而是重载了该方法,这样做的好处就是一些低层的绘制操作还继续交由。Net框架运行时来处理,我们只考虑实际需要的绘制操作即可。在OnPaintbackground方法中我们启用了双重缓冲区绘图技术,所谓该技术就是指先在内存中的一块画布上把将要显示的图像显示出来或进行处理,等到操作完成再将该画布上所显示的图像放置到窗体表面,这样的机制可以非常有效的降低闪烁的出现,使图像显示更加平滑。通知窗体从屏幕的右下方进行升起停留一段时间后再慢慢回落,这里需要用到返回屏幕区域的大小范围的。Net框架方法 Screen.GetWorkingArea(WorkAreaRectangle),通过一定算法计算出通知窗体显示前的初始位置。最后,我们将要显示的文本按照一定格式和Rectangle对象所指定的区域范围绘制到窗体表面。通知窗体的关闭操作是通过设定一个区域,当用户用鼠标单击时检测单击坐标是否在该区域内,若在区域内就可以执行隐藏通知窗体的代码。
我们注意了,当QQ和MSN的通知窗口显示时其主窗体的焦点没有丢失,也就是说程序没有将自身的焦点转移到显示的通知窗体上。经过测试,我们无论怎么样调用。Net框架提供的窗体显示例程譬如:Form.Show都无法保证主窗体的焦点不丢失,在VC环境下我们可以使用Win32API的 ShowWindows函数来完成复杂的窗体显示操作,但是。Net框架根本没有提供类似的方法,那么我们能否通过。Net框架调用该API函数来显示窗体呢?幸好。Net框架提供了P/Invoke平台调用,利用平台调用这种服务,托管代码就可以调用在动态链接库中实现的非托管函数,并可以封送其参数,我们可以轻松的显示但不获得焦点的窗体。程序中用到的Windows API以及常量的定义都保存在WinUser.h头文件中,其对应的动态链接库文件就是user32.dll,使用。Net框架提供的 DllImportAttribute类对导入的函数进行定义,然后就可以非常方便的在程序中调用该函数了。
由于我们将通知窗体的标题栏隐藏了,所以对窗体拖动操作还需要我们自己动手进行处理。本文介绍了如何更加高效的进行拖动窗体操作,有些网友在对于非标题栏拖动窗体编程时偏向组合使用鼠标事件来进行,这样做的本质没有任何不妥,但是频繁的事件响应和处理反而使程序性能有所降低。我们将继续使用 Win32API的底层处理方法来解决该问题,就是向窗体发送标题栏被单击的消息,模拟实际的拖动操作。 我们会通过2个计时器来完成窗体的显示、停留和隐藏,通过设置速度变量可以改变窗口显示和隐藏的速度。
程序实现
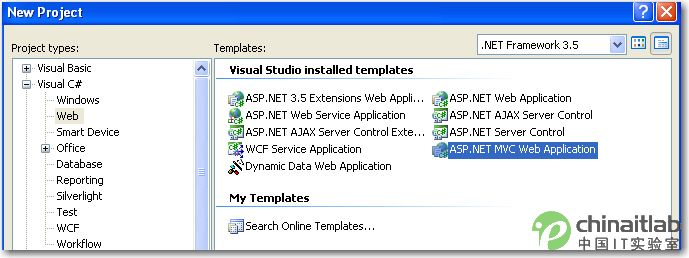
启动Visual Studio .Net 2005,创建C# Windows 窗体应用程序,将解决方案命名为TaskbarForm,包含的项目名也为TaskbarForm,首先创建程序的主窗体Form1,在上面添加两个 Button控件,一个用于显示通知窗体,另一个则终止程序。然后在解决方案管理器中右击项目,单击“添加 – Windows 窗体”,我们把新创建的窗体命名为TaskbarForm.
在类TaskbarForm定义的下方,我们创建用于显示的字符串和其颜色的变量,再定义几个Rectangle对象的变量用于放置标题、提示内容以及可以拖动窗体的区域和关闭按钮的区域。然后,我们需要保存窗体在浮动时的高度以便计算移动后的新高度,intervalValue变量用来确定窗体显示和隐藏的速度。进行平台调用时我们需要提前定义好常量的值用来传递给函数,WM_NCLBUTTONDOWN和HT_CAPTION常量用于拖动窗体,他们的值都保存在WinUser.h头文件中,所对应的动态链接库名为:user32.dll.我们用到的Win32API为: SendMessage、ReleaseCapture和ShowWindow,通过使用DllImportAttribute可以导入相应的函数并在程序中重新进行定义,如下:
public static extern int SendMessage(IntPtr hWnd, int Msg,
int wParam, int lParam);
// 发送消息 // winuser.h 中有函数原型定义
[DllImportAttribute( " user32.dll " )]
public static extern bool ReleaseCapture(); // 释放鼠标捕捉winuser.h
[DllImportAttribute( " user32.dll " )] // winuser.h
private static extern Boolean ShowWindow(IntPtr hWnd, Int32 nCmdShow);
SendMessage向消息循环发送标题栏被按下的消息来模拟窗体的拖动,ShowWindow用来将特定句柄的窗体显示出来,注意第二个参数nCmdShow,它表示窗体应该怎样显示出来,而我们需要窗体不获得焦点显示出来,SW_SHOWNOACTIVATE可以满足我们要求,继续在WinUser.h文件中搜索找到该常量对应的值为4,于是我们就可以这样调用来显示窗体了:
ShowWindow(this.Handle, 4);我们创建了一个自定义函数ShowForm用来封装上面的ShowWindow用来是显示窗体,同时传递了所用到的几个Rectangle矩形区域对象,最后调用ShowWindows函数将窗体显示出来,代码片段如下:
Rectangle fRegionofFormTitle, Rectangle fRegionofFormTitlebar,
Rectangle fRegionofFormContent, Rectangle fRegionofCloseBtn)
{
titleText = ftitletext;
contentText = fcontenttext;
WorkAreaRectangle = Screen.GetWorkingArea(WorkAreaRectangle);
this .Top = WorkAreaRectangle.Height + this .Height;
FormBorderStyle = FormBorderStyle.None;
WindowState = FormWindowState.Normal;
this .SetBounds(WorkAreaRectangle.Width - this .Width,
WorkAreaRectangle.Height - currentTop, this .Width, this .Height);
CurrentState = 1 ;
timer1.Enabled = true ;
TitleRectangle = fRegionofFormTitle;
TitlebarRectangle = fRegionofFormTitlebar;
ContentRectangle = fRegionofFormContent;
CloseBtnRectangle = fRegionofCloseBtn;
ShowWindow( this .Handle, 4 ); // #define SW_SHOWNOACTIVATE 4
}
CurrentState变量表示窗体的状态是显示中、停留中还是隐藏中,两个计时器根据窗体不同状态对窗体的位置进行更改,我们会使用SetBounds来执行该操作:
this.SetBounds(WorkAreaRectangle.Width - this.Width, WorkAreaRectangle.Height - currentTop, this.Width, this.Height);
当窗体需要升起时将窗体的Top属性值不断减少,而窗体回落时将Top属性值增加并超过屏幕的高度窗体就消失了,虽然原理很简单但仍需精确控制。
SetBackgroundBitmap函数首先将窗体背景图像保存到BackgroundBitmap变量中,然后根据该位图图像轮廓和透明色创建Region,BitmapToRegion就用于完成Bitmap到Region的转换,程序再将这个Region付值给窗体的Region属性以完成不规则窗体的创建。
{
BackgroundBitmap = new Bitmap(image);
Width = BackgroundBitmap.Width;
Height = BackgroundBitmap.Height;
Region = BitmapToRegion(BackgroundBitmap, transparencyColor);
}
public Region BitmapToRegion(Bitmap bitmap, Color transparencyColor)
{
if (bitmap == null )
throw new ArgumentNullException( " Bitmap " , " Bitmap cannot be null! " );
int height = bitmap.Height;
int width = bitmap.Width;
GraphicsPath path = new GraphicsPath();
for ( int j = 0 ; j < height; j ++ )
for ( int i = 0 ; i < width; i ++ )
{
if (bitmap.GetPixel(i, j) == transparencyColor)
continue ;
int x0 = i;
while ((i < width) && (bitmap.GetPixel(i, j) != transparencyColor))
i ++ ;
path.AddRectangle( new Rectangle(x0, j, i - x0, 1 ));
}
Region region = new Region(path);
path.Dispose();
return region;
}
通知窗体背景以及文字的绘制在重载的OnPaintBackground方法中完成,而且利用了双重缓冲区技术来进行绘制操作,代码如下:
{
Graphics grfx = e.Graphics;
grfx.PageUnit = GraphicsUnit.Pixel;
Graphics offScreenGraphics;
Bitmap offscreenBitmap;
offscreenBitmap = new Bitmap(BackgroundBitmap.Width,
BackgroundBitmap.Height);
offScreenGraphics = Graphics.FromImage(offscreenBitmap);
if (BackgroundBitmap != null )
{
offScreenGraphics.DrawImage(BackgroundBitmap, 0 , 0 ,
BackgroundBitmap.Width,
BackgroundBitmap.Height);
}
DrawText(offScreenGraphics);
grfx.DrawImage(offscreenBitmap, 0 , 0 );
}
上述代码首先返回窗体绘制表面的Graphics并保存在变量grfx中,然后创建一个内存Graphics对象 offScreenGraphics和内存位图对象offscreenBitmap,将内存位图对象的引用付值给offScreenGraphics,这样所有对offScreenGraphics的绘制操作也都同时作用于offscreenBitmap,这时就将需要绘制到通知窗体表面的背景图像 BackgroundBitmap绘制到内存的Graphics对象上,DrawText函数根据需要显示文字的大小和范围调用 Graphics.DrawString将文字显示在窗体的特定区域。最后,调用Graphics.DrawImage将内存中已经绘制完成的图像显示到通知窗体表面。
我们还需要捕获窗体的鼠标操作,有三个操作在这里进行,1、处理拖动窗体操作,2、处理通知窗体的关闭操作,3、内容区域的单击操作。三个操作都需要检测鼠标的当前位置与每个Rectangle区域的包含关系,只要单击落在特定区域我们就进行相应的处理,代码如下:
{
if (e.Button == MouseButtons.Left)
{
if (TitlebarRectangle.Contains(e.Location)) // 单击标题栏时拖动
{
ReleaseCapture(); // 释放鼠标捕捉
SendMessage(Handle, WM_NCLBUTTONDOWN, HT_CAPTION, 0 );
// 发送左键点击的消息至该窗体(标题栏)
}
if (CloseBtnRectangle.Contains(e.Location)) // 单击Close按钮关闭
{
this .Hide();
currentTop = 1 ;
}
if (ContentRectangle.Contains(e.Location )) // 单击内容区域
{
System.Diagnostics.Process.Start( " http://www.Rithia.com " );
}
}
}
结论
该程序可以很好的进行通知窗体的显示、停留和隐藏操作,并且具备简单的换肤机制,在利用了双重缓冲区绘图技术后,可以保证窗体的绘制平滑且没有闪烁。






















 2798
2798

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








