//------->页面a
//进行路由跳转并传递参数
uni.navigateTo({
url: '/pages/goods/detail?id=' + id + '&categoryId=' + categoryId
})
//------->页面b
onLoad(options=>{
console.log(options) //跳转传递的参数
})
onShow()=>{
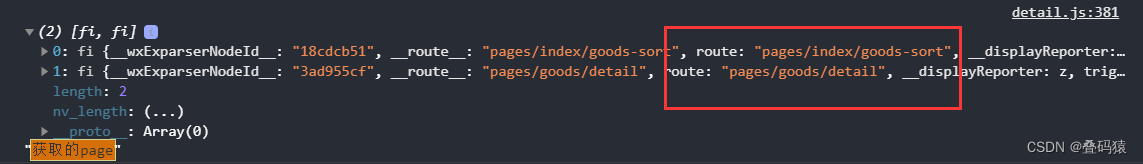
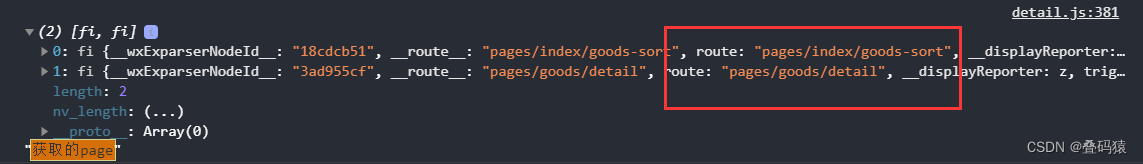
let page = getCurrentPages(); //以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面
console.log(page,'获取的page')
let currentPage = page[page.length - 1]; // 当前页面对象
let prevpage = page[page.length - 2]; //上一个页面对象
console.log('当前页面对象路径', currentPage.route,'上一页面对象路径',prevpage.route)
uni.navigateBack(
delta:index //index 定义要退回几个页面
})
}























 268
268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








