在前面我们实现了博客管理的分页、查询和删除,现在我们来设计实现编写博客的页面,要写博客,我们就使用富文本编辑器,有很多可以选择KingEditor、UEditor、CkEditor,我没用过百度的UEditor,现在试一回,反正是中文的,应该是容易上手的。自行下载:http://ueditor.baidu.com/website/
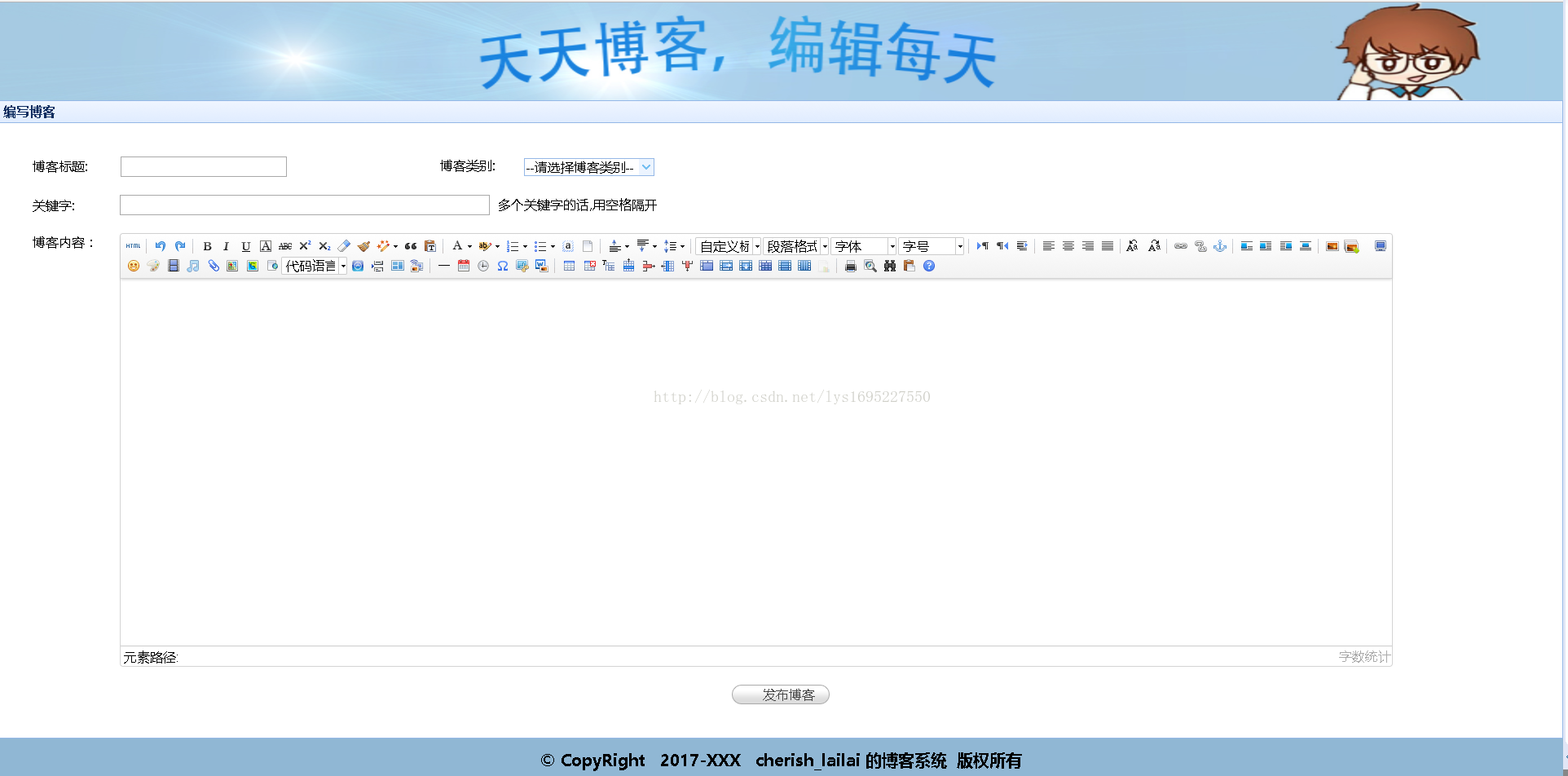
现在先展示最总页面:
代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>博客管理</title>
<%@include file="../common/head.jspf"%>
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath }/js/UEditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath }/js/UEditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath }/js/UEditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
</script>
</head>
<body
style="margin: 0px; font-family: microsoft yahei; background: #90b7d4;">
<!--todo -->
<div>
<img width="1920" height="120" alt="天天博客,编辑每天"
src="${pageContext.request.contextPath }/images/writeTop2.jpg">
</div>
<div id="p" class="easyui-panel" title="编写博客" style="padding: 20px;">
<table cellspacing="20px">
<tr>
<td colspan="2">
<div>
<div style="width: 500px; float: left">
博客标题: <input
type="text" id="title" name="title" style="width: 200px" />
</div>
<div>
博客类别: <select
id="blogTypeId" class="easyui-combobox" name="blogType.id"
style="width: 160px" editable="false" panelHeight="auto">
<option value="">--请选择博客类别--</option>
<c:forEach items="${typeList}" var="type">
<option value="${type.id}">${type.typeName }</option>
</c:forEach>
</select>
</div>
</div>
</td>
</tr>
<tr>
<td>关键字:</td>
<td><input type="text" id="keyWord" name="keyWord"
style="width: 450px" /> 多个关键字的话,用空格隔开</td>
</tr>
<tr>
<td valign="top" style="width: 85px;">博客内容:</td>
<td><script id="editor" name="content" type="text/plain"
style="width:95%; height:450px;"></script></td>
</tr>
<tr>
<td colspan="2" align="center"><a href="javascript:check()"
class="easyui-linkbutton" data-options="iconCls:'icon-submit'">发布博客</a></td>
</tr>
</table>
</div>
<div style="height: 30px; margin-top: 13px">
<div align="center" style="height: 30px">
<strong>© CopyRight 2017-XXX cherish_lailai
的博客系统 版权所有</strong>
</div>
</div>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('editor');
</script>
<script type="text/javascript">
function check() {
//获取标题
var title = $("#title").val();
//获取类别id
var blogTypeId = $("#blogTypeId").combobox("getValue");
//获取关键词
var keyWord = $("#keyWord").val();
//获取内容 带标签
var content = UE.getEditor('editor').getContent();
//截取正文(无标签)前200字符 作为博客简介
var summary = UE.getEditor('editor').getContentTxt().substr(0, 200);
//获取内容 (无标签)
var contentNoLabel = UE.getEditor('editor').getContentTxt();
//校验
if (title == null || title == '') {
$.messager.alert("系统提示", "请输入标题!");
} else if (blogTypeId == null || blogTypeId == '') {
$.messager.alert("系统提示", "请选择博客类型!");
} else if (content == null || content == '') {
$.messager.alert("系统提示", "请编辑博客内容!");
} else {
//ajax请求 请求后台写博客接口
$.post("${pageContext.request.contextPath}/admin/writeBlog", {
'title' : title,
'blogType.id' : blogTypeId,
'content' : content,
'summary' : summary,
'keyWord' : keyWord,
'contentNoLabel' : contentNoLabel
}, function(result) {
if (result.status == 200) {
$.messager.alert("系统提示", "博客发布成功!");
clearInfo();
} else {
$.messager.alert("系统提示", "博客发布失败!");
}
}, "json");
}
}
//清空页面所有的信息
function clearInfo() {
$("#title").val("");
$("#blogTypeId").combobox("setValue", "");
$("#keyWord").val("");
UE.getEditor("editor").setContent("");
}
</script>
</body>
</html>一些基本的方法都注释的很清楚了,不解释了。百度搜UE,一堆教程。官方文档也行,别人的博客教程也罢,能搞出界面就够了。
现在实现了界面,那就让我们拭目以待后台的开发吧!文章还在不断编辑中,希望对读者有帮助.喜欢的朋友关注我的文章进度。
彩蛋:后台的开发,以及前后台数据的交互

























 994
994

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








