EasyUI :基于jQuery的UI插件集合
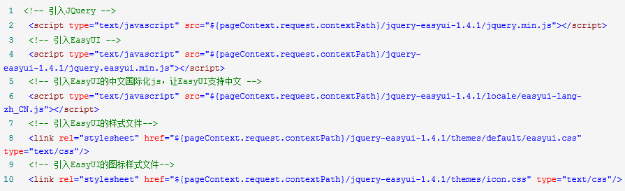
一、在页面中使用easyui必须引入相应的js和css样式文件,文件的引入顺序如下:
创建一个简单的对话框(Dialog):
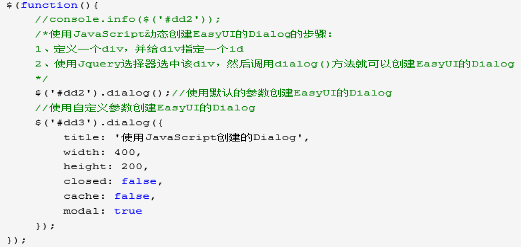
1、javaScript方式创建:
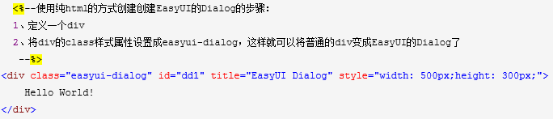
2、直接在html代码中声明:
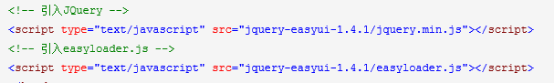
二、Easyui还提供了easyloader加载的方式来加载样式表和脚本文件
在以下情况下推荐使用easyloader:
1)、一次性导入 easyui 的核心 min js 和 css 太大
2)、只用到 easyui 的其中几个组件
3)、想使用其中的一个组件,但是又不知道这个组件依赖了那些组件。
easyloader 用来自动加载所需的脚本文件和样式文件,只需要在页面中引用 jquery 脚本 和 easyloader 脚本,easyloader 就会分析模块的依赖关系,先加载依赖项。模块加载好了会调用parse模块来解析页面。把class是easyui开头的标签都转化成 easyui的控件。parse模块是easyloader 第一个加载的模块,他的主要作用就是扫描页面上easyui开头的class标签,












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








