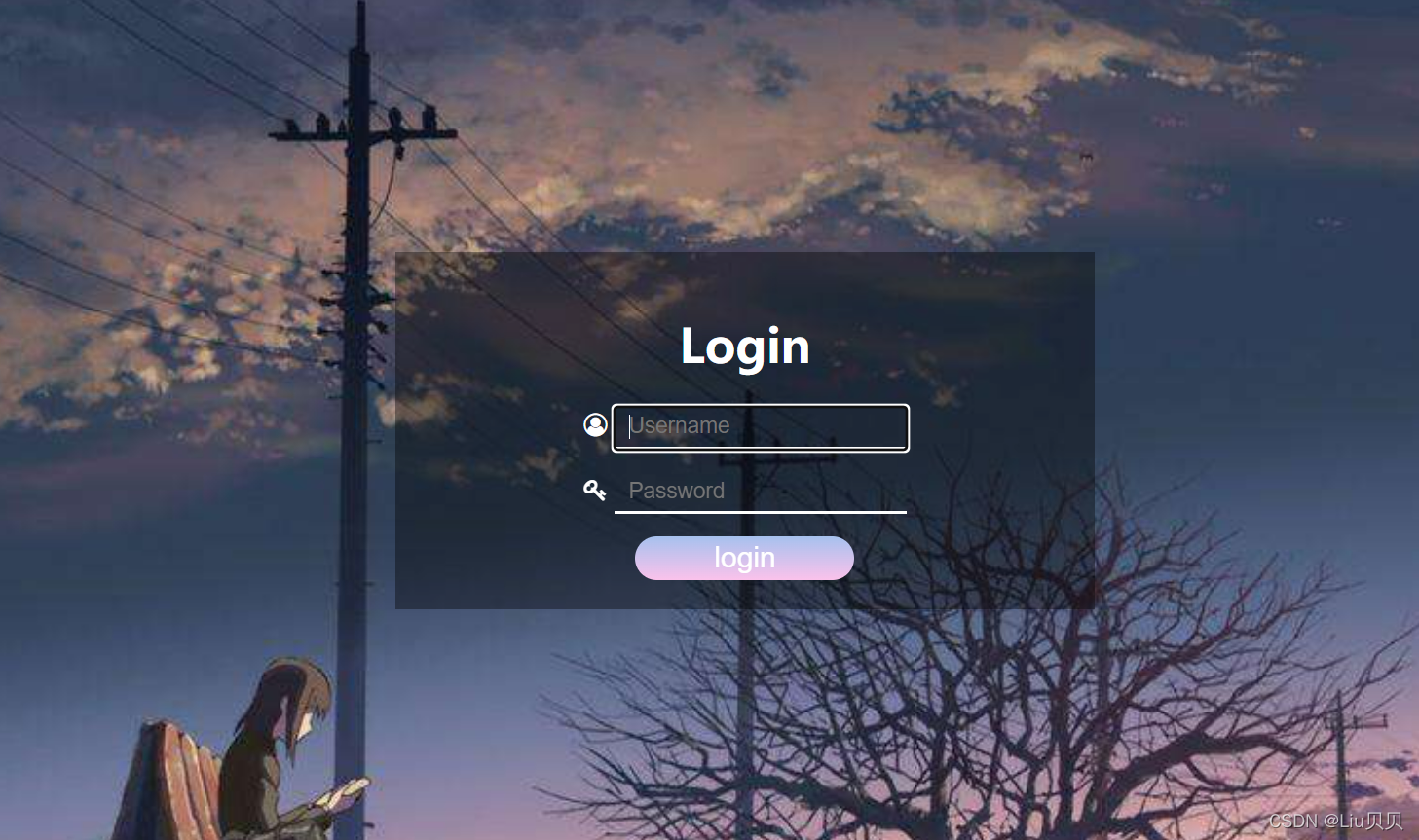
首先来展示一下完成后的效果

1. 一个简单的登录页面由HTML和CSS两部分组成,用HTML把所有的元素放进页面里面。
HTML部分的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录网站</title>
<link rel="stylesheet" href="./login.css">
<link rel="stylesheet" href="./font-awesome-4.7.0/css/font-awesome.min.css">
</head>
<body>
<div id="box">
<h1>login</h1>
<div class="login">
<div class="item">
<i class="fa fa-user-circle-o" aria-hidden="true"></i>
<input type="text" placeholder="Username">
</div>
<div class="log">
<i class="fa fa-key" aria-hidden="true"></i>
<input type="text" placeholder="Password">
</div>
</div>
<button>login</button>
</div>
</body>
</html>css部分
body{
background: url('./img/新海诚.jpg');
background-repeat: no-repeat;
background-size: 100% auto;
}
#box{
width: 30%;
height: auto;
margin: 0 auto;
margin-top: 15%;
text-align: center;
background: #00000060;
padding: 20px 50px;
}
#box h1{
color: #fff;
}
#box .form .item{
margin-top: 15px;
}
#box .form .item i{
color: #fff;
}
#login-box .form .item input{
width: 180px;
font-size: 15px;
border:0;
border-bottom: 2px solid #fff;
padding: 5px 10px;
background: #ffffff00;
color: #fff;
}
#login-box button{
margin-top: 15px;
width: 150px;
height: 30px;
font-size: 20px;
font-weight: 500;
color: #fff;
background-image: linear-gradient(to top, #fbc2eb 0%, #a6c1ee 100%);
border: 0;
border-radius: 20px;
}大家可以复制->粘贴,有什么问题或者需要完整的都可以发在评论区哟。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








