getBoundingClientRect
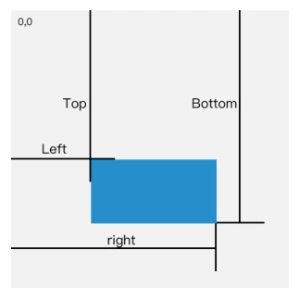
left 元素的左边 距离 可视窗口左边的距离
right 元素的右边 距离 可视窗口左边的距离
top 元素的上边 距离 可视窗口顶部的距离
bottom 元素的下边 距离 可视窗口顶部的距离
width 元素的宽
height 元素的高
x/y 目前来看与let/top相同
getBoundingClientRect语法
这个方法没有参数。
rectObject = object.getBoundingClientRect();
返回值类型
TextRectangle对象,每个矩形具有四个整数性质( 上, 右 , 下,和左 )表示的坐标的矩形,以像素为单位。
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
getBoundingClientRect兼容性
兼容ie6~ie8的width/height的写法如下:
var rectWidth = rectObject.right - rectObject.left;
rectHeight = rectObject.bottom - rectObject.top;
document.documentElement在ie7及ie7以下会多出两个像素,document.documentElement介绍在document.documentElement和document.body、DTD博客中讲到。

在ie7及ie7以下的html元素坐标会从(2, 2)开始算起,在ie8已经修复了这个bug。这就是多出两个像素的原因。下面我们做下兼容:
var rectLeft = rectObject.left - document.documentElement.clientLeft || 2;
rectRight = rectObject.right - document.documentElement.clientLeft || 2;
rectBottom = rectObject.bottom - document.documentElement.clientTop || 2;
rectTop = rectObject.top - document.documentElement.clientTop || 2;
滚动相关
scrollTop 元素垂直方向被卷去的像素的距离
scrollLeft 元素水平方向被卷去的像素的距离
window.scrollX(window.pageXOffset) 文档/页面水平方向滚动的像素值
window.scrollY(window.pageYOffset) 文档/页面垂直方向滚动的像素值
scrollTo(xpos, ypos) 将内容滚动到指定的坐标
scrollBy(xnum, ynum) 将内容向右下滚动的像素数























 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








