场景:弹窗表格多选,回显已经选中项,回显样式不生效

问题描述:el-table多选之后回显 toggleRowSelection不生效
解决办法:
1、赋值前先清空值clearSelection()
2、toggleRowSelection中传入记录的数据,并不会生效,要传入当前table表格中的数据才会生效
3、在DOM节点更新后再进行赋值(使用nextTick)
来咯来咯,最后贴上伪代码:
const ids = selectData.map((item) => item.id)
const selectList = tableData.filter((item) => {
return ids.includes(item.id)
})
this.$nextTick(() => {
this.$refs.multipleTable.clearSelection()
selectList.forEach(row => {
this.$refs.multipleTable.toggleRowSelection(row, true)
})
})
注意:selectData是需要回显的数据源,tableData是tab的数据源,selectList 是选中的tab数据
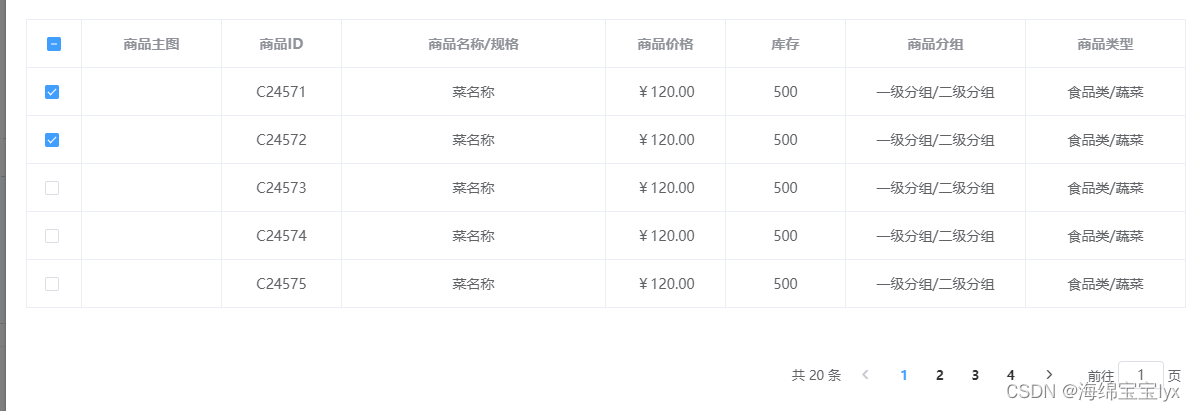
实现效果如下:























 3912
3912

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








