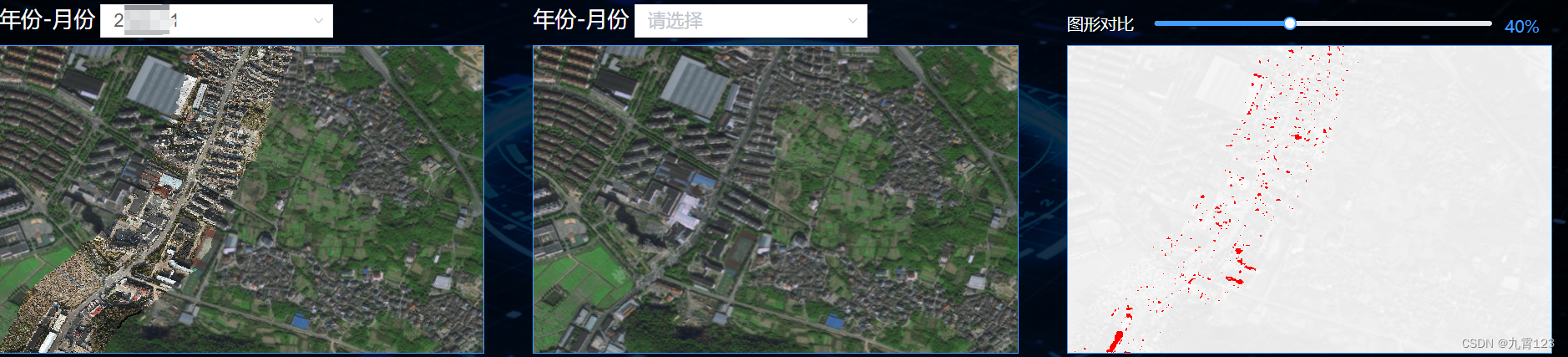
使用场景
对同一条道路,不同时间的航飞数据,对比出差异,以确定施工进度和进行监管,并存档图像资料。

实现:
vue + pixelmatch像素对比插件 + geoserver发布WMTS图层
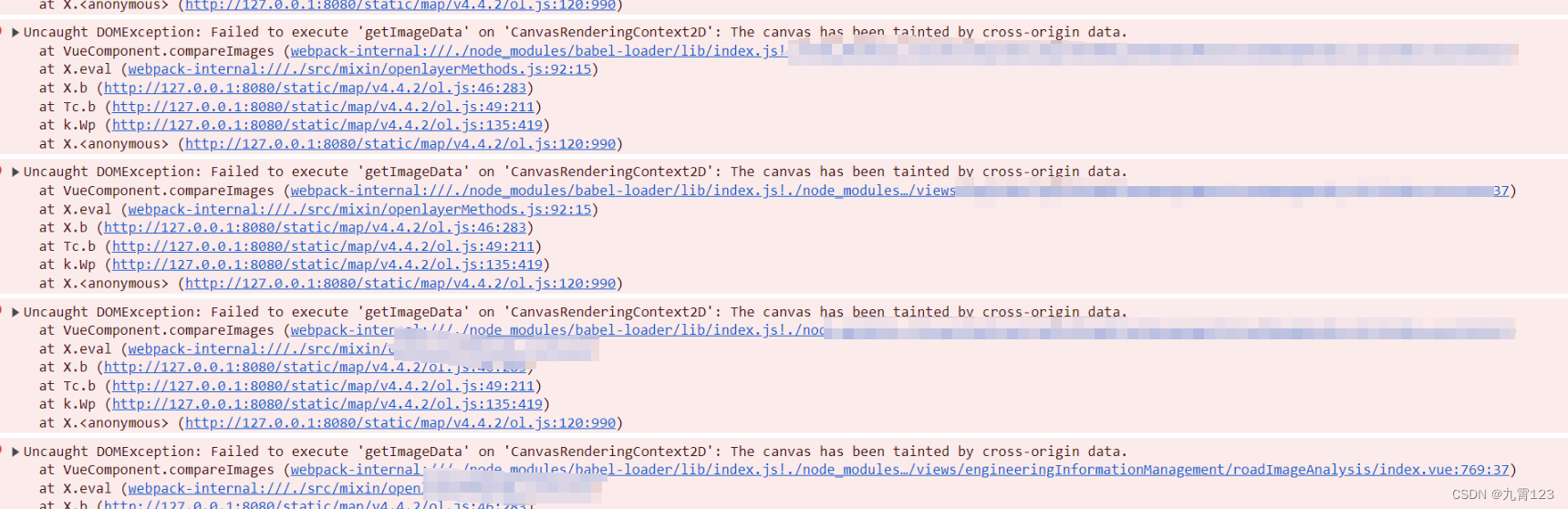
报错

排查
1.根据报错,canvas使用环境,和图片来源环境不同导致。本案例中,项目在端口A,geoserver服务发布在端口B。
2. 尝试本地测试前端跨域代理图层发布地址, 结果报错500.
3. 图层由openlayer加载到页面,并且官方由相关参数配置。crossOrigin属性。关键代码如下:
var lineLayer = null;
lineLayer = new ol.layer.Image({
name: "line",
title: "line",
source: new ol.source.ImageWMS({
url: parms.address,
crossOrigin: "anonymous", <----- 重点
params: {
layers: parms.geoserverLayers
}
})
});
启动项目测试,正常,不再报画布污染,解决。
























 138
138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








