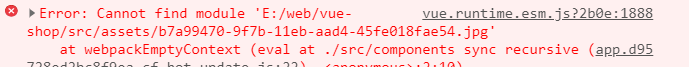
在做项目时遇到动态设置图片出现错误

<script>
export default{
data(){
return{
src:'',
img:'E:/web/vue-shop/src/assets/b7a99470-9f7b-11eb-aad4-45fe018fae54.jpg'
}
},
created(){
this.get()
},
methods:{
get(){
this.src=require(this.img);
}
}
}
</script>
如果把
this.src=require(this.img);
改成
this.src=require('E:/web/vue-shop/src/assets/b7a99470-9f7b-11eb-aad4-45fe018fae54.jpg');
就可以了不知道是什么原因,上网一查发现是webpack打包的问题,打包时require里面的值不能用变量去定义,放入路径,所以需要改成
const imgname=''//填写图片名称
this.src=require('E:/web/vue-shop/src/assets/'+imgname);
详情请看https://blog.csdn.net/hzxonlineok/article/details/96307270




















 6961
6961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








