Pencil持续霸榜Scroll生态TVL第一的热度,所以不得不来讲讲这个项目
Pencils Protocol是什么
Pencils Protocol 是下一代去中心化平台,为区块链原生资产和 RWA 提供拍卖服务,是基于 Scroll 的一站式收益聚合器和拍卖平台,包含资产聚合和分发、杠杆收益、拍卖等功能,旨在最大化用户的资产利用率。

Pencils Protocol 是 Scroll 上综合性的 DeFi 协议,自 9 月 18 日开始其陆续在 Tokensoft、Bounce、Coresky 等平台开启 DAPP 通证的销售,并分别在短期内完成售罄。吸引了来自韩国、CIS、土耳其等 70 多个国家的 5 万多名认证用户,反响热烈,
Pencils Protocol 目前的市场呼声很高,在仅推 Staking 板块的前提下,目前 TVL 就已经能够突破 3.5 亿美元,占 Scroll 链上 TVL 半数左右。与此同时同时, Pencils Protocol 吸引了超过 50 万名活跃用户,并且背靠强大的生态社区。
融资情况:

24年5月23日 Pencils Protocol 曾完成 210 万美元规模的种子轮融资,
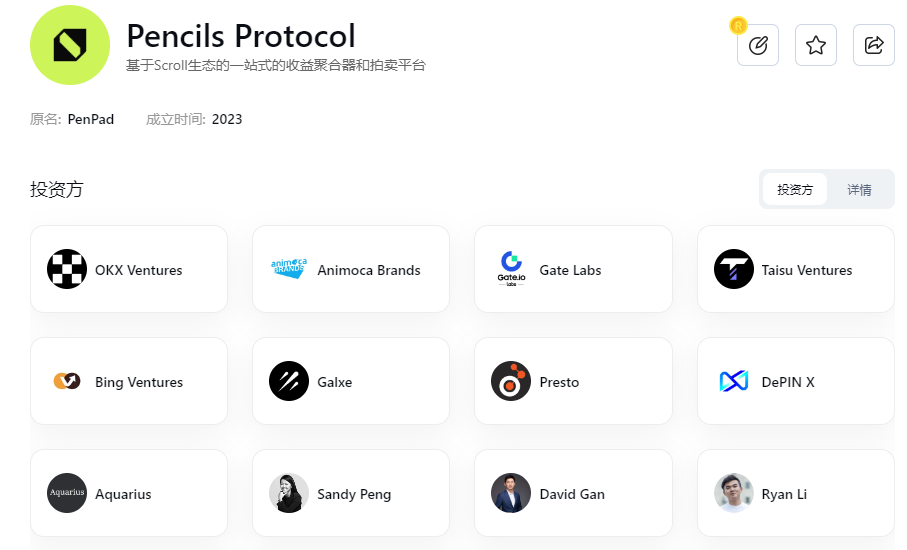
融资方:OKX Ventures、Animoca Brands、Galxe、Gateio Labs、Aquarius、Presto 等多家知名机构以及个人投资者。
24年9月 Scroll 生态项目 Pencils Protocol 以 8000 万美元估值完成新一轮融资
融资方:Taisu Ventures、DePIN X、Bing Ventures 和 Black GM Capital 等参投。
投资机构:

从上面图标中可以清晰的看到,Pencils由OKX ventures领投、Animoca、Gate、Taisu、Bing、Galxe等跟投这几家想必大家很很熟悉了,所以整体实力也非常强大!
如何获得Pencil?
目前,根据 Pencils Protocol 规则,用户获得 Pencil 积分的方式包括 Staking 以及 Marketing 两种方式。
其中 Staking 是最为直接的获取方式,用户质押资产量越多、质押时间越长,获得的积分越多。规则为参与质押每100U等值资产,每24小时可以获得1 Pencil 积分的奖励,同时用户还能获得 Staking 收益以及 Scroll 积分(某些特殊资产得到更大的积分权重)。
除了 Staking 外,Pencils Protocol 生态的贡献者也能够获得 Pencil 积分。用户需要参与指定的Markeing 活动,根据具体活动数值确定。
而为 Pencils Protocol 作出生态贡献的Influencer和志愿者、合作方等,也将根据贡献度来确定积分。另外值的注意的是,为了进一步保障所有用户的权益以及公平性,Pencil 积分将不支持转移与交易,其与用户在 Pencils Protocol 的身份高度绑定。
并且芝麻交易所已经发出了上所公告预计10日后登录交易所,所以抓紧时间了!






















 335
335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








