📚📚 🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Windows》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进代码的世界,让你从零开始,一步步成为编程大师。🚀🏆
🌈让我们在代码的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步💖💖

目录
一.项目部署讲解
通过jar的方式进行在Windows系统中部署若依项目:
一般需要: jdk(8) ,mysql(5.7),redsi(5.0),nginx(1.12.2),tomact(8.0.47)!
但是小编在部署时:采用的mysql以及redis在云服务器部署了所以就不做阐述,tomact若依自带
在这里小编重点阐述 :jdk安装,以及若依后台启动;以及nginx安装以及前台启动
1.jdk安装以及配置环境
1.1jdk安装
双击运行安装包

更改存储路径

正在安装中

安装jre
完成完成后会弹出一个新窗口,继续选择更改路径,与之前的路径必须在同一个目录下。

安装完成

1.2配置环境变量
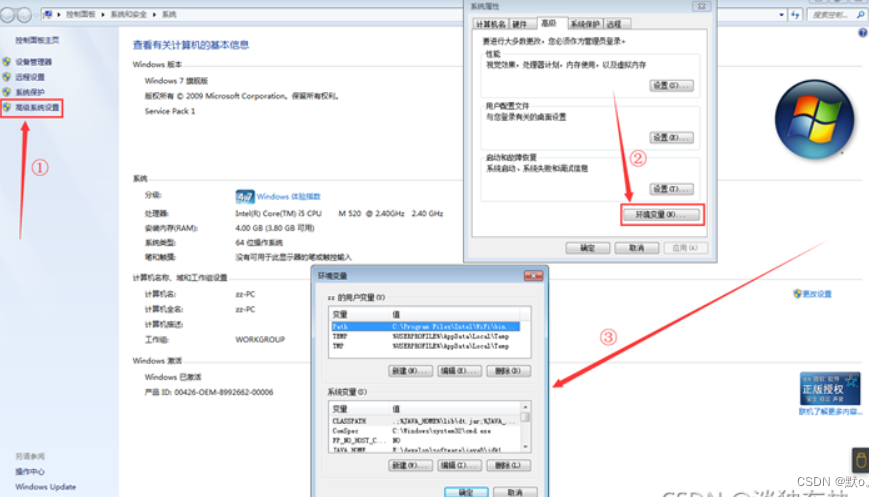
右击我的电脑—属性—高级系统设置—环境变量

在系统变量中添加以下变量
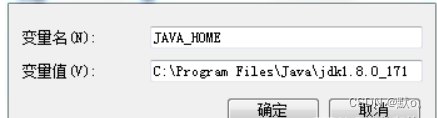
JAVA_HOME,该变量指向安装文件的路径,该目录下有lib、bin等文件夹。添加方法如下:
点击环境变量下的“新建”,在“变量名”中填写“JAVA_HOME”,在“变量值”中填写安装文件的路径,
C:\Program Files\Java\jdk1.8.0_171(后面没有分号)然后点击“确定”,如图

2.2在“系统变量”中找到Path变量,双击打开Path变量,新建,输入 C:\Program Files\Java\jdk1.8.0_171\bin(注意windon7系统在path最前面输入C:\Program Files\Java\jdk1.8.0_171\bin;多加个分号,是英文输入法的分号)
1.3检查是否安装成功
通过输入 java ,以及java -version验证环境是否配置完成
出现如下图的东西代表安装成功
输入Java效果展示

输入java-version 效果展示

2.nginx的安装
2.1到官网下载nginx即可
nginx: download![]() https://nginx.org/en/download.html
https://nginx.org/en/download.html
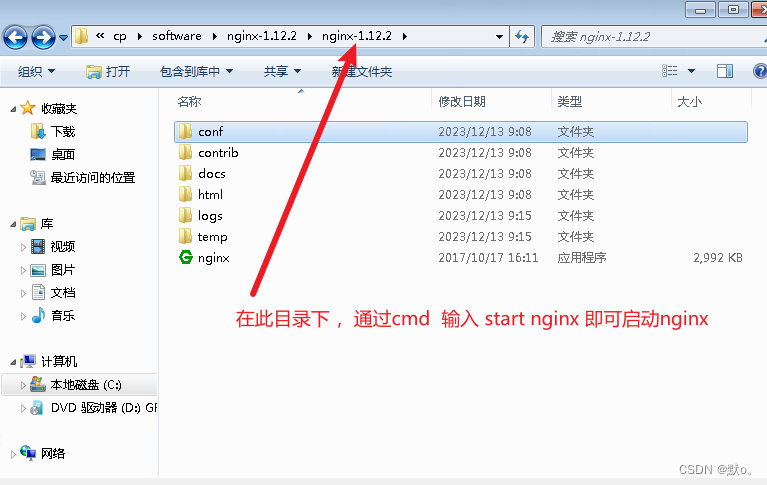
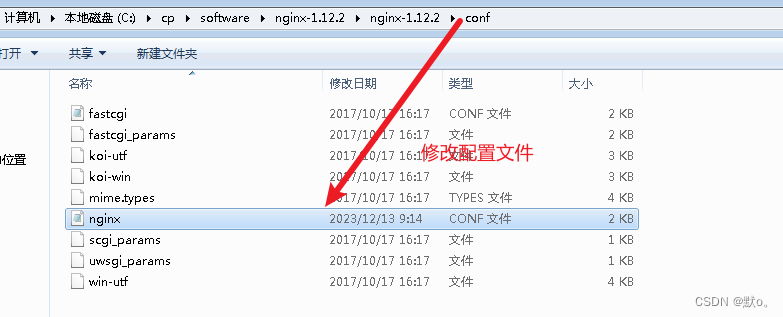
2.2安装后进行解压,配置若依的配置文件

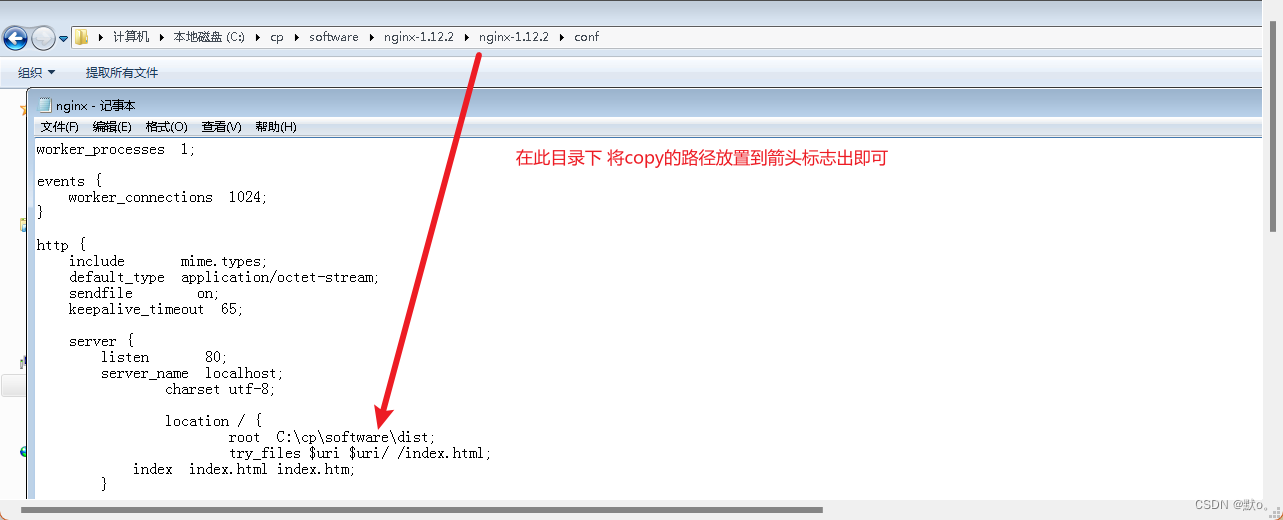
修改操作如图所示
将内容进行替换,响应ruoyi前端的部署!
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
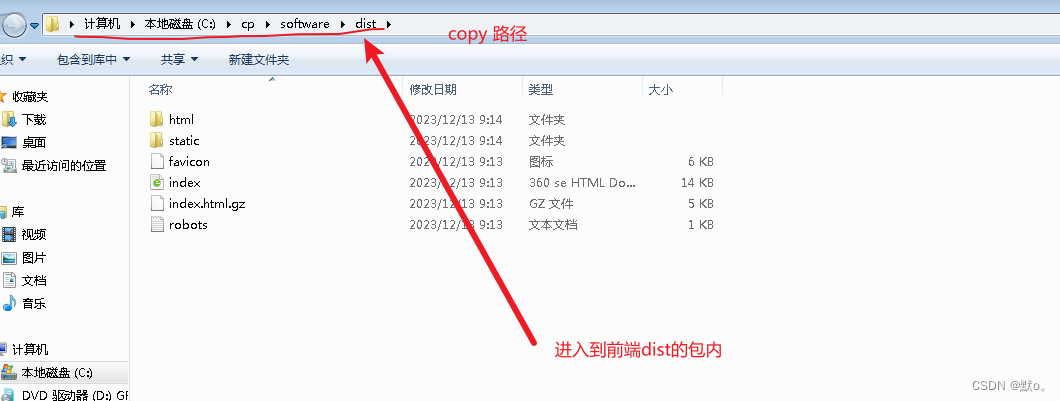
root C:\cp\software\dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 默认所有路径
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE_HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-NginX-Proxy true;
# 反向代理配置
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
二.部署若依的前后端
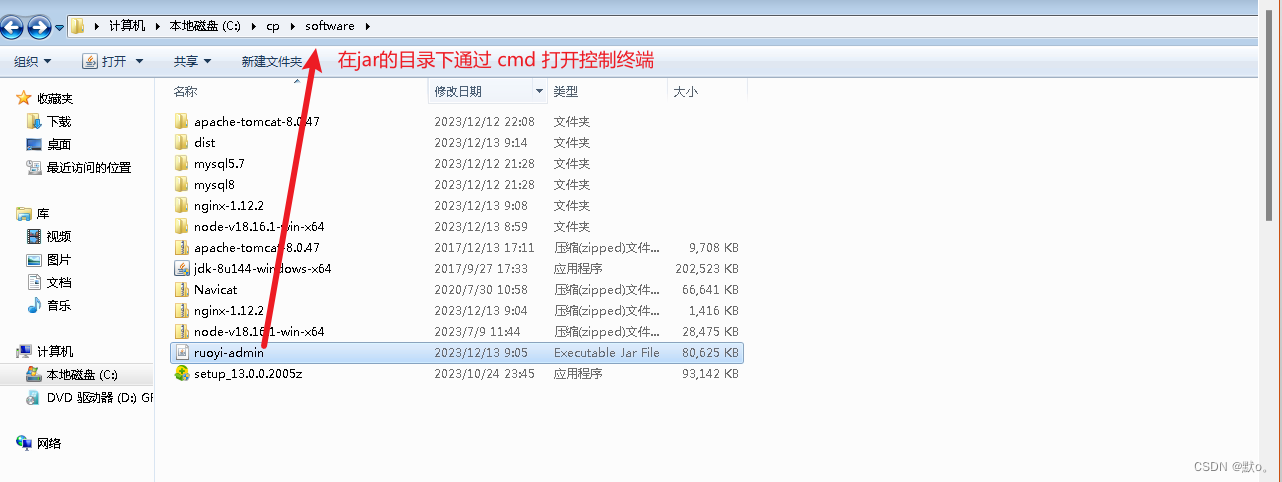
1.部署后端
在这里打包我就不做阐述,直接部署操作
java -jar ruoyi-admin.jar 

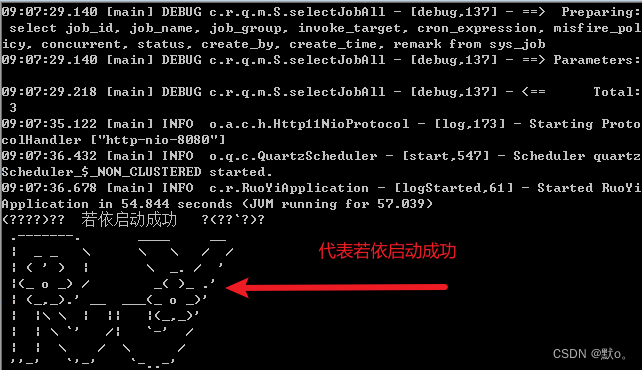
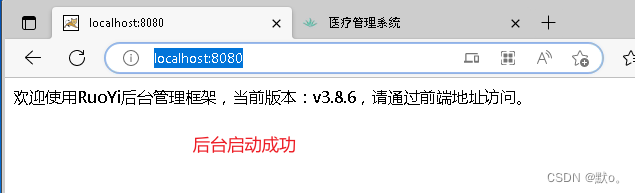
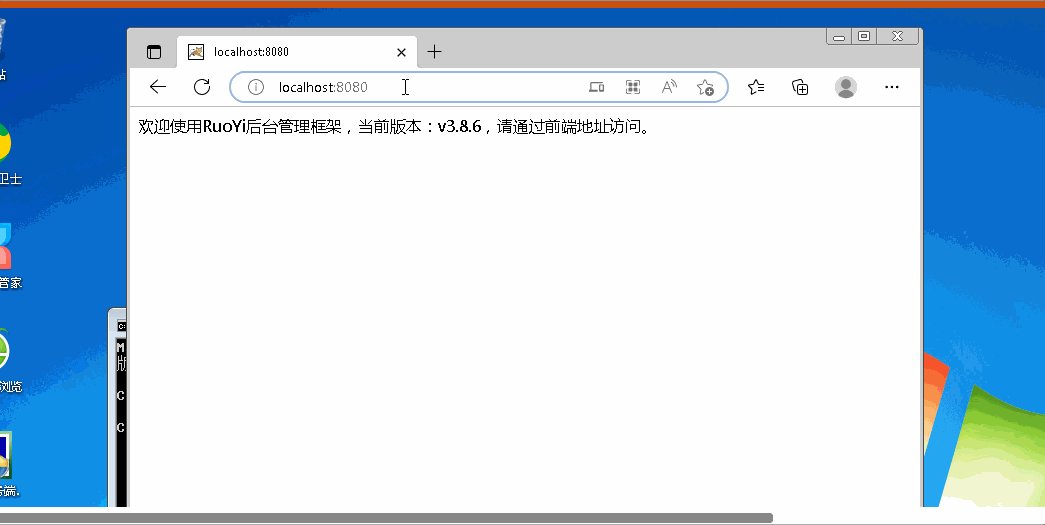
在通过输入tomact的访问路径查看是否浏览器有响应

2.前端后端
在这里打包我就不再做多阐述了,直接上操作


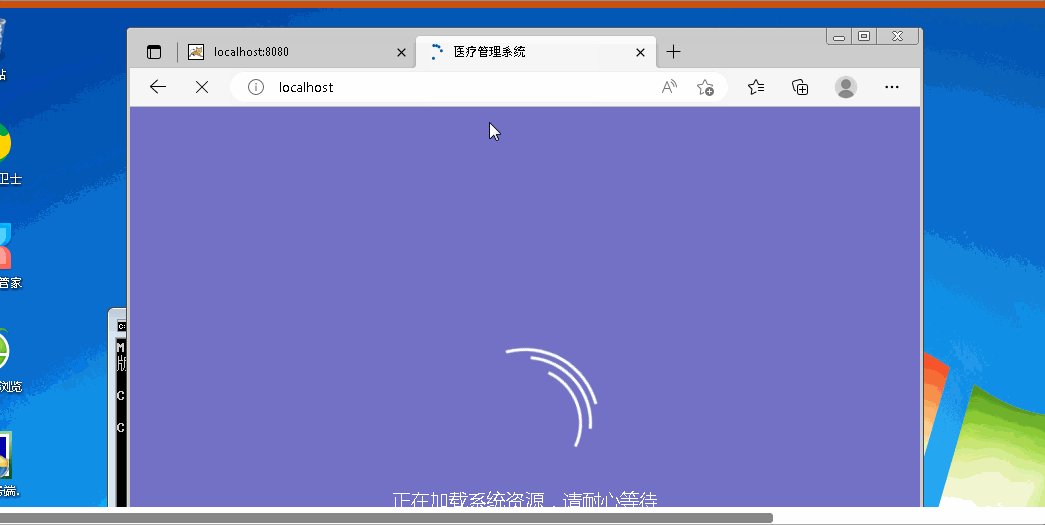
 在通过localhost:80访问即可
在通过localhost:80访问即可

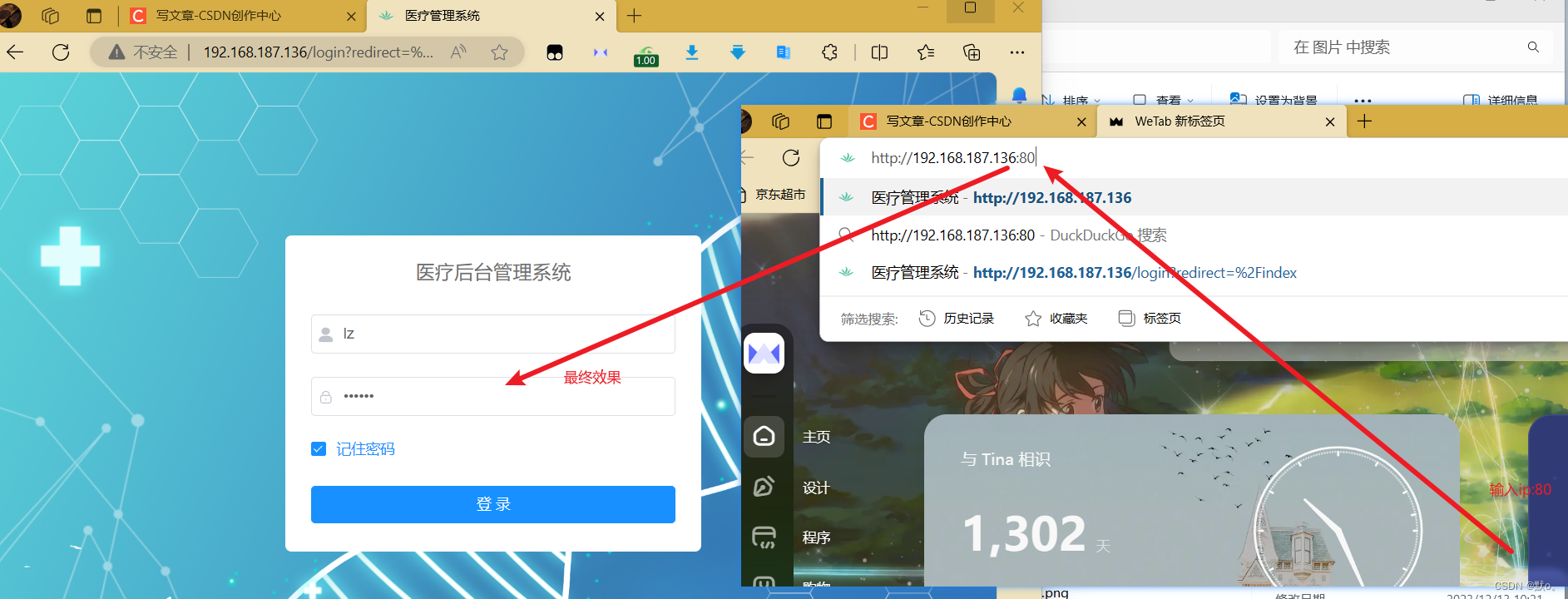
3.通过ip访问部署的项目
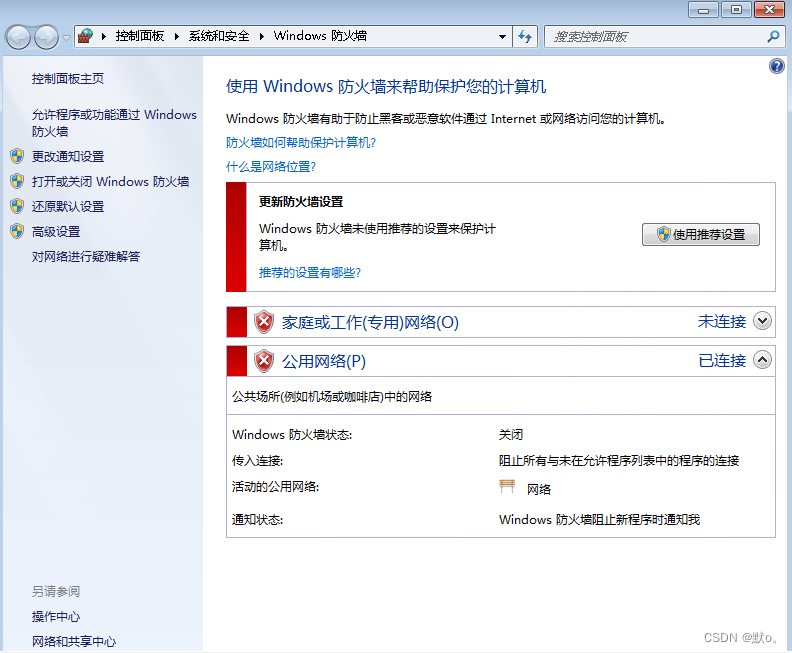
为了那够访问该项目必须要将Windows的服务器关闭



























 420
420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










