目录
上传nginx.conf至/data/nginx/conf文件夹中
前言:
在上一篇博客中,我们深入探讨了如何使用Docker部署一个前后端分离的项目中的后端部分。我们构建了一个Docker镜像,运行了后端服务,并确保了它可以在Docker容器中稳定工作。今天,我们将继续这个旅程,关注如何安装Nginx并部署前端应用。
一.安装nginx
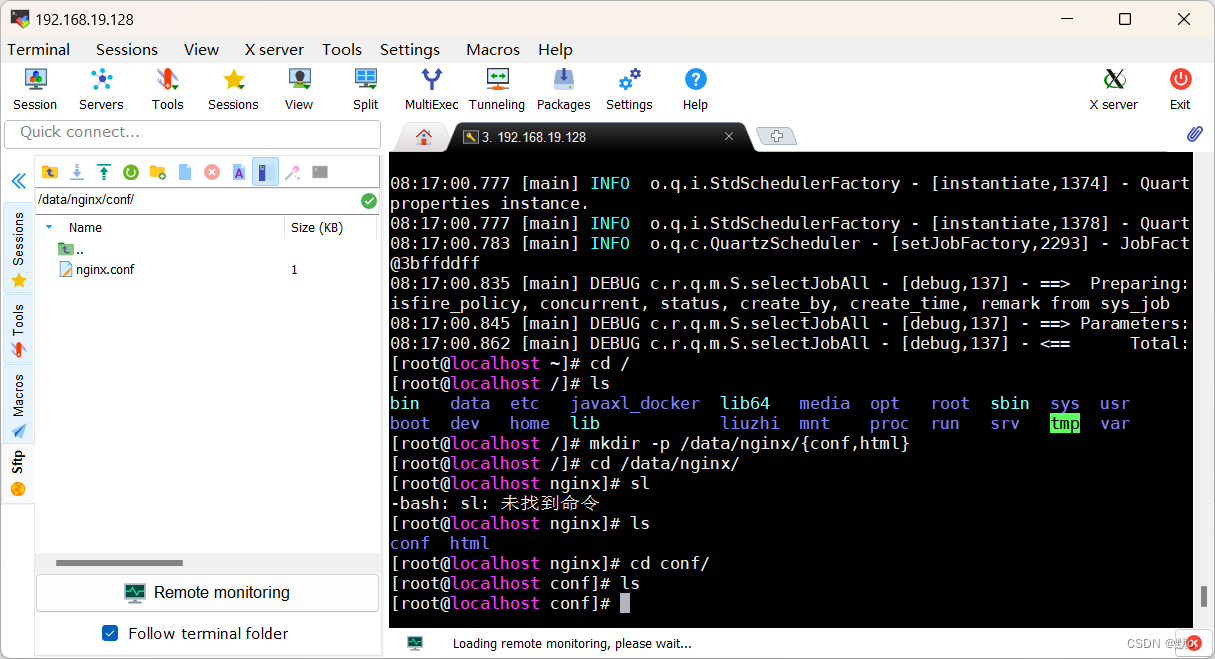
创建目录
mkdir -p /data/nginx/{conf,html}
上传nginx.conf至/data/nginx/conf文件夹中

运行启动容器
docker run -itd --name zking-nginx --network net-ry -p 80:80 \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/html:/usr/share/nginx/html \
--privileged=true --restart=always \
nginx上传静态资源文件
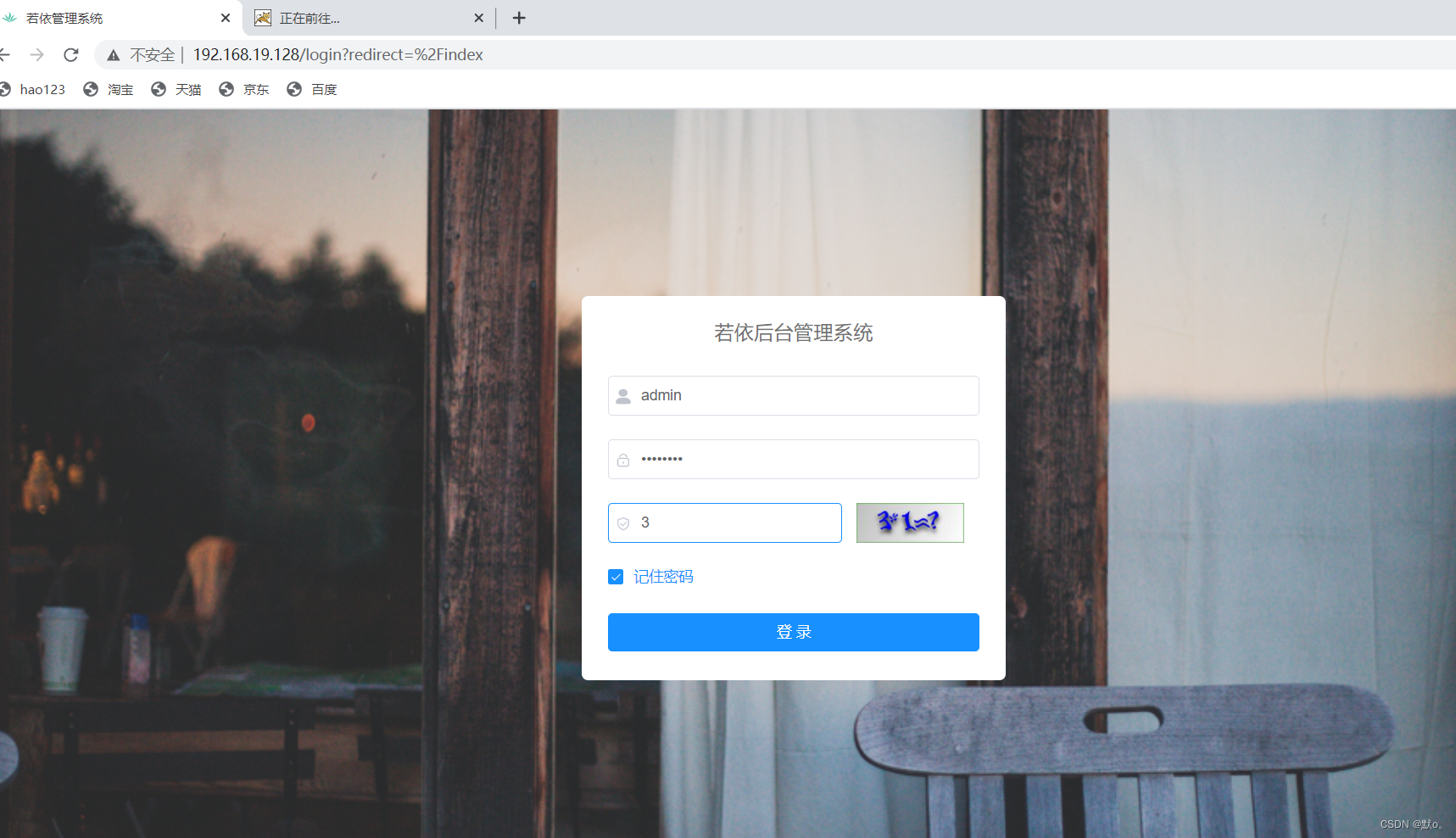
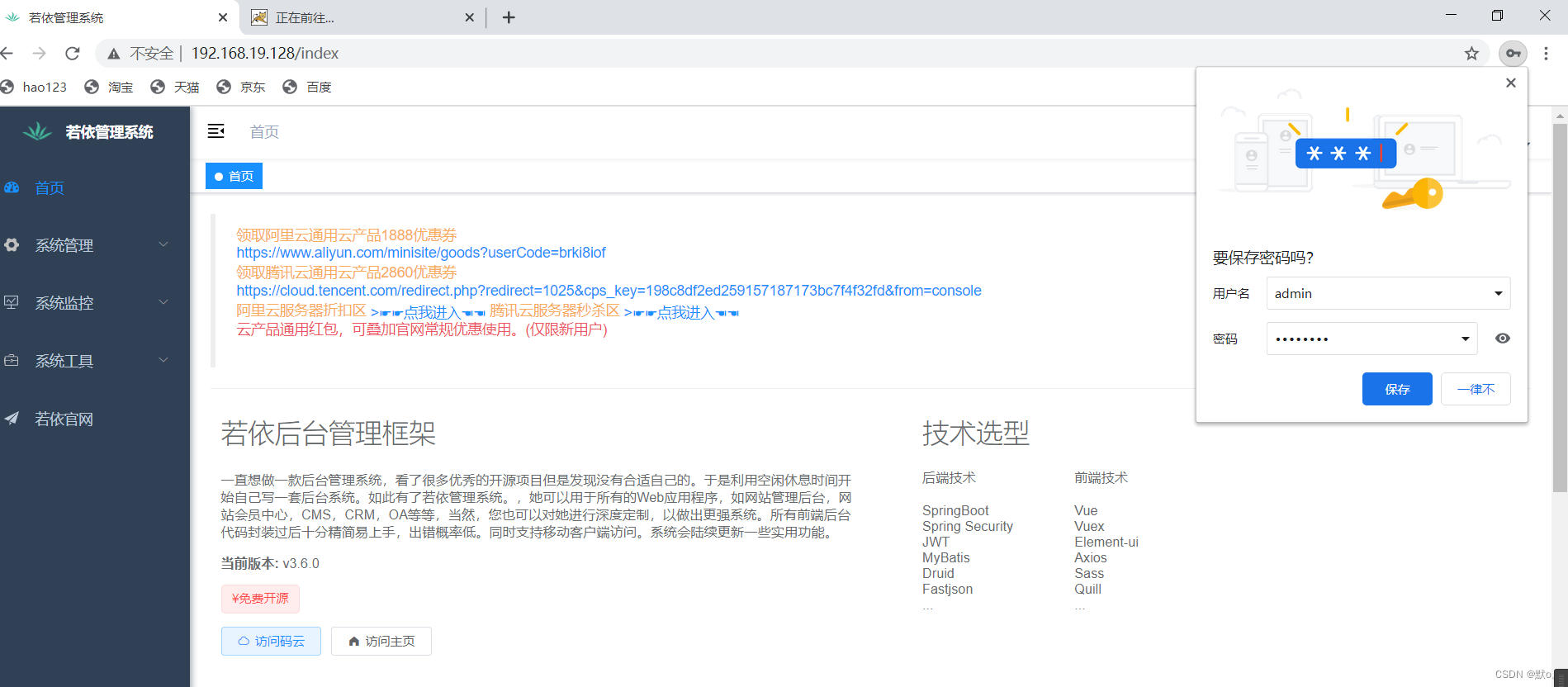
访问结果


























 1127
1127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










