@Tip:本文解决的只是index.html 中引入的js、css、img 等文件的缓存。但是 index.html 这个文件也可能会缓存。网上很多说:解决index.html 都是Nginx。目前博主使用的是Tomcat。我是用了一个Filter的方式来处理index.html 的缓存问题。刚上线2天,正在调试中,目前没收到任何关于缓存的问题。后续测试没问题会附上如何通过Filter方式 解决 index.html 缓存的方案。敬请期待。
前言
部署前端项目以后,你会发现一个问题(为什么必须刷新页面,页面才会更新到最新版本),其实就是因为服务器缓存的问题,接下来我就以我自己所用的方案来解决自动清除缓存的问题。
一、根目录index.html
在head标签中,加入下面的代码
<meta http-equiv="pragram" content="no-cache">
<meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate">

二、配置vue.config.js
直接上代码【使用时间戳】
代码如下(示例):
const Version = new Date().getTime()
module.exports = {
css: {
loaderOptions: {
sass: {
data: `@import "@/components/themes/_handle.scss";`
}
},
// 是否使用css分离插件 ExtractTextPlugin
extract: {
// 修改打包后css文件名 // css打包文件,添加时间戳
filename: `static/css/[name].${Version}.css`, // 此处static/css/xxx 目录根据自己打包情况来定,我使用的就没有static一层,所以直接去掉static即可。根据自己项目决定
chunkFilename: `static/css/[name].${Version}.css`
}
},
configureWebpack: {
output: { // 输出重构 打包编译后的 文件名称 【模块名称.版本号.时间戳】
// filename: utils.assetsPath('js/[name].[chunkhash].'+Version+'js'),
// chunkFilename: utils.assetsPath('js/[id].[chunkhash].'+Version+'js')
filename: `static/js/[name].${Version}.js`, // js打包文件,添加时间戳
chunkFilename: `static/js/[name].${Version}.js`
}
},
chainWebpack(config) {
// img的文件名修改 // img打包文件,添加时间戳
config.module
.rule('images')
.use('url-loader')
.tap(options => {
options.name = `static/img/[name].${Version}.[ext]`
options.fallback = {
loader: 'file-loader',
options: {
name: `static/img/[name].${Version}.[ext]`
}
}
return options
})
}
}
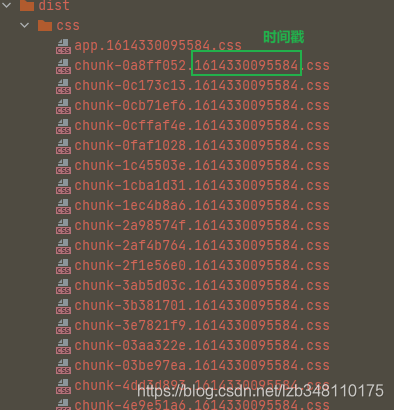
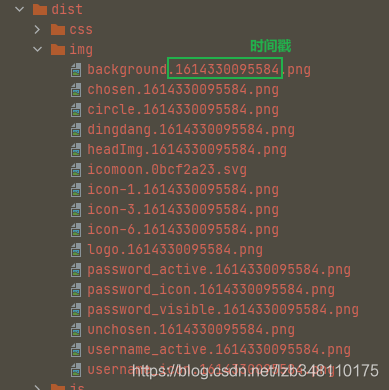
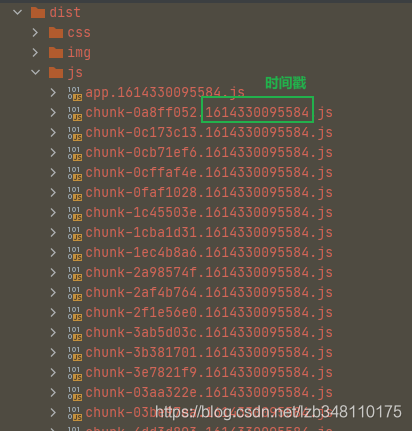
三、最终效果
1.css打包后

2.img打包后

3.js打包后

总结
以上就是今天要讲的内容,有效的解决了部署以后自动更新缓存的问题,不需要在手动刷新页面去更新。
————————————————
版权声明:本文为CSDN博主「不cong明的亚子」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_36579455/article/details/109355483























 1443
1443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








