盒模型一般分为:w3c标准盒模型(content-box),IE盒模型(boder-box)
一般大家都是使用content-box,需要注意的是bootstrap设置了这样一条样式
*{ box-sizing: border-box; } 所以在使用过程中需要小心,不要冲突,导致怪异的情况出现而不知原因;
box-sizing
-
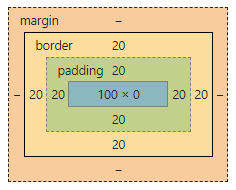
content-box 默认值(w3c标准盒模型)
顾名思义:此时 width属性值是内容的宽度,而盒子的宽度是content的宽度+padding + border,所以盒子大小会随着padding,border的大小改变而改变
.content-box { box-sizing: content-box; width: 100px; padding: 20px; border: 20px solid #ff0; }

-
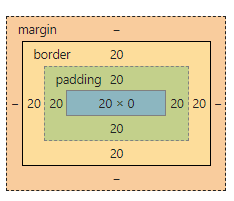
border-box (IE盒模型) 此时width属性值是content+padding+border,
width的值就是盒子大小(不变),修改padding或border会向内塌缩
.border-box { box-sizing: border-box; width: 100px; padding: 20px; border: 20px solid #f0f; }























 1160
1160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








