**
Vue有两种路由模式:hash,history
**
(1)hash模式
通过监听路由的变化实现,
如下代码.路由中带着#,变化的也都是#后面的值
window.onhashchange = function(event) {
console.log(event.oldURL, event.newURL);
let hash = loaction.hash //通过location对象来获取hash地址
console.log(hash) // "#/notebooks/260827/list" 从#号开始
}
因为hash发生变化的url都会被浏览器记录下来,从而会发现浏览器的前进后退都可以用
**
(2)history路由模式
history ——利用了HTML5 History Interface 中新增的pushState() 和replaceState() 方法。需要特定浏览器支持
**
所以
url中没有#,是全地址,所以 刷新页面 的时候会根据全地址取请求后台,后台也需要做对应的处理,否则页面请求不到就会404
那么就需要和后端人配合让他配置一下apache或是nginx的url重定向,重定向到你的首页路由上就ok啦。
随着 history api的到来,前端路由开始进化了,前面的hashchange,你只能改变#后面的url片段,
而history api则给了前端完全的自由,history api可以分为两大部分,
切换和修改
切换历史状态
包括 back, forward, go三个方法,对应浏览器的前进,后退,跳转操作。
很多小伙伴只知道浏览器有前进和后退,其实在前进后退上长按鼠标,会弹出历史记录,从而完成跳转.
history.go(-2); //后退两次
history.go(2);//前进两次
history.back();//后退
history.forward();前进
修改历史状态
包括了pushState,replaceState两个方法,这两个方法接受三个参数:stateObj,title,url
history.pushState({color:‘red’,‘red’,‘red’})
history.back();
通过pushstate把页面的状态保存在state对象中,当页面的url再变回这个url时,可以通过event.state取到这个state对象.
history 模式的补充
对于vue开发的单页面应用,我们在切换不同的页面的时候,可以发现html永远只有一个,这也真是称之为单页面的原因,而vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
而当开启history模式的时候,如果后端不进行任何处理,在Dev阶段一切都是正常的,可是打包之后,访问路径则会返回404,因此要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是app 依赖的页面。
路由模式配置:
前端直接在路由router下面的index.js文件里面写上history模式即可
export default new Router({
// mode: 'history',
mode: 'hash',
routes
})

如果是打包之后的文件不是放在服务器根目录里,则加上服务器的路径名称,如上,项目时放在服务器根目录下的 “webpagezy”文件下,则加上base:‘webpagezy’
1 如果是 history模式需要后端配合解决刷新404问题 这里以Node 后台为
例:
const Koa = require('koa')
const Router = require('koa-router');
const static = require('koa-static')
const fs = require('fs');
const app = new Koa();
const router = new Router();
let str;
fs.readFile('../dist/index.html', "utf-8", (err, data) => {
if (err) {
ctx.body = "error found"
}
str = data.toString();
})
// 解决vue 路由在 history刷新 404情况
router.get('*', async(ctx, next) => {
if (ctx.url !== "/index.html") {
console.log("在这里返回")
ctx.body = str;
}
})
app.use(static("../dist/"));
app.use(router.routes()) //启动路由
app.use(router.allowedMethods());
app.listen(8989, () => {
console.log("监听服务器地址:127.0.0.1:8989");
})
在nginx的配置文件中修改
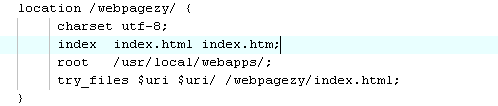
针对 打包之后的文件不是放在服务器根目录里,则加上服务器的路径名称,如上,项目时放在服务器根目录下的 “webpagezy”文件下,则加上base:‘webpagezy’
后台配置
另外 :
方法一:
location /{
root /data/htdocs/app; #服务器上项目存放路径
index index.html index.htm;
if (!-e $request_filename) {
rewrite ^/(.*) /index.html last;
break;
}
}
方法二:
vue.js官方教程里提到的https://router.vuejs.org/zh/guide/essentials/history-mode.html
server {
listen 8081; #默认端口是80,如果端口没被占用可以不用修改
server_name myapp.com;
root /data/htdocs/app; #vue项目的打包后的dist
location / {
try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
index index.html index.htm;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
#.......其他部分省略
}
以上就是vue路由history模式刷新页面时出现404问题的两种解决方法的详细内容,经测试都可行。





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








