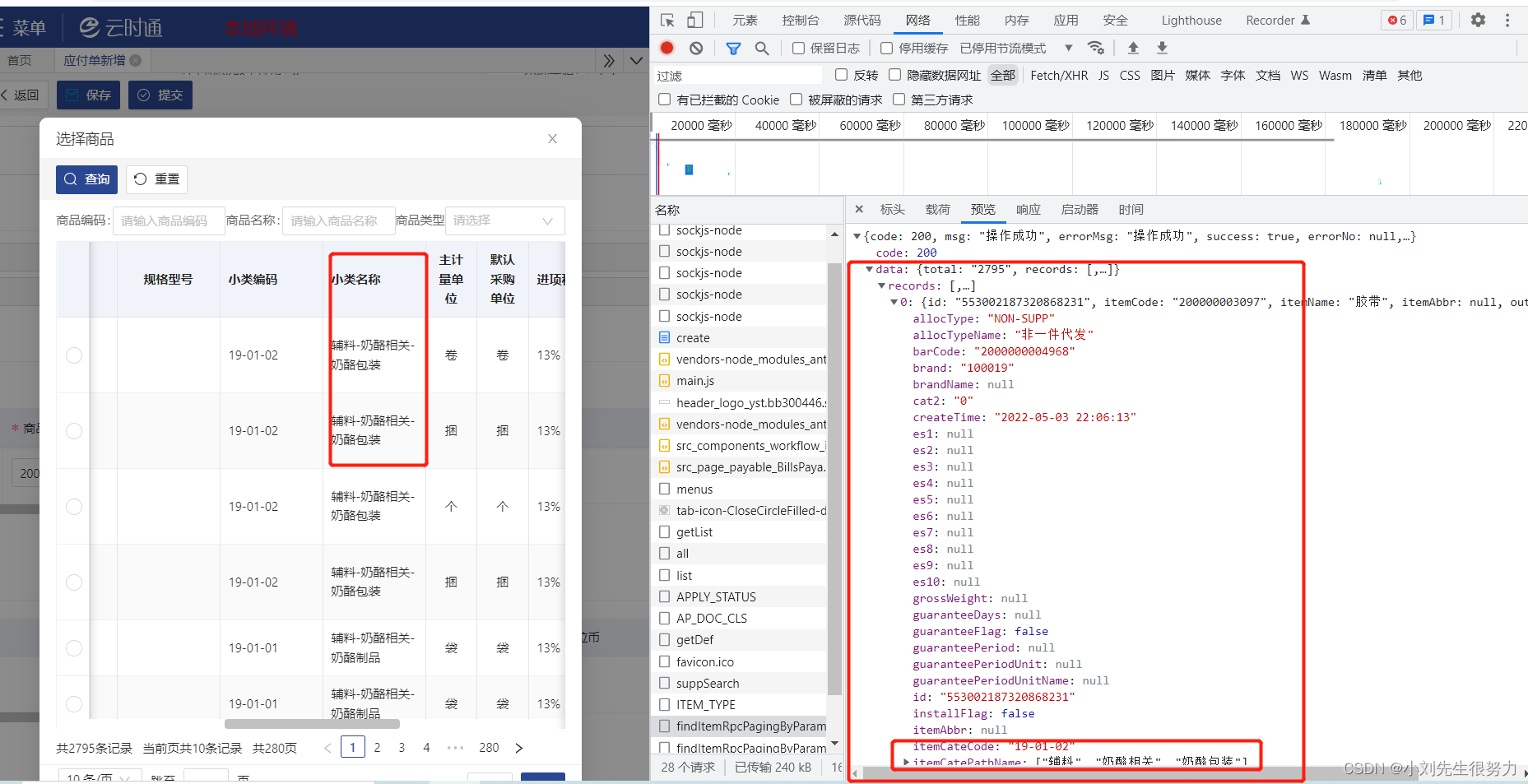
今天发现后端接口有点问题,人家后台没有返回值只给了一个数组,只能自己把返回的数组值拼接在一块。看下图

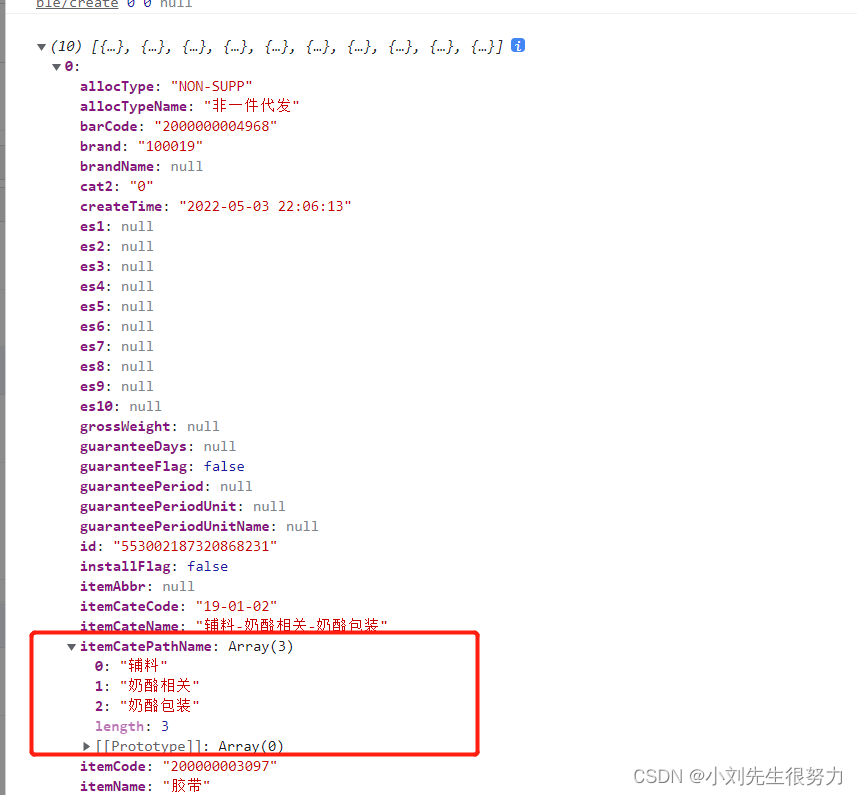
下方代码中的successCallBack这个是返回的值 console.log(successTableRef.dataSource);如下图

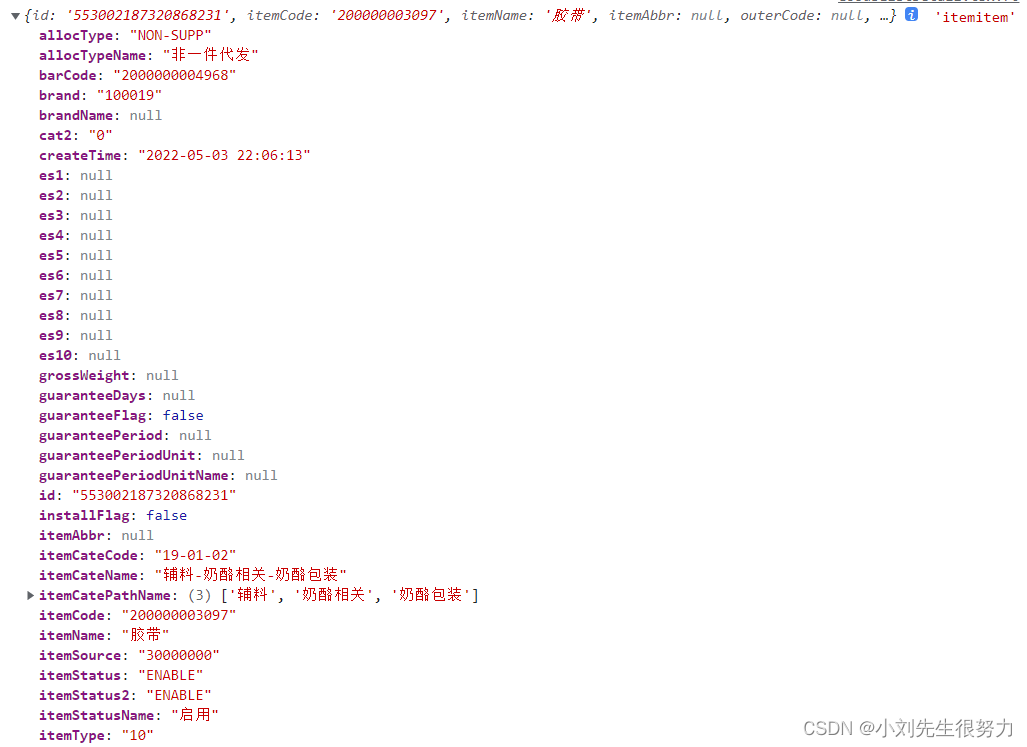
然后我们根据值进行for循环 console.log(item, ‘itemitem’);

好了下边是重点
if (item.itemCatePathName) {
console.log(item.itemCatePathName);
var itemCatePathName = item.itemCatePathName;
var itemCateNameArr = [];
itemCatePathName.forEach((element) => {
itemCateNameArr.push(element);
});
const str = itemCateNameArr.join('-');
return (item.itemCateName = str);
}
完整的代码在这
successCallBack: (successTableRef, row) => {
console.log(successTableRef.dataSource);
const records = successTableRef.dataSource;
records.forEach((item) => {
console.log(item, 'itemitem');
if (item.itemCatePathName) {
console.log(item.itemCatePathName);
var itemCatePathName = item.itemCatePathName;
var itemCateNameArr = [];
itemCatePathName.forEach((element) => {
itemCateNameArr.push(element);
});
const str = itemCateNameArr.join('-');
return (item.itemCateName = str);
}
});
},
当然你也可以加一个非空条件,当为返回空值的时候显示 空字符串





















 1789
1789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








