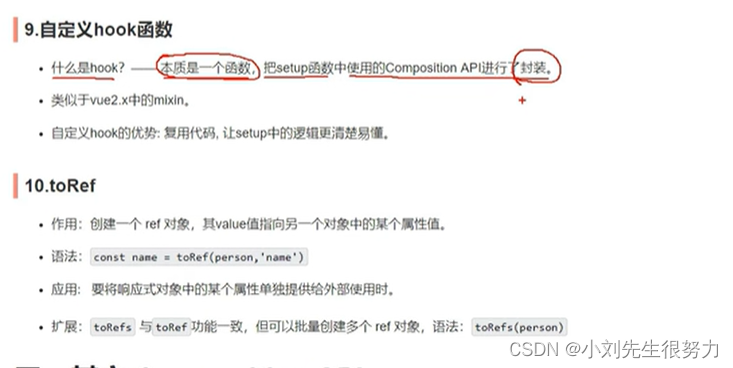
hook本身是一个函数,把setup 函数中使用的Composlition API进行了封装,也就是代码的复用性更强。
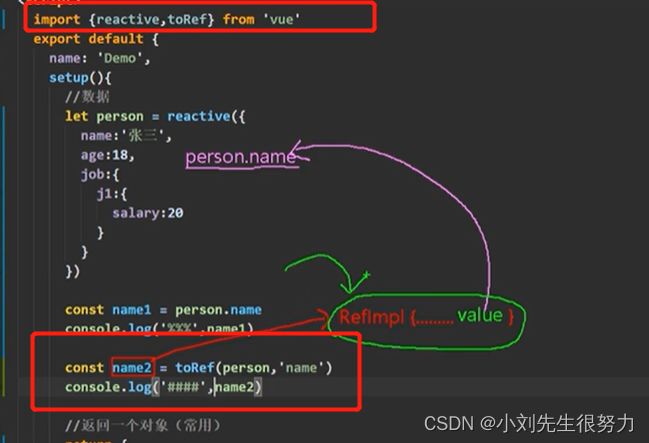
toRef 作用就是创建一个ref对象,其value值指向另一个对象中的某个属性值。 语法: toRef(person,‘name’)
如果有多个的对象,可以直接用 toRefs(‘一个参数’)/ 使用可以用 …toRefs(‘参数’)

代码实例
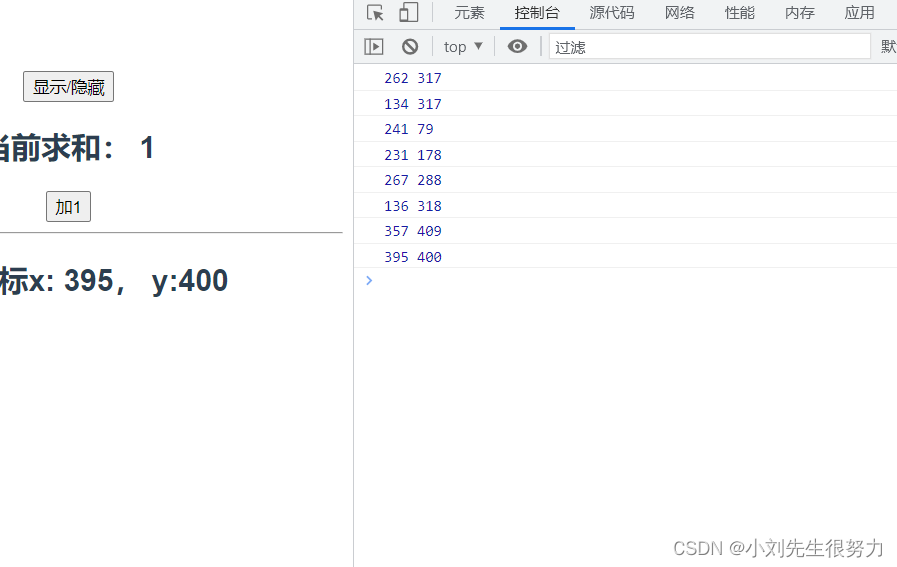
我们假设及时获取页面鼠标位置即打点。
<template>
<div class="hello">
<h2>当前求和: {{ sum }}</h2>
<button @click="sum++">加1</button>
<hr />
<h2>当前坐标x: {{ point.x }}, y:{{ point.y }}</h2>
</div>
</template>
<script>
import { ref, reactive, onMounted, onBeforeUnmount } from "vue";
export default {
name: "HelloWorld",
props: {
msg: String,
},
setup() {
let sum = ref(0);
let point = reactive({
x: 0,
y: 0,
});
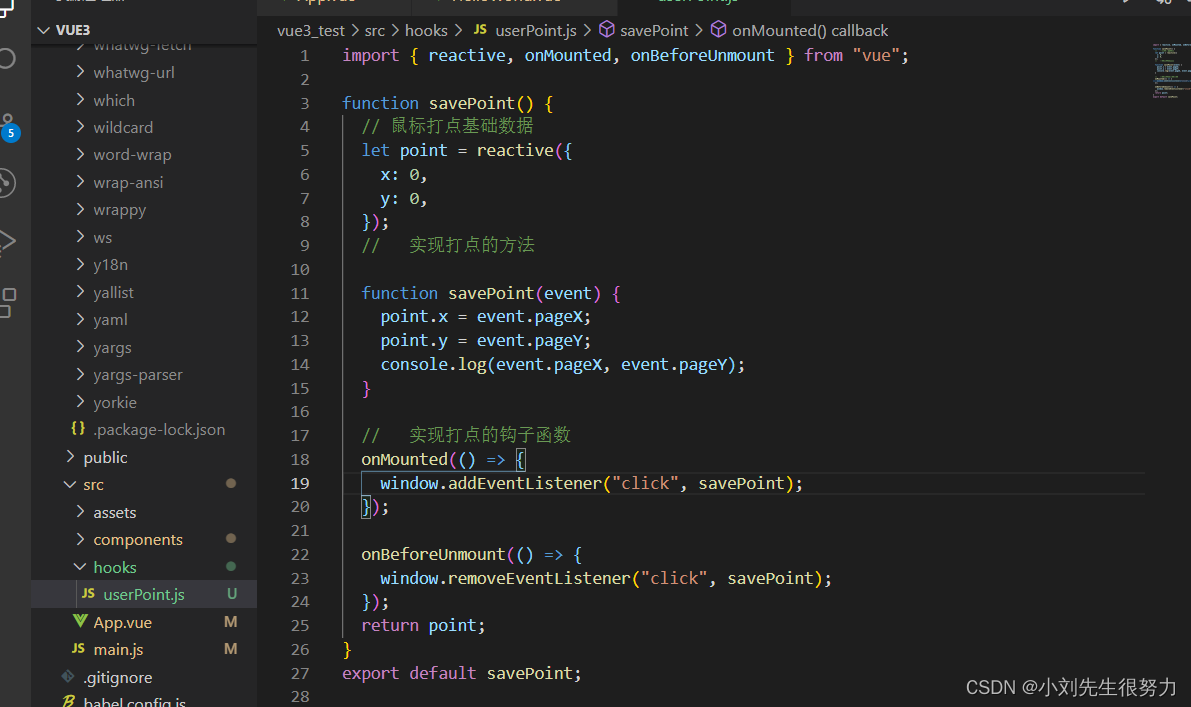
function savePoint(event) {
point.x = event.pageX;
point.y = event.pageY;
console.log(event.pageX, event.pageY);
}
onMounted(() => {
window.addEventListener("click", savePoint);
});
onBeforeUnmount(() => {
window.removeEventListener("click", savePoint);
});
return {
sum,
point,
};
},
};
</script>

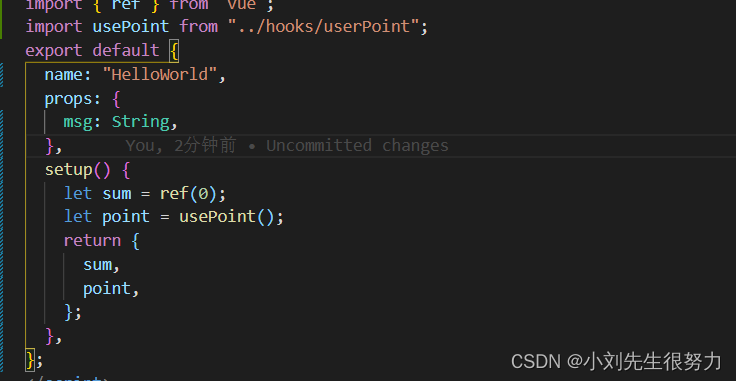
如果要是有人要用这个组件就要变化,进行封装

然后封装一下

在引入下
toRef






















 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








