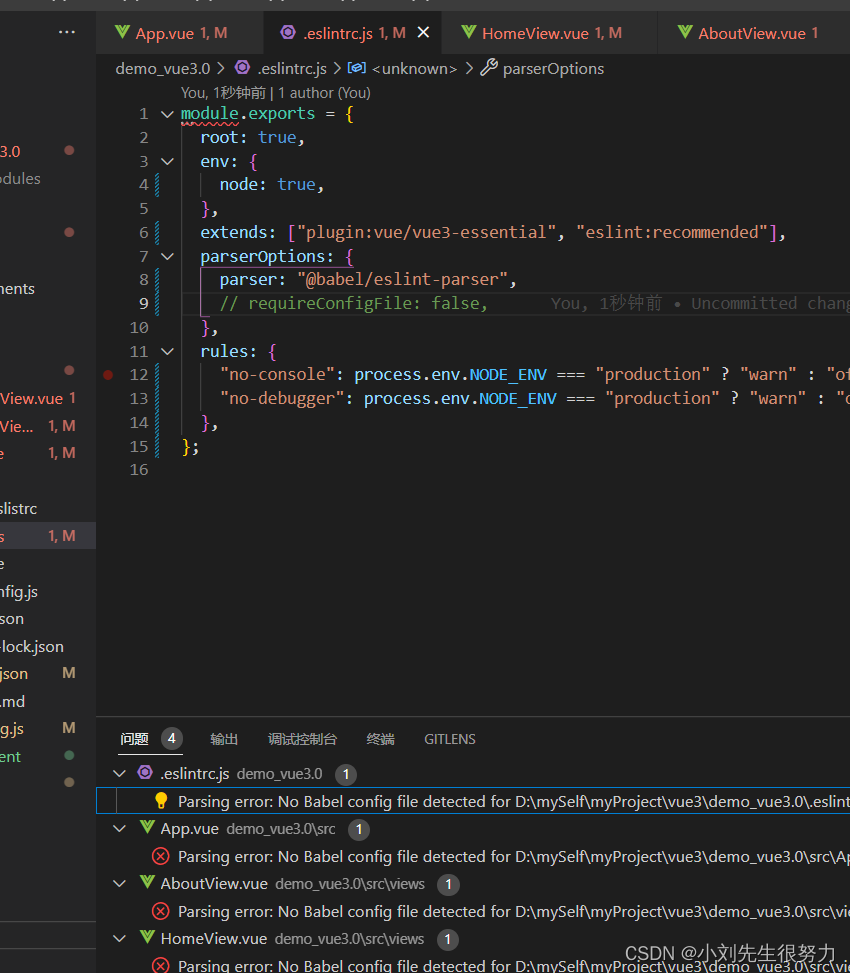
Parsing error: No Babel config file detected for D:\mySelf\myProject\vue3\demo_vue3.0.eslintrc.js. Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files.
意思是说:没有检测到Babel配置文件,
要么用requireConfigFile: false禁用配置文件检查,要么配置Babel以便它可以找到配置文件。

打开了多个文件,每个文件都会在第一行报,看着难受,
解决
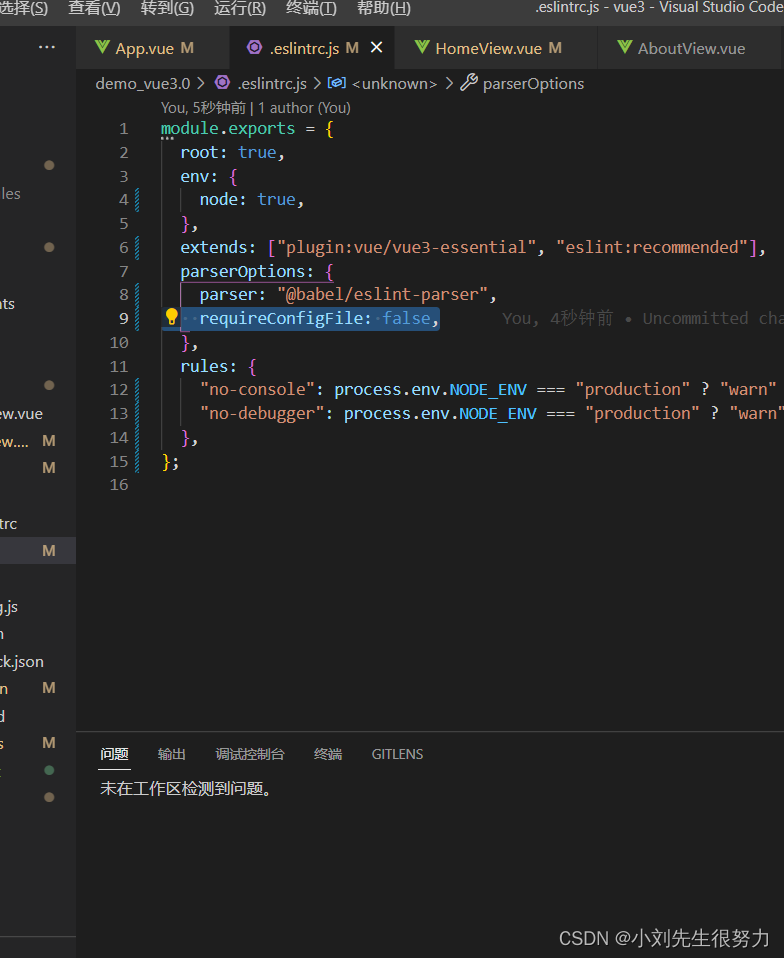
当我们创建完文件后会自动生成一个 .eslintre.js文件,只需要把把下边的代码赋值过去就好了。
requireConfigFile: false,最重要的就是这个
parserOptions: {
parser: "@babel/eslint-parser",
requireConfigFile: false,
},
完美解决,亲测有效





















 2203
2203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








