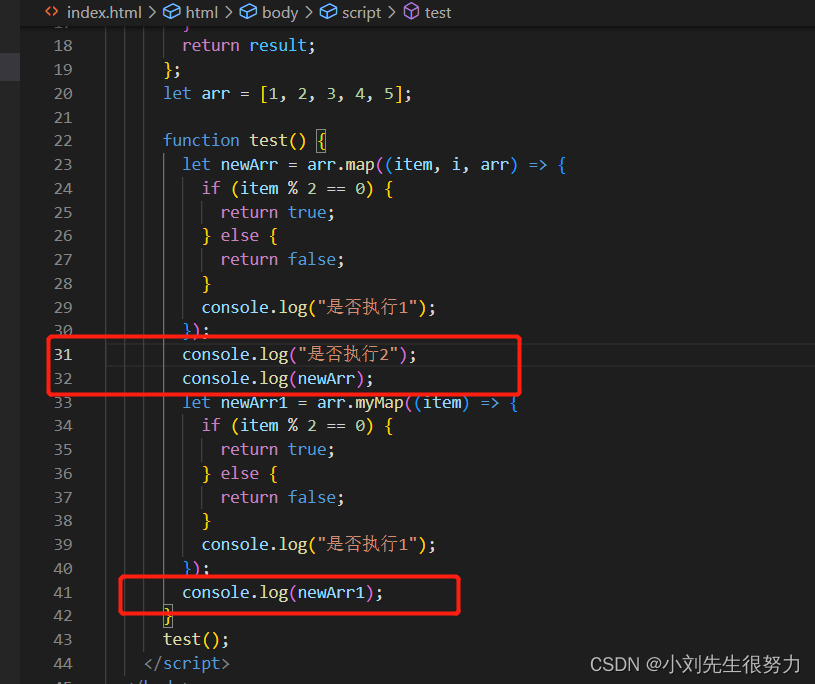
map return 失效
解析map
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<script>
Array.prototype.myMap = function (callback) {
const result = [];
for (let i = 0; i < this.length; i++) {
const item = this[i];
const re = callback(item, i.this);
result.push(re);
}
return result;
};
let arr = [1, 2, 3, 4, 5];
function test() {
let newArr = arr.map((item, i, arr) => {
if (item % 2 == 0) {
return true;
} else {
return false;
}
console.log("是否执行1");
});
console.log("是否执行2");
console.log(newArr);
let newArr1 = arr.myMap((item) => {
if (item % 2 == 0) {
return true;
} else {
return false;
}
console.log("是否执行1");
});
console.log(newArr1);
}
test();
</script>
</body>
</html>


看明白了吗。
其实map就是在把数据组装成数组后return返给我们了。forEach没有组装retrurn 返回。
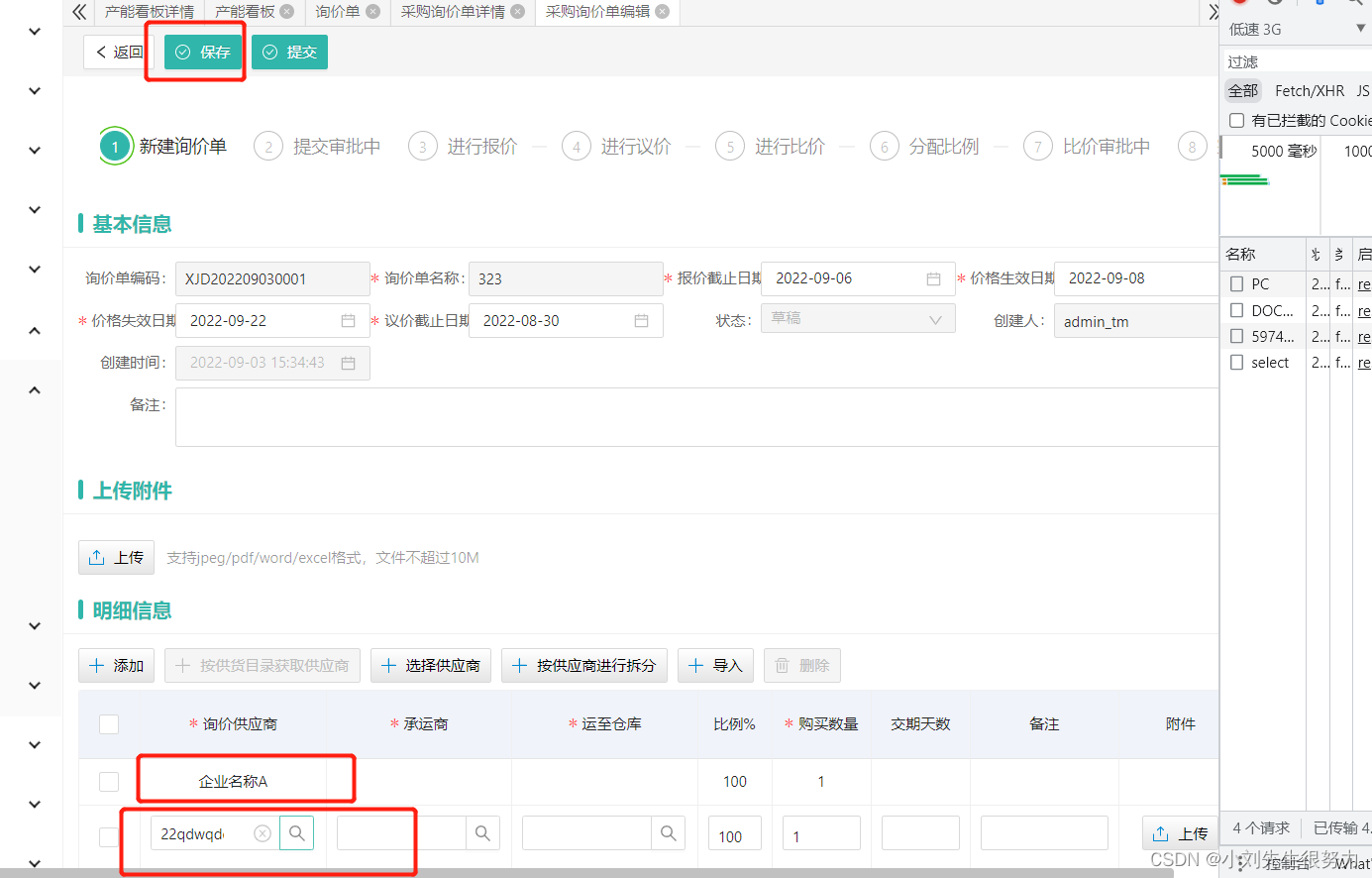
项目中的介绍案例

假设我们明细选择了供应商,支持多选,但是保存的时候只能是一个,这个时候我们把进行拆分成一个,多余的那个就直接在自动新增一行。在去保存。
当我们没有拆分的时候保存是要return,不在调取接口,只有是单个的时候才能去执行接口保存
保存按钮操作
handleSave = async () => {
const data = await this.proceData();
data && this.save(data);
};
// 处理数据
proceData = async () => {
const { formRef, getInvFormRef } = this.state;
const formDataRes = await formRef?.validateFields().catch(() => {
ElNotification({
type: 'warning',
message: '请检查基础信息'
});
return Promise.reject();
});
// 明细行表格数据处理
await getInvFormRef.quitEditState(); //保存退出明细行编辑状态
const detailTableValues = await getInvFormRef.validateTableRows();
console.log('编辑表格行信息', detailTableValues);
if (detailTableValues.data.length === 0) {
ElNotification({
type: 'error',
message: '请添加明细信息!'
});
return false;
}
if (!detailTableValues.success) {
ElNotification({
type: 'error',
message: '明细数据有误:请检查必填数据'
});
return false;
}
解决return 不生效
在map 循环的外层定义一个boolean 值
let flag = true;
let tableArr = detailTableValues.data.map((item) => {
if (item.suppName.length > 1) {
// 当某个字符的长度大于我们的需求就取反
flag = false;
} else {
// 符合条件,就return 出数据,方便后续的数据组装传参
return {
...item,
suppId: item?.suppName[0]?.suppId || item?.suppName[0]?.id, // 供应商id
taxRateNo: item?.suppName[0]?.taxRateNo || item?.taxRateNo,
carrier: item?.carrier?.ouCode,
whId: item?.whId?.id,
lineStatus: item.lineStatus.udcVal,
uom: item.uom.udcVal,
fileCode: item?.fileCode?.fileCode
};
}
});
在参数组装前处理 不满足的条件, return map 的处理结果,防止map return后还会继续执行,只有满足的条件才继续执行
if (!flag) {
return ElNotification({
type: 'error',
message: '请先拆分供应商数据!'
});
}
// 参数处理
const params = {
...this.state.formData, // 表单数据 新增时的默认或者是编辑时的赋值信息 包含 工作流的id
...formDataRes, // 处理所有表单头的数据
quoteDeadline:
formDataRes.quoteDeadline &&
dayjs(formDataRes.quoteDeadline).format('YYYY-MM-DD'),
priceEffectDate:
formDataRes.priceEffectDate &&
dayjs(formDataRes.priceEffectDate).format('YYYY-MM-DD'),
priceExpireDate:
formDataRes.priceExpireDate &&
dayjs(formDataRes.priceExpireDate).format('YYYY-MM-DD'),
bargainDeadline:
formDataRes.bargainDeadline &&
dayjs(formDataRes.bargainDeadline).format('YYYY-MM-DD'),
docType: 'STANDARD', // 标准
// 编辑表格信息行内容
tmInquiryDSaveVOS: tableArr
};
return params;
};
// 保存
save = async (data) => {
console.log(data);
this.handleLoading(true);
let res = null;
res = await service.save(data);
console.log(res);
this.handleLoading(false);
if (res.success) {
ElNotification({
type: 'success',
message: res.msg || '操作成功'
});
this.getDetails(res.data);
this.multiTabStore.closeCurrentToPath('/sourcing/Inquiry/list');
} else {
ElNotification({
type: 'error',
message: res.msg || '操作失败'
});
}
};
明白了么。一起加油





















 5276
5276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








