<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" charset="utf8" src="jquery-3.2.1.min.js"></script>
</head>
<body>
<button name="xxx" code="222" id="yuanEvent" onclick="pp(this,event)">事件監聽</button>
<button name="xxx" code="222" id="yuanEvent2" >事件監聽</button>
</body>
<script>
//动态绑定
$(function(){
$("#yuanEvent2").click(pp1)
})
//静态绑定
function pp(obj,event){
console.log(obj)
console.log(event)
console.log(this)
// alert(this.text())
}
function pp1(){
// console.log(obj)
console.log(event)
console.log(this)
// alert(this.text())
}
</script>
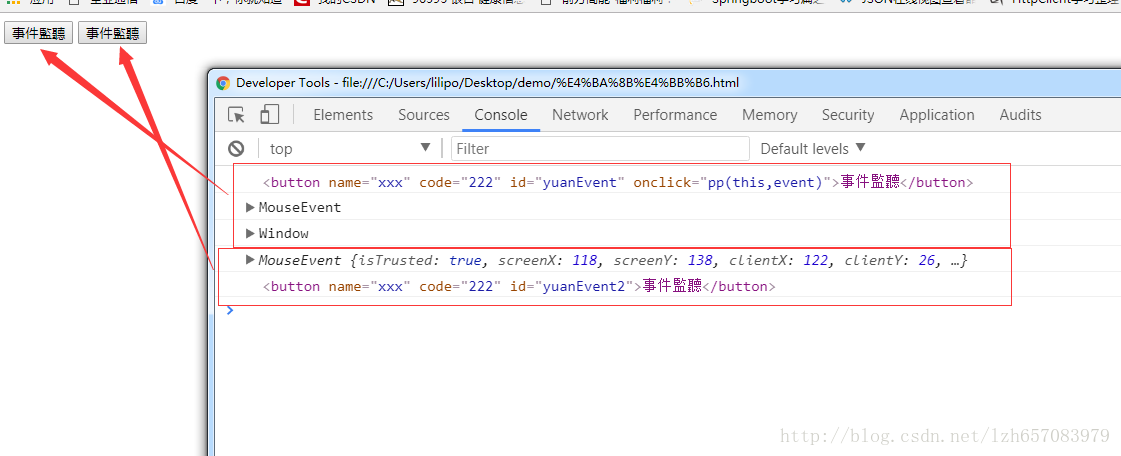
</html>注意:静态绑定需要传this,必须传,但是在方法接受的参数中不能用this接收,用其他参数,这个参数就是指的this,看结果























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










