了解到MobileWeb适配主要关注三个要素:字体、高宽间距、图像(图标、图片)。
其中图片需要注意:利用 css 将图像限定在元素内( img 图片使用 max-width: 100% ,背景图像使用 background-size ),布局只针对元素进行。
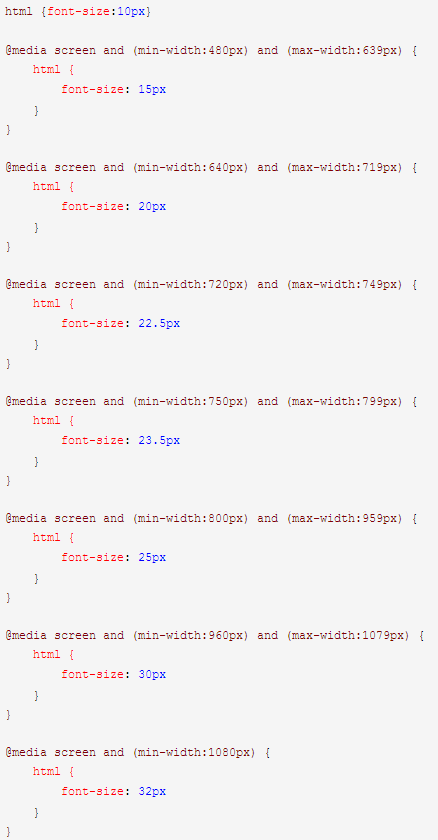
字体、高宽间距的单位推荐用rem:
rem 默认宽度为 视觉稿宽度 / 16
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
这里不得不再多说一句关于meta的使用,适配mobileweb页面其作用很大,如以下viewport模板:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 启用 最新的IE和chrome模板 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 -->
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<!-- 启用 WebApp 全屏模式ios -->
<meta content="yes" name="apple-mobile-web-app-capable">
<!-- 设置状态栏的背景颜色(IOS) -->
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<!-- 不识别电话及email -->
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<!-- 百度禁止转码 -->
<meta http-equiv="Cache-Control" content="no-siteapp" />
<!-- 添加到主屏后的标题(IOS) -->
<meta name="apple-mobile-web-app-title" content="标题">
<title>标题</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
</body>
</html>
还有更多设置技巧请看:MobileWeb适配(二)。

























 122
122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








