React-redux重要组成部分
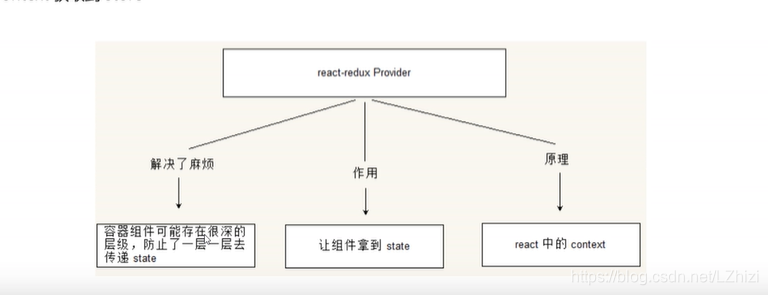
- Provider
可以让整个app都能获取到store中的数据
- connect
使组件跟store来进行关联
Provider
Provider组件实现
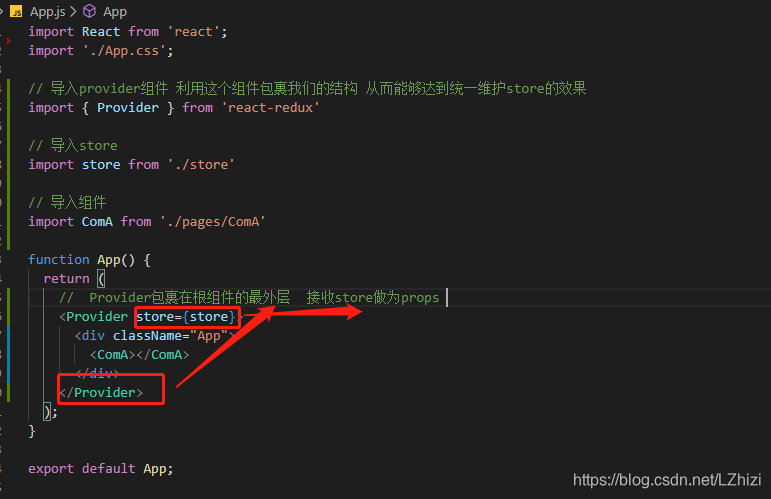
1.导入Provider组件,在react-redux中进行导入
2.需要利用Provider组件 对整个结构进行包裹 /
3.给Provider组件设置 store属性 这个值就是我们同各国creacteStore构建出来的store 实例对象
- Provider包裹在根组件的最外层,使所有的子组件都可以拿到State
- Provider接收store作为props ,然后通过context往下传递,这样react中任何组件都可以context获取store。


connect
- Provider内部组件如果想要使用到state中的数据,就必须要connect进行一层包裹封装,换句话说就是必须要被connect进行加强。
- connect 就是方便我们组件能够获取到store中的state





















 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








