用浏览器查看HTTP请求是怎样的
用浏览器的调试窗口可以查看。以Chrome为例,
- F12打开调试窗口
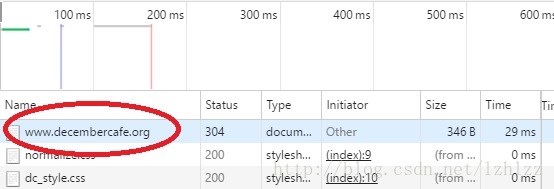
- 点击Network标签
- 在地址栏输入网址:http://www.decembercafe.org/
- 下方出现很多请求文件,随便点击一个即可。
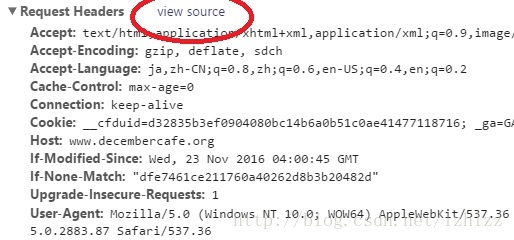
- 右方输出窗口,点击Request Headers的view source
- 即可以看到HTTP请求(Http Request)的代码
GET / HTTP/1.1
Host: www.decembercafe.org
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Accept-Encoding: gzip, deflate, sdch
Accept-Language: ja,zh-CN;q=0.8,zh;q=0.6,en-US;q=0.4,en;q=0.2
Cookie: __cfduid=d32835b3ef0904080bc14b6a0b51c0ae41477118716; _ga=GA1.2.151286050.1476590644
If-None-Match: "dfe7461ce211760a40262d8b3b20482d"
If-Modified-Since: Wed, 23 Nov 2016 04:00:45 GMTNode.js搭建HTTP服务器
var http = require('http');
var hostname = '127.0.0.1';
var port = 3000;
var server = http.createServer();
server.on("request",function(req,res){
console.log(req.method); //输出请求方式:GET or Put
console.log(req.url); //输出地址
console.log(req.headers); //输出文件头
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
});
server.listen(port, hostname, function(){
console.log('Server running at http://'+hostname+':'+port+'/');
});将以上文本随意保存为文件,例如createServer.js
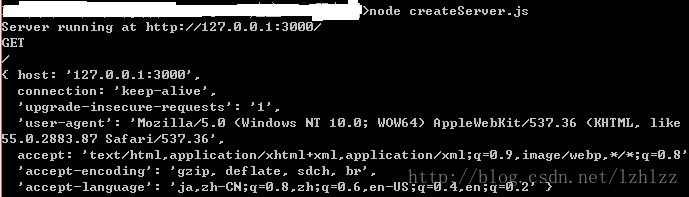
执行命令:
node createServer.js浏览器地址栏输入:http://127.0.0.1:3000/
即可看到输出结果:

























 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








