1、创建flask程序实例
from flask import Flask
app=Flask(__name__)Flask接受一个字符串作为参数,这个参数决定程序的根目录,以便于能找到相对于程序根目录的资源文件的位置,通常这种情况下都使用 __name__作为Flask参数。
2、创建路由映射
@app.route('/')
def index():
return 'hello world'以上代码创建了一个由根目录'/'到视图函数index()的映射,当我们在浏览器中输入根地址时,视图函数将返回值传递给浏览器。上面视图函数返回了一个静态的字符串“hello world”,有时候我们不仅需要返回静态字符串,还需要根据用户在Url中的不同输入,来动态的进行返回不同的字符串,如根据用户输入的名字,显示不同的欢迎信息,这时就需要利用路由中的站位符:
@app.route('/<name>')
def user(name):
return 'hello %s' %name<name>就是一个占位符,可以根据不同的url路径,作为参数传给视图函数,从而产生不同的返回值。
3、开启app
if __name__=='__main__':
app.run(debug=True)if __name__=='__main__'
判断语句保证当前程序所在的目录为根目录,而不是由其他文件引入了该模块。
4、运行WSGI服务器
将上述代码保存在test.py中,在终端输入 以下命令,启动服务器。
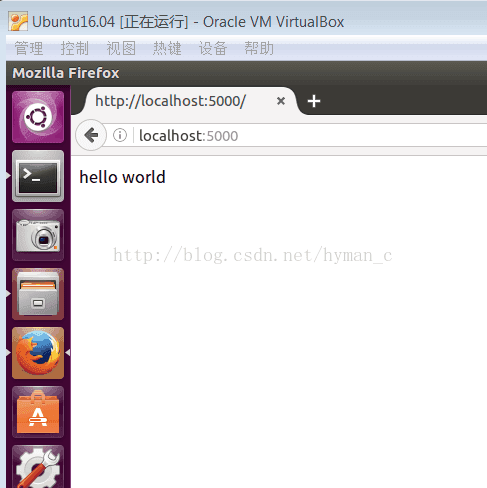
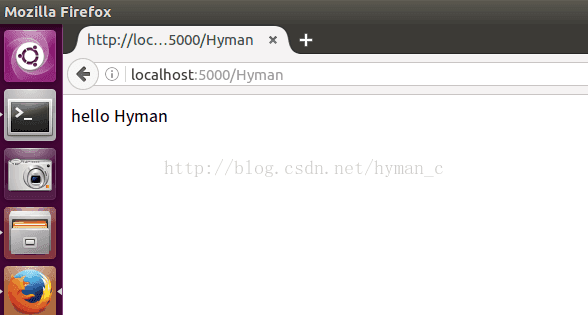
python test.py在浏览器中分别输入不同的URL,得到不同的响应界面:
http://localhost:5000/
http://localhost:5000/Hyman
Github位置:
https://github.com/HymanLiuTS/flaskTs
克隆本项目:
git clone git@github.com:HymanLiuTS/flaskTs.git
获取本文源代码:
git checkout FL01
























 4323
4323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








