github地址:https://github.com/yangzhezjgs/flask_demo/tree/master/blog
技术栈:
boostrap + flask + sqlalchemy + sqlite3(数据库)
python版本:
Python3
requirement:
click==6.7
Flask==0.12.2
Flask-Login==0.4.0
Flask-SQLAlchemy==2.2
Flask-WTF==0.14.2
itsdangerous==0.24
Jinja2==2.9.6
MarkupSafe==1.0
SQLAlchemy==1.1.14
Werkzeug==0.12.2
WTForms==2.1
使用说明:
virtulenv env
. env/bin/activate
pip install -r requirement.txt
python3 db_create.py(生成数据库app.db)
python3 run.py文件目录:
app
├── forms.py
├── init.py
├── models.py
├── static
│ ├── css
│ │ ├── bootstrap.min.css
│ │ └── bootstrap-responsive.min.css
│ └── js
│ └── bootstrap.min.js
├── templates
│ ├── base.html
│ ├── change.html
│ ├── detail.html
│ ├── edit.html
│ ├── flash.html
│ ├── index.html
│ ├── login.html
│ ├── manage.html
│ ├── sign_up.html
│ ├── user.html
│ └── write.html
└── views.py
功能演示:
1.登录注册

2.首页
3.写文章
点击左侧的write
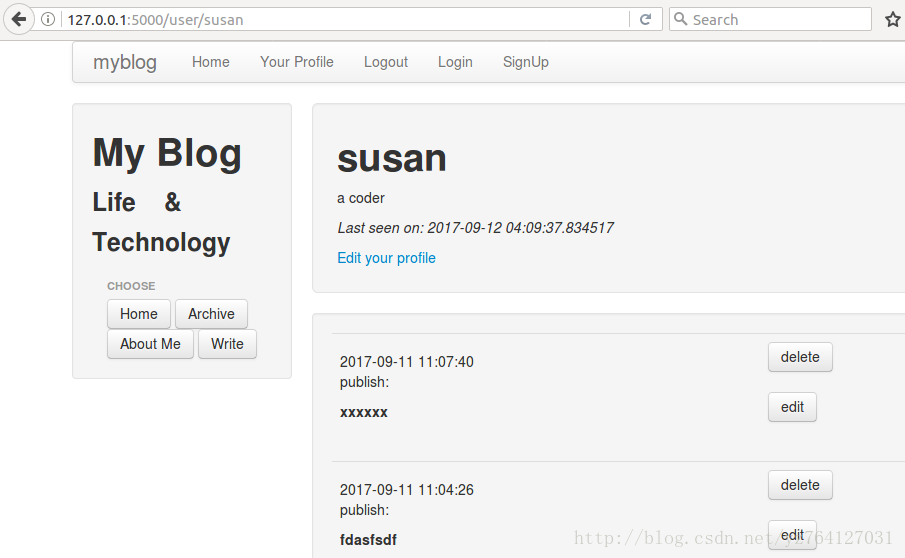
4.管理个人文章和编辑资料
点击edit your profile修改about me,点击edit和delete可以编辑或者删除文章
5.登出
点击导航栏的logout
6.归档
点击archive,未实现
7.about me
点击about me显示个人介绍,未实现
这是一个练习的demo,希望能够对初学者有所帮助


























 1145
1145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








