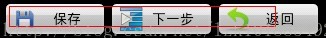
像这样带有图片和文字的按钮
android:drawableTop="@drawable/save" //图片在上边、文字在下边
android:drawableBottom="@drawable/save" //图片在下边、文字在上边
android:drawableLeft="@drawable/save" //图片在左边、文字在右边(如上图)
android:drawableRight="@drawable/save" //图片在右边、文字在左边
<Button
android:layout_width="0px"
android:layout_weight="1"
android:layout_height="wrap_content"
android:id="@+id/btnAddCus_save"
android:text="@string/save"
android:drawableLeft="@drawable/save"
/>






















 2127
2127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








