用JavaScript实现的Ajax,在性能上要比使用Jquery的ajax方法快一些,,所以说一般情况下,,个人建议还是个人用javascript实现ajax请求较好,javascript主要是利用XMLHttpRequest对象发送异步请求,首先需要定义XMLHttpRequest对象:
<script type="text/javascript">
//定义XMLHttpRequest对象
if(window.XMLHttpRequest){
//兼容Mozilla、Safari等非IE浏览器
var xmlhttprequest = new XMLHttpRequest();
}else{
if(window.ActiveXObject){
//兼容IE浏览器
try{
var xmlhttprequest = new ActiveXObject('Msxml12.XMLHTTP');
}catch(e){
try{
xmlhttprequest = new ActiveXObject('Microsoft.XMLHTTP');
}catch(e){
}
}
}
}
</script>GET方式:
function jsAjaxGet(){
var ul = document.getElementById("jsajaxget");
//调用XMLHttpRequest对象的open方法,打开与服务器之间的同步通信连接
/**
* 建立异步连接
* xmlhttprequest.open(Method,Url,Async,User,Password)方法
* Method:表示Http方法,POST,GET,PUT,PROPFIND
* Url:参数请求的url
* Async:可选项,设置是否为异步通信,
* 默认true表示可以异步,
* 取false,表明异步发出请求之后不需要等待服务端的响应,继续执行其他操作。
* User,password:可选项,表示请求的文件需要进行服务器进行验证
*/
xmlhttprequest.open("GET","Ajax_javascript.action",false);
/**
* 向服务器发送请求
* xmlhttprequest.send(null)
* 只有一个参数,该参数传递客户端发送给服务器的请求数据
* 该方法一般是在POST方式下传递参数,多个参数用&隔开
*/
xmlhttprequest.send(null);
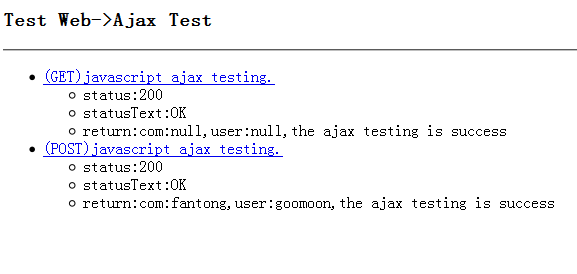
ul.innerHTML += "<li>status:" + xmlhttprequest.status + "</li>";
ul.innerHTML += "<li>statusText:" + xmlhttprequest.statusText + "</li>";
ul.innerHTML += "<li>return:" + xmlhttprequest.responseText + "</li>";
}function jsAjaxPost(){
var ul = document.getElementById("jsajaxpost");
//调用XMLHttpRequest对象的open方法,打开与服务器之间的同步通信连接
/**
* 建立异步连接
* xmlhttprequest.open(Method,Url,Async,User,Password)方法
* Method:表示Http方法,POST,GET,PUT,PROPFIND
* Url:参数请求的url
* Async:可选项,设置是否为异步通信,
* 默认true表示可以异步,
* 取false,表明异步发出请求之后不需要等待服务端的响应,继续执行其他操作。
* User,password:可选项,表示请求的文件需要进行服务器进行验证
*/
xmlhttprequest.open("POST","Ajax_javascript.action",false);
/**
* 设置请求的消息头
* application/x-www-form-urlencoded表示传递的是表单值
* 一般使用POST都必须设置此项,否则服务器无法识别传递过来的数据
* 虽然该值表示表单值,但是也可以一text/xml或者application/xml类型给服务器直接发送XML数据
* 甚至也可以application/json类型发送JavaScript对象数据
*/
xmlhttprequest.setRequestHeader('Content-type','application/x-www-form-urlencoded');
/**
* 设置User-Agent为XMLHTTP便于服务器能够识别出XMLHttpRequest异步请求
* 和其他客户端的普通请求
*/
xmlhttprequest.setRequestHeader('User-Agent','XMLHTTP');
/**
* 向服务器发送请求
* xmlhttprequest.send(null)
* 只有一个参数,该参数传递客户端发送给服务器的请求数据
* 该方法一般是在POST方式下传递参数,多个参数用&隔开
*/
xmlhttprequest.send("user=goomoon&com=fantong");
ul.innerHTML += "<li>status:" + xmlhttprequest.status + "</li>";
ul.innerHTML += "<li>statusText:" + xmlhttprequest.statusText + "</li>";
ul.innerHTML += "<li>return:" + xmlhttprequest.responseText + "</li>";
}<ul>
<li>
<a href="javascript:jsAjaxGet();">(GET)javascript ajax testing.</a>
<ul id="jsajaxget"></ul>
</li>
<li>
<a href="javascript:jsAjaxPost();">(POST)javascript ajax testing.</a>
<ul id="jsajaxpost"></ul>
</li>
</ul> public String javascript() throws IOException{
HttpServletResponse response = ServletActionContext.getResponse();
PrintWriter out = response.getWriter();
out.print("com:"+com+",");
out.print("user:"+user+",");
out.print("the ajax testing is success");
out.flush();
out.close();
return NONE;
}
当然这只是利用JS实现Ajax的初级版本,,因为本人还在学习中,,有不及之处还望请各位博友批评指正。。。





 本文探讨了JavaScript实现的Ajax请求与jQuery方法在性能上的差异,并提供了详细的代码示例,包括GET和POST方式的实现。同时展示了Struts2框架中对应Action类的实现及输出结果,最终通过实例说明了如何利用JavaScript高效地与服务器进行异步通信。
本文探讨了JavaScript实现的Ajax请求与jQuery方法在性能上的差异,并提供了详细的代码示例,包括GET和POST方式的实现。同时展示了Struts2框架中对应Action类的实现及输出结果,最终通过实例说明了如何利用JavaScript高效地与服务器进行异步通信。
















 628
628

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








