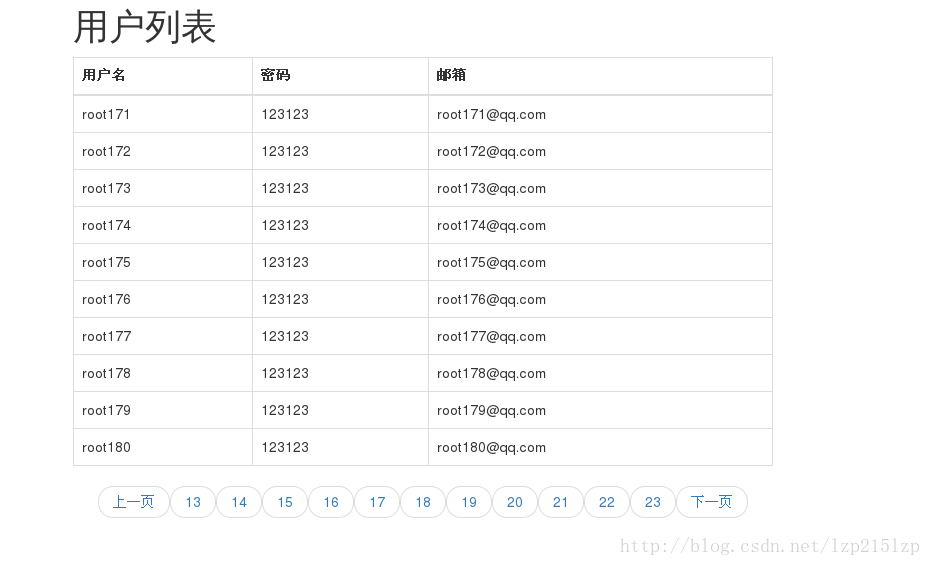
在使用django的时候我们往往使用的是django自带的翻页,但是有时这个翻页却无法很好的实现中间页数的自定义
这里的页数在django原生的翻页中是无法自定义的,而是将所有的页数都显示出来。
这里是views.py中逻辑部分
import sys
reload(sys) #这里之前是在python3上的代码,但是在python2上需要加上这个使用utf-8
sys.setdefaultencoding('utf8') #Python的str默认是ascii编码,和unicode编码冲突,
from django.shortcuts import render,HttpResponse #就会报这个 标题错误
from app01 import models
from django.core.paginator import Paginator,EmptyPage,PageNotAnInteger
def users2(request): #定义一个函数返回
all_count = models.UserInfo.objects.all().count() #获取models总共多少账户
page_info = PageInfo(request.GET.get('p'),10,all_count,request.path_info)
# 获取get方法传递的页数,分页页数设定,以及url通过request.path_info获取
user_list = models.UserInfo.objects.all()[page_info.start():page_info.end()]
#user_list 是用来便利数据的
return render(request,'users2.html',{'user_list':user_list,'page_info': page_info})
class PageInfo(object):
def __init__(self,current_page,per_page_num,all_count,base_url,page_range=11):
"""
:param current_page: 当前页
:param per_page_num: 每页显示数据条数
:param all_count: 数据库总个数
:param base_url: 页码标签的前缀
:param page_range: 页面最多显示的页码个数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = int(1) #如果出错就返回第一页
self.current_page = current_page
self.per_page_num = per_page_num
self.all_count = all_count
a,b = divmod(all_count,per_page_num)
if b != 0:
self.all_page = a + 1
else:
self.all_page = a
self.base_url = base_url
self.page_range = page_range
def start(self):
return (self.current_page - 1) * self.per_page_num #启始页
def end(self):
return self.current_page * self.per_page_num #尾页
def page_str(self):
"""
在HTML页面中显示页码信息
:return:
"""
page_list = []
if self.current_page <= 1: #如果小于1页就不跳转
prev = '<li><a href="#">上一页</a></li>'
else:
prev = '<li><a href="%s?p=%s">上一页</a></li>' %(self.base_url,self.current_page-1,)
page_list.append(prev)
# 只有 8页
if self.all_page <= self.page_range: 如果所有页小于要分的页数则按总页数来
start = 1
end = self.all_page + 1
else:
# 页数 18
if self.current_page > int(self.page_range/2):
# 当前页: 6,7,8,,9,100
if (self.current_page + int(self.page_range/2)) > self.all_page:
start = self.all_page - self.page_range + 1
end = self.all_page + 1
else:
start = self.current_page - int(self.page_range/2)
end = self.current_page + int(self.page_range/2) + 1
else:
# 当前页: 1,2,3,4,5,
start = 1
end = self.page_range + 1
for i in range(start,end):
if self.current_page == i:
temp = '<li class="active"><a href="%s?p=%s">%s</a></li>' %(self.base_url,i,i,)
else:
temp = '<li><a href="%s?p=%s">%s</a></li>' % (self.base_url, i, i,)
page_list.append(temp)
print "1"
if self.current_page >= self.all_page:
nex = '<li><a href="#">下一页</a></li>'
else:
nex = '<li><a href="%s?p=%s">下一页</a></li>' % (self.base_url,self.current_page + 1,)
page_list.append(nex)
print page_list,"list"
print "list"
return "".join(page_list)
这里是html的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css" />
</head>
<body>
<div style="width: 700px;margin: 0 auto;">
<h1>用户列表</h1>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>用户名</th>
<th>密码</th>
<th>邮箱</th>
</tr>
</thead>
<tbody>
{% for row in user_list %}
<tr>
<td>{{ row.username }}</td>
<td>{{ row.password }}</td>
<td>{{ row.email }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
<div>
<nav aria-label="...">
<ul class="pager">
{{ page_info.page_str|safe }}
</ul>
</nav>
</div>
</body>
</html>






















 977
977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








