Filter
表示过滤器。是JavaWeb三大组件(Servlet、Filter、Listener)之一。
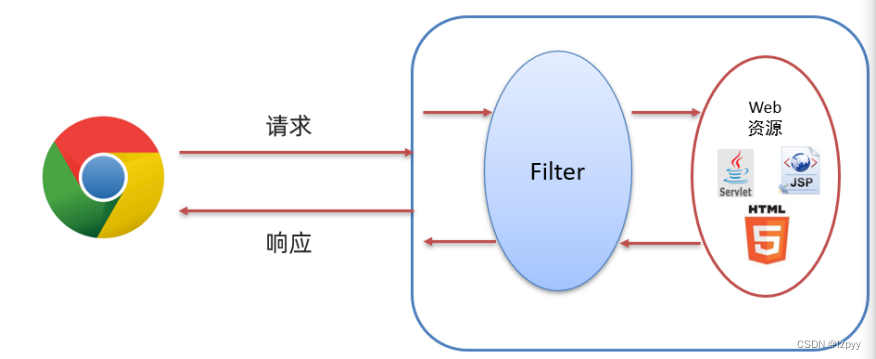
过滤器可以把对资源的请求
拦截
下来。浏览器可以访问服务器上所有的资源,而在访问到这些资源之前可以使用过滤器拦截下来,也就是说在访问资源之前会先经过Filter。如下图:

开发步骤:
1.定义类,实现Filter接口,并重写其所有方法
public class FilterDemo implements Filter{
public void inint(FilterConfig filterConfig)
public void doFilter(ServletRequest request,ServletResponse response)
public void destroy(){}
}2.配置Filter拦截资源的路径:在类上定义@WebFilter注解。注解的value属性值/*表示拦截所有的资源。
@WebFilter("/*")
public class FilterDemo implements Filter{3.在diFilter方法中输出一句话并放行
public void doFilter(ServletRequest req,ServletResponse resp,FilterChain chain){
System.out.println("filter 被执行了");
//放行
chain.doFilter(req,resp);
}过滤器的生命周期:
1.初始化init方法
2.过滤请求doFilter方法
3.销毁destroy方法
Filter四种拦截路径配置:
拦截路径有如下四种配置方式:拦截具体的资源: /index.html :只有访问 index.html 时才会被拦截目录拦截: /user/* :访问 /user 下的所有资源,都会被拦截后缀名拦截: *.html :访问后缀名为 html 的资源,都会被拦截拦截所有: /* :访问所有资源,都会被拦截
Listener
表示监听器。
用于监听
ServletContext
、
HttpSession
和
ServletRequest
等对象的创建、销毁等事件。它可以帮助我们跟踪Web
应用的状态和行为。
监听器在
Java Web
应用中被用于追踪在线用户数量、加载初始化数据、清理资源、进行日志记录以及进行应用统计。其主要类型包括ServletContextListener
,用于监听应用上下文的创建和销毁;
HttpSessionListener
,负责监听会话的创建和销毁;以及
ServletRequestListener
,监听请求的创建和销毁。此外,还有如HttpSessionAttributeListener
和
ServletContextAttributeListener
等其他监听器,专门用于监控属性的变化。
JavaWeb提供了8个监听器:

其中ServletContextListener接触较多,它是用来监听ServletContext对象的创建和销毁。
此接口有两个方法:
void contextInitialized (ServletContextEvent sce) :ServletContext对象被创建了会自动执行的方法
void contextDestroyed(ServletContextEvent sce):ServletContext对象被销毁时会自动执行的方法
使用:
定义一个类,实现ServletContextListener接口
重写所有抽象方法
使用@WebListener进行配置
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








