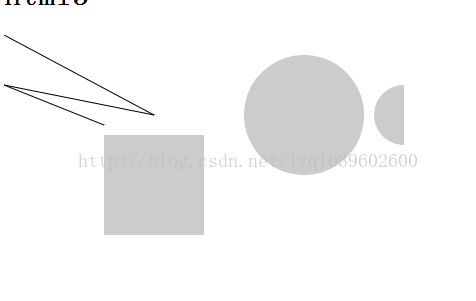
1、在canvas里添加内容,效果如底图。
<script text="text/javascript">
var c = document.getElementById("myCanvas"); <!--获取myCanvas-->
var cxt = c.getContext("2d"); <!--创建2D视图-->
<!--画线-->
cxt.moveTo(0,0); <!--开始位置-->
cxt.lineTo(150,80); <!--第一次停止位置,再次开始位置-->
cxt.lineTo(0,50); <!--第二次停止位置,再次开始位置-->
cxt.lineTo(100,90);<!--停止位置-->
cxt.stroke();
<!--画图像-->
cxt.fillStyle="#cccccc";
cxt.beginPath();
cxt.arc(300,80,60,30,Math.PI*2,true);<!--画圆 坐标 半径-->
cxt.arc(400,80,30,70,Math.PI*2,true);<!--画圆-->
cxt.closePath();
cxt.fill();
cxt.fillRect(100,100,100,100);<!--画正方形 坐标 长宽-->
</script>























 112
112

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








