基于html,javascript,jquery,bootstrap
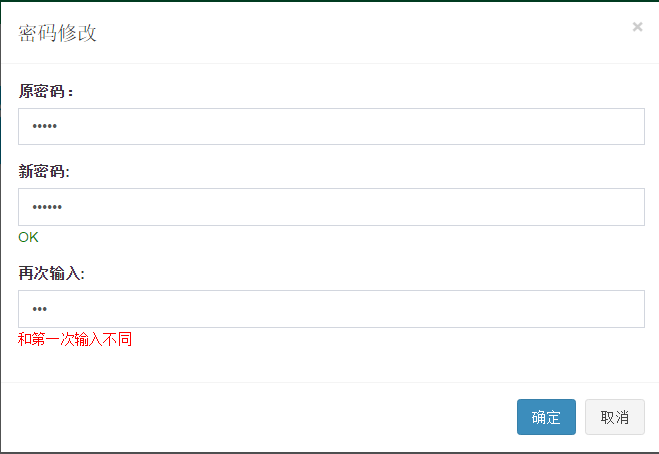
效果
弹出模态框按钮html
<button onclick="editPassword()" class="btn btn-default btn-flat">修改密码</button>模态框(基于Bootstrap)
<div class="modal fade" id="updatePassword" tabindex="-1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="exampleModalLabel">密码修改</h4>
</div>
<div class="modal-body">
<form name = "editForm">
<div class="form-group">
<label for="recipient-name">原密码:</label>
<input type='password' id="oldpassword" class="form-control" name="oldpassword" required placeholder="原密码">
<div style="display: inline" id="tip1"></div>
</div>
<div class="form-group">
<label for="message-text">新密码:</label>
<input type='password' id="password1" name="password1" class="form-control" required placeholder="长度为: 6-18">
<div style="display: inline" id="tip2"></div>
</div>
<div class="form-group">
<label for="message-text">再次输入:</label>
<input type='password' id="password2" name="password2" class="form-control" required placeholder="必须和第一次一样">
<div style="display: inline" id="tip3"></div>
</div>
</div>
<div class="modal-footer">
<button onclick="submitPassword()" class="btn btn-primary" ng-disabled="editForm.$invalid">确定</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</form>
</div>
</div>
</div>按下修改按钮触发的事件(基于jQuery)
<script>
var editPassword = function(){
$("#password1").blur(function(){
var num=$("#password1").val().length;
if(num<6){
$("#tip2").html("<font color=\"red\" size=\"2\"> 太短了</font>");
}
else if(num>18){
$("#tip2").html("<font color=\"red\" size=\"2\"> 太长了</font>");
}
else{
$("#tip2").html("<font color=\"green\" size=\"2\"> OK</font>");
}
}) ;
$("#password2").blur(function(){
var tmp=$("#password1").val();
var num=$("#password2").val().length;
if($("#password2").val()!=tmp){
$("#tip3").html("<font color=\"red\" size=\"2\"> 和第一次输入不同</font>");
}
else{
if(num>=6&&num<=18){
$("#tip3").html("<font color=\"green\" size=\"2\"> OK</font>");
}
else{
$("#tip3").html("<font color=\"red\" size=\"2\"> 太短或太长</font>");
}
}
});
$("#updatePassword").modal();
}
</script>按下确定按钮触发的事件(基于jQuery)
<script>
var submitPassword = function(){
var flag=true;
var old=$("#oldpassword").val();
var pass=$("#password1").val();
var pass2=$("#password2").val();
var num1=$("#password1").val().length;
var num2=$("#password2").val().length;
if(num1!=num2||num1<6||num2<6||num1>18||num2>18||pass!=pass2){
flag=false;
}
else{
flag=true;
}
if(flag){
$.ajax({
type:'POST',
url:''+ $SDC.apiDomain +'/manage/meta/user/updatepassword',
data:{oldPassword:old,newPassword:pass},
success:function(e){
if(e.code == 0){
alert("修改成功");
$("#updatePassword").modal('hide');
$("#oldpassword").val("");
$("#password1").val("");
$("#password2").val("");
$("#tip1").empty();
$("#tip2").empty();
$("#tip3").empty();
}
else{
alert("修改失败");
}
}
});
}
else{
alert("请输入正确数据");
}
}
</script>

























 341
341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








