<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJs整理</title>
<link rel="stylesheet" type="text/css" href="ExtJs/resources/css/ext-all.css">
<script type="text/javascript" src="ExtJs/adapter/ext-base.js"></script>
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/src/locale/ext-lang-zh_CN.js"></script>
</head>
<script type="text/javascript">
Ext.onReady(function(){
var win = new Ext.Window({
title: "个人资料",
width:500,
height:320,
plain:true,
items:[{
baseCls:"x-plain",
layout:"column",
items:[{
columnWidth:.5,
layout:"form",
defaults:{xtype:"textfield", width:170},
baseCls:"x-plain",
bodyStyle:"padding-top: 15px; padding-left:10px;",
labelWidth:45,
items:[
{fieldLabel:"姓名"},
{fieldLabel:"年龄"},
{fieldLabel:"邮箱"},
{fieldLabel:"性别"},
{fieldLabel:"电话"},
{fieldLabel:"地址"}
]
},
{
columnWidth:.5,
layout:"form",
//style:"padding:10px 10px 0 10px",
defaults:{xtype:"textfield", width:170},
//顺序是 上 右 下 左,也就是顺时针的方向
baseCls:"x-plain",
bodyStyle:"padding-top: 15px; padding-left:10px;",
labelWidth:45,
items:[
{fieldLabel:""}
]
}
]
}],
buttons:[
{text:"OK"},
{text:"Cancel"}
]
});
win.show();
});
</script>
<body>
</body>
</html>
看看结果:
 OK:搞定
OK:搞定
O(∩_∩)O哈哈~在来创建一个图片域 没有头像怎么能行啊!!!!!!!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ExtJs整理</title>
<link rel="stylesheet" type="text/css" href="ExtJs/resources/css/ext-all.css">
<script type="text/javascript" src="ExtJs/adapter/ext-base.js"></script>
<script type="text/javascript" src="ExtJs/ext-all.js"></script>
<script type="text/javascript" src="ExtJs/src/locale/ext-lang-zh_CN.js"></script>
</head>
<script type="text/javascript">
Ext.onReady(function(){
var win = new Ext.Window({
title: "个人资料",
width:500,
height:320,
plain:true,
items:[{
baseCls:"x-plain",
layout:"column",
items:[{
columnWidth:.5,
layout:"form",
defaults:{xtype:"textfield", width:170},
baseCls:"x-plain",
bodyStyle:"padding-top: 15px; padding-left:10px;",
labelWidth:45,
items:[
{fieldLabel:"姓名"},
{fieldLabel:"年龄"},
{fieldLabel:"邮箱"},
{fieldLabel:"性别"},
{fieldLabel:"电话"},
{fieldLabel:"地址"}
]
},
{
columnWidth:.5,
layout:"form",
style:"padding:10px 10px 0 10px",
//顺序是 上 右 下 左,也就是顺时针的方向
bodyStyle:"padding-top: 15px; padding-left:10px;",
labelWidth:45,
baseCls:"x-plain",
items:[
{
xtype:"textfield",
inputType:"image",
width:150,
height:140,
fieldLabel:"头像"
}
]
}
]
}],
buttons:[
{text:"OK"},
{text:"Cancel"}
]
});
win.show();
});
</script>
<body>
</body>
</html>
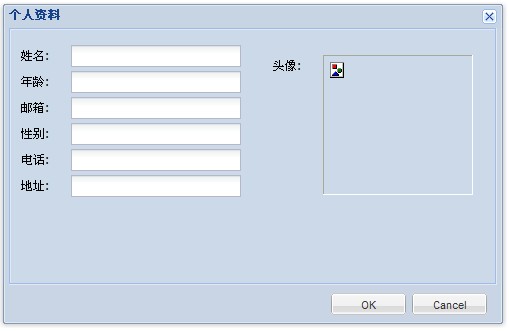
看看我们的头像:

下半区再加点(公司、资料、说明)






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








