什么是键值对?
键值对( 'key= value ')
顾名思义,每一个键会对应一个值。
举个例子:
* 身份证号和你本人是绑定的关系。每一个身份证号(键)都会对应一个小可爱(值)。
* 我们在登录微信或者游戏时,需要输入手机号验证身份。系统会向改手机号发送一条验证短信
* 这里的手机号码(键),对应的接收用户就是值。
每个键对应响应的值,当按下响应的键时,就会输出响应的结果。
键:就是存的值的编号。
值:就是要存放的数据。
【Map对象】
Map对象用来保存键值对。
在:Map对象中任何值(对象或者原始值)都可以作为一个键(任何数据类型)或一个值。
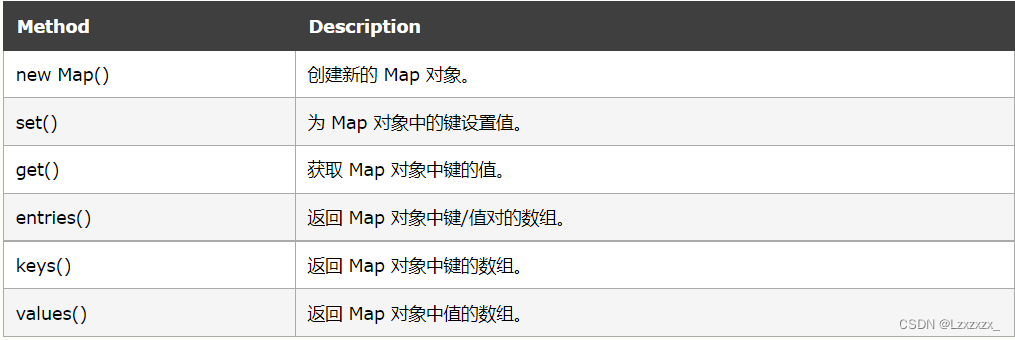
基本的 Map() 方法

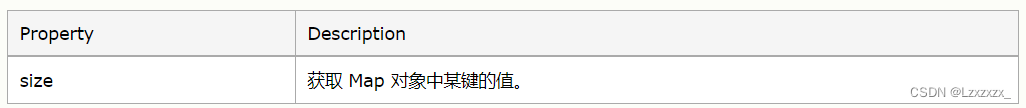
Map() 属性

【示例】:
//创建对象
const apples = {name: 'Apples'};
const bananas = {name:'Bananas '};
const oranges = {name:'Oranges'};
//创建新的Map对象(new Map())
const fruits = new Map();
//向Map对象添加成员(set())
fruits.set(apples, 500);
fruits.set(bananas, 200);
fruits.set(oranges, 200);
//获取Map对象中键中的值(get())
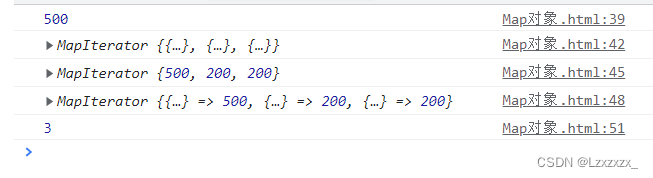
console.log(fruits.get(apples)); //500
//获取Map对象中键的数组(keys())
console.log(fruits.keys());//{{-},{.},{..-}}
//获取Map对象中值的数组(values())
console.log(fruits.values());//{508,200,200}
//获取Map对象中键/值对的数组entries())
console.log(fruits.entries()) //{...} => 508,{...} =>280,{..} =>200}
//返回Map中元素的数量(Map.size)
console.log(fruits.size)结果:

其他 Map() 方法:

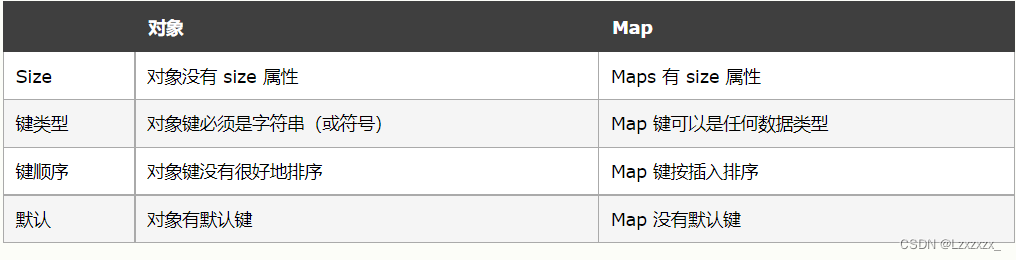
JavaScript 对象 vs Map
JavaScript 对象和 Map 之间的差异:

【作用域】
作用域是运行时代码中某些特定部分中变量,函数和对象的可访问性。
换句话说,作用域决定了代码中变量和其他资源的可见性。
function Fun(){
let a ='内层变量'
console.log(a);
}
Fun();//先执行函数
//console.log(a);
function fun (){
let a ='变量'
console.log(a);
}
fun()
// console.log(a); //a is not defined
//变量a在全局作用域没有声明,所以在全局作用域下取值会报错。结果:

作用域就是一个独立的地盘,让变量不会外泄、暴露出去。
作用域最大的用处就是隔离变量,不同作用域下同名变量不会有冲突。
ES6之前JavaScript没有块级作用域,只有全局作用域和函数作用域。
ES6的到来,为我们提供了"块级作用域",可通过新增命令let和const来体现。
【全局作用域】
在代码中任意地方都能访问到的对象拥有全局作用域。
(即在全局作用域中定义的变量可以在任何地方使用。)
全局作用域在页面打开时创建,在页面关闭时销毁。
//【情况一:所有未定义直接赋值的变量自动声明为拥有全局作用
function Fun1(){
a ='未定义直接赋值的变量';
var b ='内层变量'
}
Fun1();
console.log(a);//未定义直接赋值的变量
//console.log(b);//b is not defined
//【情况二:最外层函数和最外层函数外面定义的变量拥有全局作用域】
var A ='最外层变量';//最外层变量
function outFun(){ //最外层函数
varB ='最外层函数的内层变量'
function innnerFun(){ //内层函数
var c ='内层函数的内部变量'
}
}
console.log(A);//最外层变量
// console.log(B);//B is not defined
outFun()
// innerfun() //innerfun is not defined
// console.log(C);//C is not defined
//【情况三:所有window对象的属性拥有全局变量】
//在全局作用域中有一个全局对象window,他代表的浏览器的窗口,由浏览器创建。
//一般情况下, window对象的内置属性都拥有全局作用域,例如window.name、window.location结果 :

【局部变量/函致作用域】
声明在函数内部的变量,和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到。
最常见的例如函数内部,所以在一些地方也会看到有人把这种作用域称为函数作用域.
function outFun(){
var a ='函数内部的变量';
function innerFun(){
console.log(a);函数内部的变量
}
innerFun();
}
//console.log(a); //a is not defined
//innerFun; //innerFun is not defined
outFun()结果:

警告
除非有意为之,否则请勿创建全局变量。
您的全局变量(或函数)能够覆盖 window 变量(或函数)。
任何函数,包括 window 对象,能够覆盖您的全局变量和函数。
JavaScript 变量的有效期
JavaScript 变量的有效期始于其被创建时。
局部变量会在函数完成时被删除。
全局变量会在您关闭页面是被删除。
函数参数
函数参数也是函数内的局部变量。





















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








