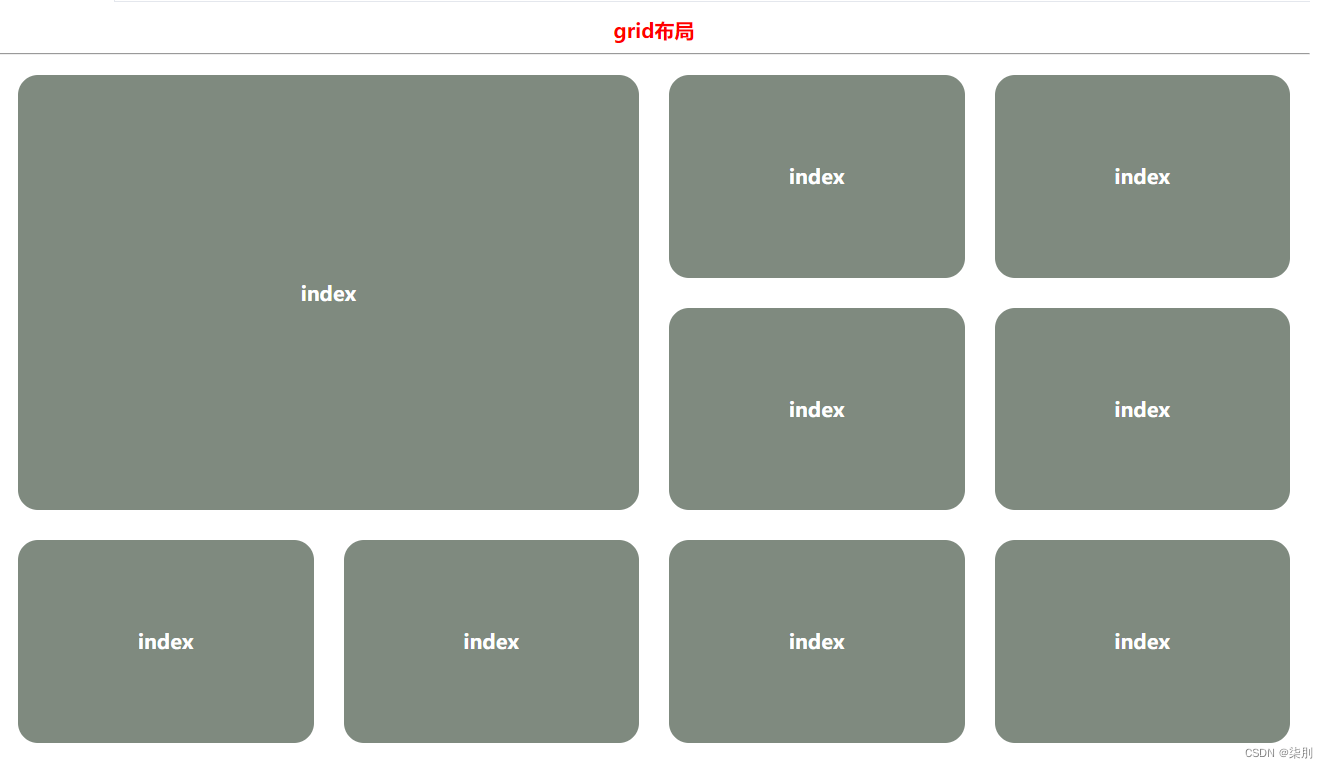
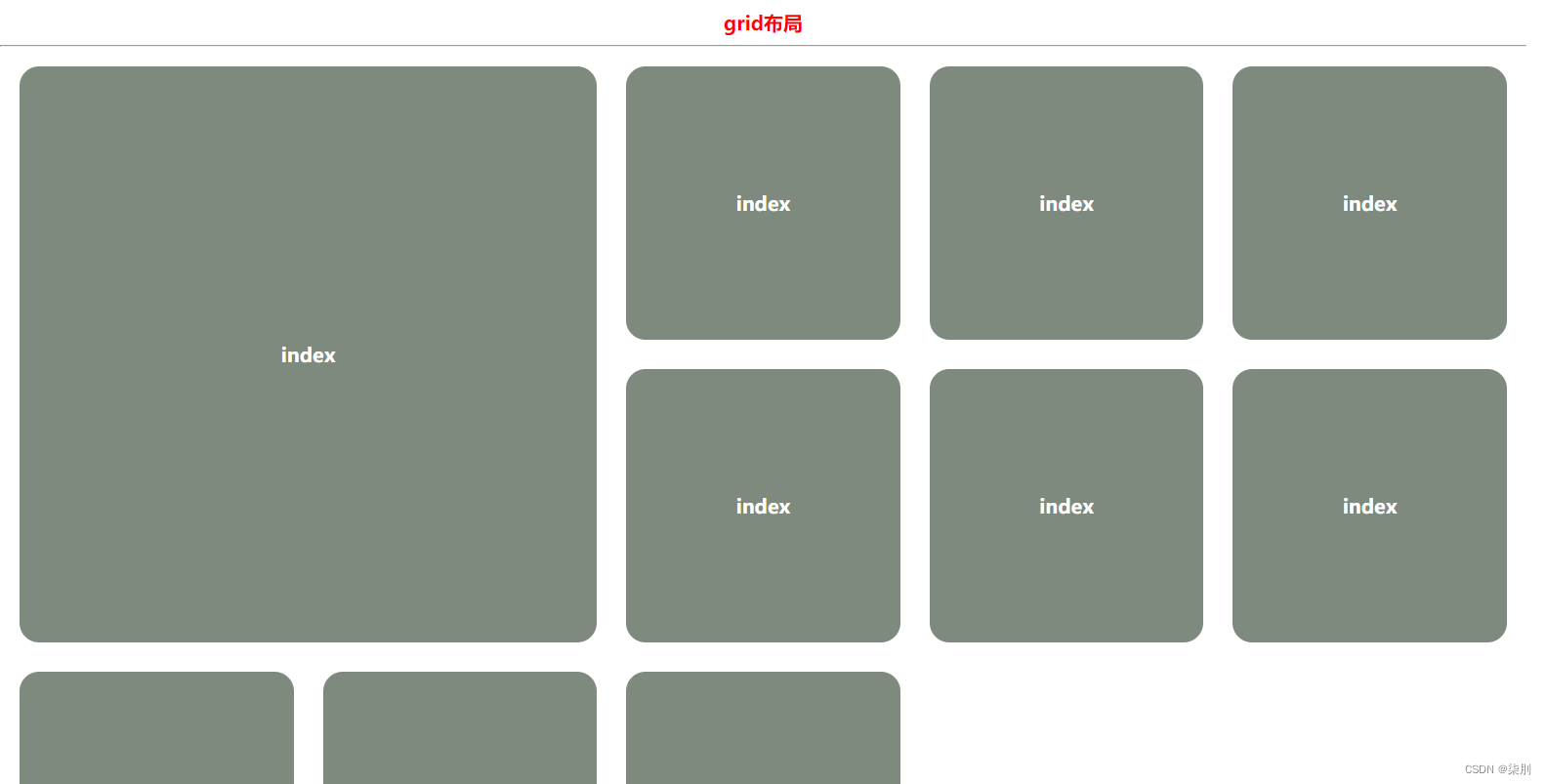
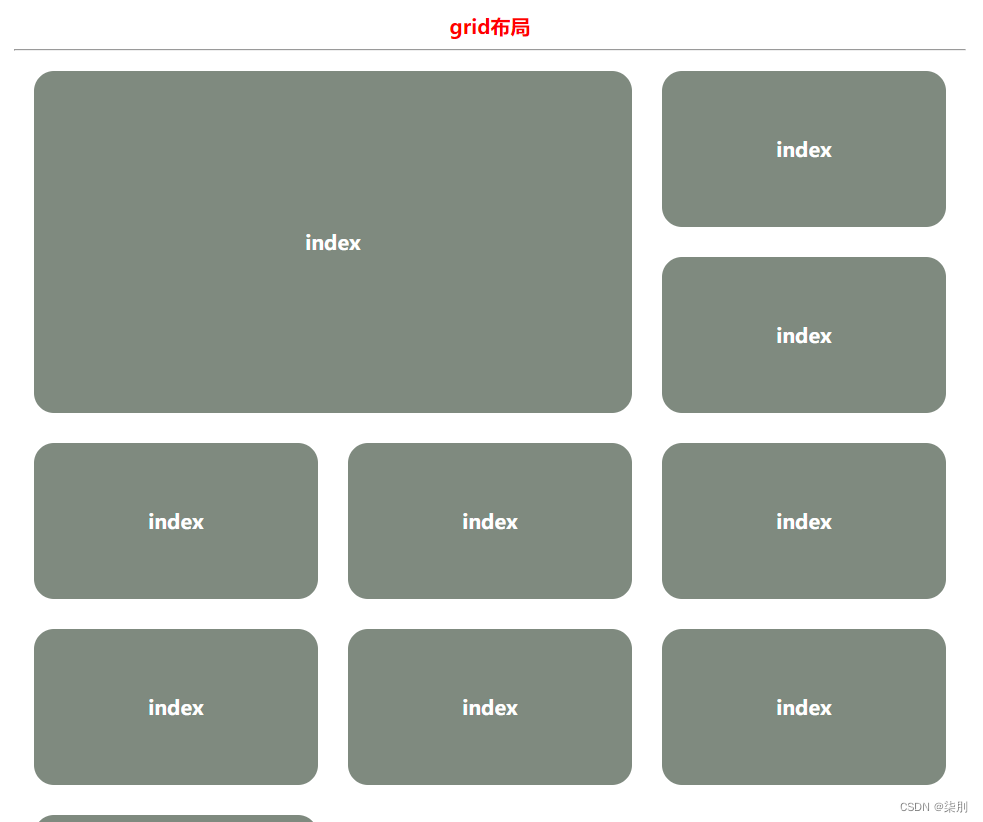
b站当中,那种布局方式,采用的就是grid的布局方式,如图:



上代码吧,今天有点不舒服,就不叭叭了,
<template>
<div>
<h3>grid布局</h3>
<hr>
<div class="container">
<div class="box1 box">index</div>
<div class="box" v-for="item in 9" :key="item">index</div>
</div>
</div>
</template>
<script setup lang="ts">
</script>
<style lang="scss" scoped>
h3{
text-align: center;
color: red;
font-size: 20px;
font-weight: bold;
margin-bottom: 10px;
}
.container{
height: 900px;
/*启用grid布局*/
display: grid;
/* repeat复制 auto-fill 自适应布局, minmax(最大多少,最小多少) */
grid-template-columns: repeat(auto-fill,minmax(260px,1fr));
/*栅格间距*/
gap: 30px;
padding: 20px;
}
.box1{
/*布局占几列,几行 */
grid-column: 1/3;
grid-row: 1/3;
}
.box{
background: rgba(0,22,0,0.5);
border-radius: 20px;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
font-size: 20px;
font-weight: bold
}
</style>





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








