本博文源于jquery基础,旨在探讨如何实现jquery操作c3选择器,方法如下,文末附有完整源码
$("li:first-child").css("backgroundColor","red");
//选择li内的第1个子元素
$("li:last-child").css("backgroundColor","blue");
//选择li内最后一个子元素
$("li:nth-child(2)").css("backgroundColor","red");
//选择li内第二个子元素
完整测试代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
ul {
list-style: none;
}
li {
float: left;
width: 100px;
height: 100px;
margin-right: 10px;
background-color: #eee;
}
</style>
</head>
<body>
<div >
<ul>
<li></li>
<li class="spec"></li>
<li></li>
<li class="spec"></li>
<li class="spec"></li>
</ul>
</div>
<script type="text/javascript" src="./jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$("li:first-child").css("backgroundColor","red");
$("li:last-child").css("backgroundColor","blue");
$("li:nth-child(2)").css("backgroundColor","red");
//alert($("li:first-child").length);
</script>
</body>
</html>
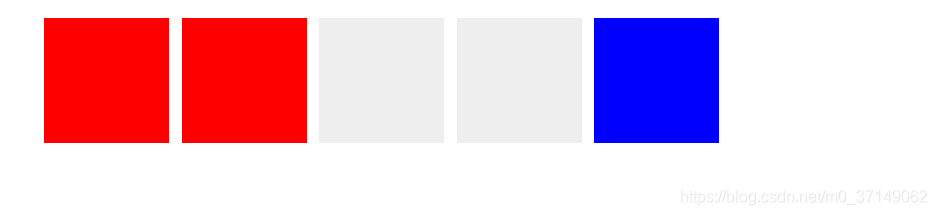
测试效果截图






















 273
273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








