<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection" content="telephone=yes" />
<title>考试</title>
<script src="jquery.min.js"></script>
<link href="layui/css/layui.css" rel="stylesheet" />
<script src="layui/layui.js"></script>
<style type="text/css">
body {
margin-bottom: 58px;
}
.layui-form-checkbox[lay-skin=primary] span {
color: #000;
}
.layui-form-radio:hover *, .layui-form-radioed, .layui-form-radioed > i {
color: #1890ff;
}
.layui-form-radio > i:hover, .layui-form-radioed > i {
color: #1890ff;
}
.layui-form-checked i, .layui-form-checked:hover i {
color: #1890ff;
}
.layui-form-checkbox[lay-skin=primary]:hover i {
border-color: #1890ff;
}
.layui-form-checked[lay-skin=primary] i {
border-color: #1890ff !important;
background-color: #1890ff;
}
.layui-field-title {
margin: 10px 0px;
margin-top: 10px !important;
text-align: left;
}
.layui-elem-field legend {
margin-left: 20px;
font-size: 18px;
}
.layui-form .layui-container {
margin: 10px 0px;
}
.extm-more .layui-row {
margin: 10px 0px;
}
.exam-header {
margin-top: 15px;
text-align: center;
}
.exam-title {
font-size: 16px;
}
.exam-btn-group {
position: fixed;
bottom: 0;
left: 0;
right: 0;
padding: 10px;
background-color: #fff;
z-index: 999;
}
</style>
</head>
<body>
<div class="layui-container">
<div class="layui-row exam-header">
<label id="lbPaperName" style="padding-left: 0; font-size: 20px;">普通测试</label>
<label style="font-weight: normal;">总分:<span id="lbPaperScore">20</span></label>
</div>
<form class="layui-form" action="">
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>单选题</legend>
</fieldset>
<div class="layui-container">
<div class="layui-row">
<p class="exam-title">1、 被尊称为诗圣的人是</p>
</div>
<div class="layui-row">
<input type="radio" name="sex" value="" title="A 、杜牧">
</div>
<div class="layui-row">
<input type="radio" name="sex" value="" title="B 、李白">
</div>
<div class="layui-row">
<input type="radio" name="sex" value="" title="C 、王维">
</div>
<div class="layui-row">
<input type="radio" name="sex" value="" title="D 、杜甫">
</div>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>多选题</legend>
</fieldset>
<div class="layui-container extm-more">
<div class="layui-row">
<p class="exam-title">1、 下列关于气球的说法正确的是:</p>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="like" value="" title="A 、气球是靠热空气升空的">
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="like" value="" title="B 、氢气球主要作为高空探测使用,不可载人">
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="like" value="" title="C 、可通过气动舵面进行方向控制">
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="like" value="" title="D 、多数热气球可载人">
</div>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>判断题</legend>
</fieldset>
<div class="layui-container">
<div class="layui-row">
<p class="exam-title">1、 当环境不断变化时,计划也要不断调整,因此计划的意义不大。</p>
</div>
<div class="layui-row">
<input type="radio" name="isok" value="" title="正确">
<input type="radio" name="isok" value="" title="错误">
</div>
</div>
<div class="layui-row exam-btn-group">
<button type="button" style="width:100%;" class="layui-btn layui-btn-normal">提交试卷</button>
</div>
</form>
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=yes">
<title>考试测试试卷 </title>
<link href="/resources/layui/css/layui.css" rel="stylesheet">
<script src="/resources/layui/layui.js"></script>
<style type="text/css">
/*body {
margin-bottom: 58px;
}*/
.layui-form-radio *
{
font-size: 16px;
}
.layui-form-checkbox span
{
font-size: 16px;
}
.layui-form-checkbox[lay-skin=primary] span
{
color: #000 !important;
}
.layui-form-radio:hover *, .layui-form-radioed, .layui-form-radioed > i
{
color: #1890ff;
}
.layui-form-radio > i:hover, .layui-form-radioed > i
{
color: #1890ff;
}
.layui-form-checked i, .layui-form-checked:hover i
{
color: #1890ff;
}
.layui-form-checkbox[lay-skin=primary]:hover i
{
border-color: #1890ff;
}
.layui-form-checked[lay-skin=primary] i
{
border-color: #1890ff !important;
background-color: #1890ff;
}
.layui-field-title
{
margin: 16px 0px;
margin-top: 16px !important;
text-align: left;
}
.layui-elem-field legend
{
margin-left: 5px;
font-size: 18px;
font-weight: bold;
}
.layui-form .layui-container
{
margin: 16px 0px;
}
.extm-more .layui-row
{
margin: 16px 0px;
}
.exam-header
{
margin-top: 10px;
text-align: center;
}
.exam-title
{
font-size: 16px;
}
.exam-btn-group
{
position: fixed;
bottom: 0;
left: 0;
right: 0;
padding: 10px;
background-color: #fff;
z-index: 999;
}
.exam-detail
{
font-size: 16px;
margin-top: 10px;
}
.successOutSpan
{
color: #19be6b; /*border: 1px solid #19be6b;
background-color: #fff;
border-radius: 4px;*/
}
.dangerOutSpan
{
color: #ff0000; /*background-color: #fff;
border: 1px solid #ff0000;
border-radius: 4px;*/
}
.changeOutSpan
{
color: orange; /*border: 1px solid orange;
background-color: #fff;
border-radius: 4px;*/
}
</style>
</head>
<body>
<div class="layui-container">
<div class="layui-row exam-header">
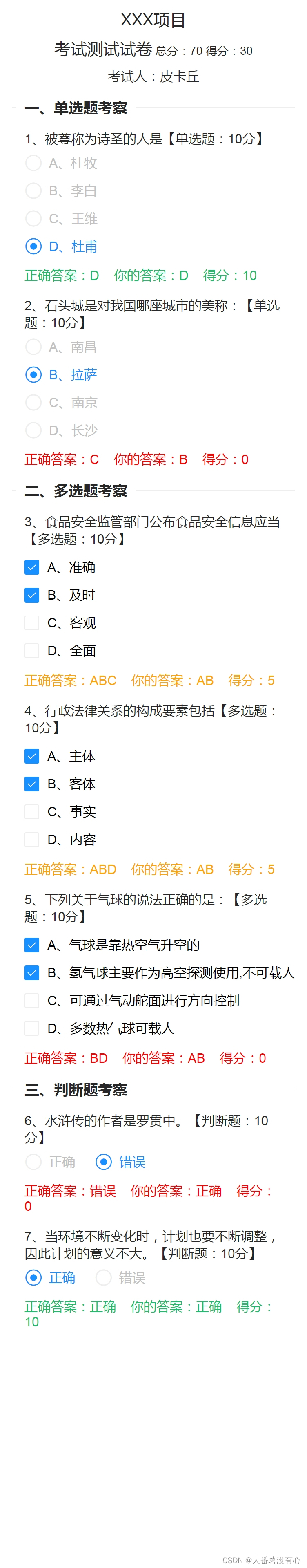
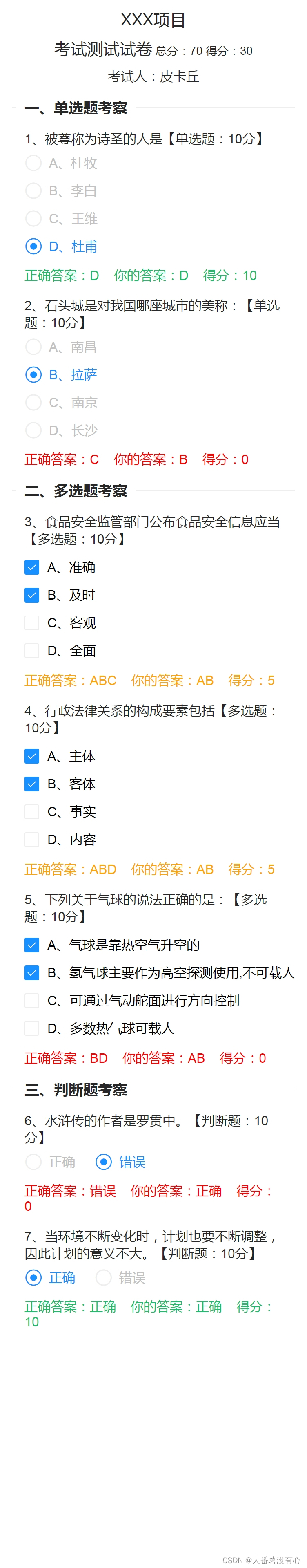
<label style="font-size: 20px;">
XXX项目</label>
</div>
<div class="layui-row exam-header">
<label id="lbPaperName" style="padding-left: 0; font-size: 20px;">
考试测试试卷</label>
<label style="font-weight: normal;">
总分:<span id="tbPaperScore">70</span> 得分:<span id="tbTotalScore">30</span>
</label>
</div>
<div class="layui-row exam-header">
<label style="font-size: 16px;">
考试人:<span id="tbPersonName">皮卡丘</span></label>
</div>
<form class="layui-form" autocomplete="off">
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>一、单选题考察</legend>
</fieldset>
<div class="layui-container exam-topic" data-guid="b7602c8c-e35d-455c-8d4c-c97cdf6fbefc"
data-type="单选题" data-score="10" data-sort="1">
<div class="layui-row">
<p class="exam-title">
1、被尊称为诗圣的人是【单选题:10分】</p>
</div>
<div class="layui-row">
<input type="radio" name="radio_b7602c8c-e35d-455c-8d4c-c97cdf6fbefc" value="A" title="A、杜牧"
disabled="disabled"><div class="layui-unselect layui-form-radio layui-radio-disabled layui-disabled">
<i class="layui-anim layui-icon"></i><div>
A、杜牧</div>
</div>
</div>
<div class="layui-row">
<input type="radio" name="radio_b7602c8c-e35d-455c-8d4c-c97cdf6fbefc" value="B" title="B、李白"
disabled="disabled"><div class="layui-unselect layui-form-radio layui-radio-disabled layui-disabled">
<i class="layui-anim layui-icon"></i><div>
B、李白</div>
</div>
</div>
<div class="layui-row">
<input type="radio" name="radio_b7602c8c-e35d-455c-8d4c-c97cdf6fbefc" value="C" title="C、王维"
disabled="disabled"><div class="layui-unselect layui-form-radio layui-radio-disabled layui-disabled">
<i class="layui-anim layui-icon"></i><div>
C、王维</div>
</div>
</div>
<div class="layui-row">
<input type="radio" name="radio_b7602c8c-e35d-455c-8d4c-c97cdf6fbefc" value="D" title="D、杜甫"
checked="checked"><div class="layui-unselect layui-form-radio layui-form-radioed">
<i class="layui-anim layui-icon"></i><div>
D、杜甫</div>
</div>
</div>
<div class="layui-row">
<p class="exam-detail successOutSpan">
正确答案:<span>D</span> 你的答案:<span>D</span> 得分:<span>10</span></p>
</div>
</div>
<div class="layui-container exam-topic" data-guid="42a6dbc2-c81b-4c9f-9b66-101d16807f1a"
data-type="单选题" data-score="10" data-sort="2">
<div class="layui-row">
<p class="exam-title">
2、石头城是对我国哪座城市的美称:【单选题:10分】</p>
</div>
<div class="layui-row">
<input type="radio" name="radio_42a6dbc2-c81b-4c9f-9b66-101d16807f1a" value="A" title="A、南昌"
disabled="disabled"><div class="layui-unselect layui-form-radio layui-radio-disabled layui-disabled">
<i class="layui-anim layui-icon"></i><div>
A、南昌</div>
</div>
</div>
<div class="layui-row">
<input type="radio" name="radio_42a6dbc2-c81b-4c9f-9b66-101d16807f1a" value="B" title="B、拉萨"
checked="checked"><div class="layui-unselect layui-form-radio layui-form-radioed">
<i class="layui-anim layui-icon"></i><div>
B、拉萨</div>
</div>
</div>
<div class="layui-row">
<input type="radio" name="radio_42a6dbc2-c81b-4c9f-9b66-101d16807f1a" value="C" title="C、南京"
disabled="disabled"><div class="layui-unselect layui-form-radio layui-radio-disabled layui-disabled">
<i class="layui-anim layui-icon"></i><div>
C、南京</div>
</div>
</div>
<div class="layui-row">
<input type="radio" name="radio_42a6dbc2-c81b-4c9f-9b66-101d16807f1a" value="D" title="D、长沙"
disabled="disabled"><div class="layui-unselect layui-form-radio layui-radio-disabled layui-disabled">
<i class="layui-anim layui-icon"></i><div>
D、长沙</div>
</div>
</div>
<div class="layui-row">
<p class="exam-detail dangerOutSpan">
正确答案:<span>C</span> 你的答案:<span>B</span> 得分:<span>0</span></p>
</div>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>二、多选题考察</legend>
</fieldset>
<div class="layui-container exam-topic extm-more" data-guid="e6f1a586-9656-4fa4-8b52-00da33a5ae4a"
data-type="多选题" data-score="10" data-sort="3">
<div class="layui-row">
<p class="exam-title">
3、食品安全监管部门公布食品安全信息应当【多选题:10分】</p>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_e6f1a586-9656-4fa4-8b52-00da33a5ae4a"
value="A" title="A、准确" checked="checked"><div class="layui-unselect layui-form-checkbox layui-form-checked"
lay-skin="primary">
<span>A、准确</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_e6f1a586-9656-4fa4-8b52-00da33a5ae4a"
value="B" title="B、及时" checked="checked"><div class="layui-unselect layui-form-checkbox layui-form-checked"
lay-skin="primary">
<span>B、及时</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_e6f1a586-9656-4fa4-8b52-00da33a5ae4a"
value="C" title="C、客观" disabled="disabled"><div class="layui-unselect layui-form-checkbox layui-checkbox-disabled layui-disabled"
lay-skin="primary">
<span>C、客观</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_e6f1a586-9656-4fa4-8b52-00da33a5ae4a"
value="D" title="D、全面" disabled="disabled"><div class="layui-unselect layui-form-checkbox layui-checkbox-disabled layui-disabled"
lay-skin="primary">
<span>D、全面</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<p class="exam-detail changeOutSpan">
正确答案:<span>ABC</span> 你的答案:<span>AB</span> 得分:<span>5</span></p>
</div>
</div>
<div class="layui-container exam-topic extm-more" data-guid="fc9cc989-5111-49a3-bfad-20b535557bc7"
data-type="多选题" data-score="10" data-sort="4">
<div class="layui-row">
<p class="exam-title">
4、行政法律关系的构成要素包括【多选题:10分】</p>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_fc9cc989-5111-49a3-bfad-20b535557bc7"
value="A" title="A、主体" checked="checked"><div class="layui-unselect layui-form-checkbox layui-form-checked"
lay-skin="primary">
<span>A、主体</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_fc9cc989-5111-49a3-bfad-20b535557bc7"
value="B" title="B、客体" checked="checked"><div class="layui-unselect layui-form-checkbox layui-form-checked"
lay-skin="primary">
<span>B、客体</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_fc9cc989-5111-49a3-bfad-20b535557bc7"
value="C" title="C、事实" disabled="disabled"><div class="layui-unselect layui-form-checkbox layui-checkbox-disabled layui-disabled"
lay-skin="primary">
<span>C、事实</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_fc9cc989-5111-49a3-bfad-20b535557bc7"
value="D" title="D、内容" disabled="disabled"><div class="layui-unselect layui-form-checkbox layui-checkbox-disabled layui-disabled"
lay-skin="primary">
<span>D、内容</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<p class="exam-detail changeOutSpan">
正确答案:<span>ABD</span> 你的答案:<span>AB</span> 得分:<span>5</span></p>
</div>
</div>
<div class="layui-container exam-topic extm-more" data-guid="60715655-fb5a-4e79-a9e7-9ad4b61e8588"
data-type="多选题" data-score="10" data-sort="5">
<div class="layui-row">
<p class="exam-title">
5、下列关于气球的说法正确的是:【多选题:10分】</p>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_60715655-fb5a-4e79-a9e7-9ad4b61e8588"
value="A" title="A、气球是靠热空气升空的" checked="checked"><div class="layui-unselect layui-form-checkbox layui-form-checked"
lay-skin="primary">
<span>A、气球是靠热空气升空的</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_60715655-fb5a-4e79-a9e7-9ad4b61e8588"
value="B" title="B、氢气球主要作为高空探测使用,不可载人" checked="checked"><div class="layui-unselect layui-form-checkbox layui-form-checked"
lay-skin="primary">
<span>B、氢气球主要作为高空探测使用,不可载人</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_60715655-fb5a-4e79-a9e7-9ad4b61e8588"
value="C" title="C、可通过气动舵面进行方向控制" disabled="disabled"><div class="layui-unselect layui-form-checkbox layui-checkbox-disabled layui-disabled"
lay-skin="primary">
<span>C、可通过气动舵面进行方向控制</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<input type="checkbox" lay-skin="primary" name="checkbox_60715655-fb5a-4e79-a9e7-9ad4b61e8588"
value="D" title="D、多数热气球可载人" disabled="disabled"><div class="layui-unselect layui-form-checkbox layui-checkbox-disabled layui-disabled"
lay-skin="primary">
<span>D、多数热气球可载人</span><i class="layui-icon layui-icon-ok"></i></div>
</div>
<div class="layui-row">
<p class="exam-detail dangerOutSpan">
正确答案:<span>BD</span> 你的答案:<span>AB</span> 得分:<span>0</span></p>
</div>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>三、判断题考察</legend>
</fieldset>
<div class="layui-container exam-topic" data-guid="7a171369-9f46-440d-8c2a-60d7b1cca44d"
data-type="判断题" data-score="10" data-sort="6">
<div class="layui-row">
<p class="exam-title">
6、水浒传的作者是罗贯中。【判断题:10分】</p>
</div>
<div class="layui-row">
<input type="radio" name="radio_7a171369-9f46-440d-8c2a-60d7b1cca44d" value="正确"
title="正确" disabled="disabled"><div class="layui-unselect layui-form-radio layui-radio-disabled layui-disabled">
<i class="layui-anim layui-icon"></i><div>
正确</div>
</div>
<input type="radio" name="radio_7a171369-9f46-440d-8c2a-60d7b1cca44d" value="错误"
title="错误" checked="checked"><div class="layui-unselect layui-form-radio layui-form-radioed">
<i class="layui-anim layui-icon"></i><div>
错误</div>
</div>
</div>
<div class="layui-row">
<p class="exam-detail dangerOutSpan">
正确答案:<span>错误</span> 你的答案:<span>正确</span> 得分:<span>0</span></p>
</div>
</div>
<div class="layui-container exam-topic" data-guid="233d1d0d-279c-4cef-a494-4a7fcbc99825"
data-type="判断题" data-score="10" data-sort="7">
<div class="layui-row">
<p class="exam-title">
7、当环境不断变化时,计划也要不断调整,因此计划的意义不大。【判断题:10分】</p>
</div>
<div class="layui-row">
<input type="radio" name="radio_233d1d0d-279c-4cef-a494-4a7fcbc99825" value="正确"
title="正确" checked="checked"><div class="layui-unselect layui-form-radio layui-form-radioed">
<i class="layui-anim layui-icon"></i><div>
正确</div>
</div>
<input type="radio" name="radio_233d1d0d-279c-4cef-a494-4a7fcbc99825" value="错误"
title="错误" disabled="disabled"><div class="layui-unselect layui-form-radio layui-radio-disabled layui-disabled">
<i class="layui-anim layui-icon"></i><div>
错误</div>
</div>
</div>
<div class="layui-row">
<p class="exam-detail successOutSpan">
正确答案:<span>正确</span> 你的答案:<span>正确</span> 得分:<span>10</span></p>
</div>
</div>
</form>
</div>
</body>
</html>

























 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








