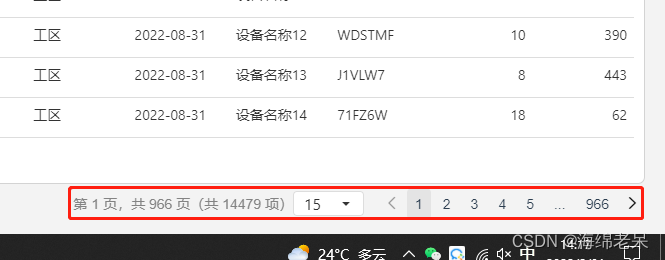
如下图,实现一个公共的分页组件

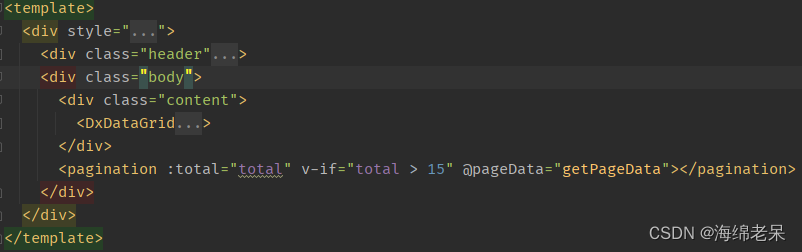
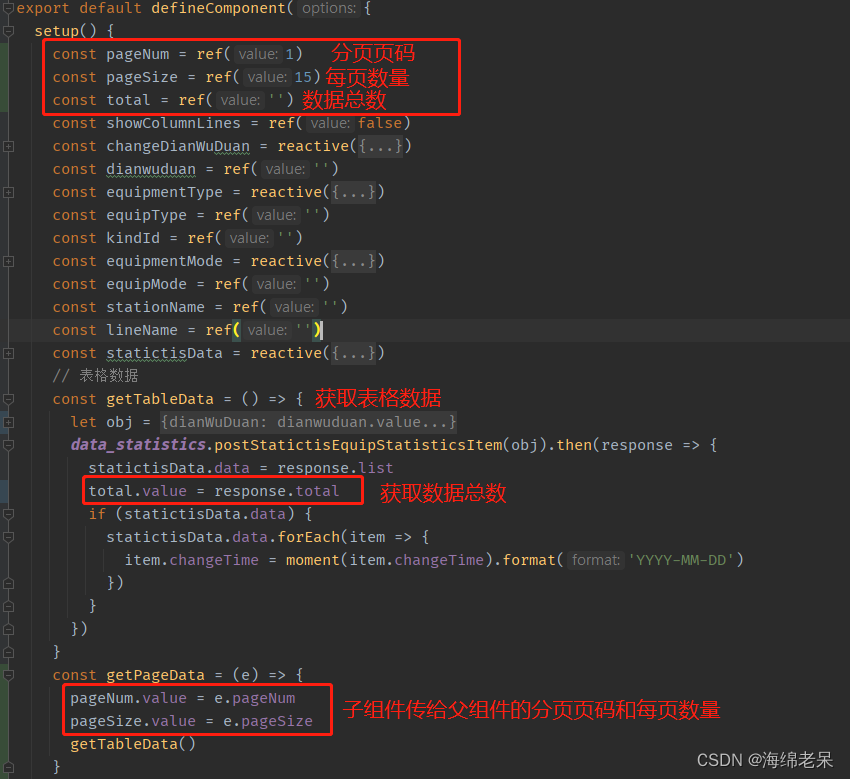
父组件:


子组件:
<template>
<div class="pagination">
<div class="pagination_inner">
<div class="page_count">
第 {{pageNum}} 页,共 {{totalPage}} 页(共 {{total}} 项)
<DxSelectBox
:items="changePageSize.data"
v-model:value="pageSize"/>
</div>
<div class="page_num">
<i class="iconfont icon-xiangzuo1" :class="{disabled: pageNum === 1}" @click="getPageNum(pageNum-1)"></i>
<span class="num" v-if="totalNum.data[0] > 1" @click="getPageNum(1)">1</span>
<span class="num" v-if="totalNum.data[0] > 2">...</span>
<span
class="num"
v-for="item in totalNum.data"
:key="item"
@click="getPageNum(item)"
:class="{active: choose === item ? 'active' : ''}">{{item}}</span>
<span class="num" v-if="totalNum.data[4] < totalPage">...</span>
<span class="num" v-if="totalNum.data[4] < totalPage" @click="getPageNum(totalPage)">{{totalPage}}</span>
<i class="iconfont icon-xiangyou11" :class="{disabled: pageNum === totalPage}" @click="getPageNum(pageNum+1)"></i>
</div>
</div>
</div>
</template>
<script>
import DxSelectBox from 'devextreme-vue/select-box' // ui插件DevExtreme
import {defineComponent, reactive, ref, watchEffect} from 'vue';
export default defineComponent({
props: {
total:Number, // 总条数
},
setup(props,context) {
const choose = ref(1)
const items = ref(20)
// 每页条数
const pageSize = ref(15)
//当前第几页
const pageNum = ref(1)
//显示按钮个数
const btnCount = 5;
//总页数
const totalPage = ref()
//显示的按钮数组
const totalNum = reactive({
data: []
})
const changePageSize = reactive({
data: [10, 15, 20]
})
watchEffect(() => {
totalNum.data = []
// 计算总页数
totalPage.value = Math.ceil(props.total/pageSize.value)
// 计算起始页码 和 结束页码
let start = pageNum.value - Math.floor(btnCount / 2);
let end = start + btnCount - 1;
//如果起始页码小于1,需要重新计算
if (start < 1) {
start = 1;
end = (start + btnCount - 1) > totalPage.value ? totalPage.value : (start + btnCount - 1);
}
// 如果结束页码大于总页数,需要重新计算
if (end > totalPage.value) {
end = totalPage.value;
start = (end - btnCount + 1) < 1 ? 1 : (end - btnCount + 1);
}
// 处理完毕 start 和 end 得到按钮数组
for (let i = start; i <= end; i++) {
totalNum.data.push(i);
}
})
const getPageNum = (item) => {
choose.value = item
pageNum.value = item
let obj = {
pageSize: pageSize.value,
pageNum: pageNum.value,
}
context.emit('pageData', obj)
}
return {
choose,
items,
pageSize,
pageNum,
totalPage,
totalNum,
changePageSize,
// pager,
getPageNum
}
},
components: {
DxSelectBox
}
})
</script>
<style scoped>
.pagination{
margin: 0 20px;
height: 40px;
display: flex;
align-items: center;
justify-content: flex-end;
}
.pagination_inner{
width: auto;
display: flex;
align-items: center;
justify-content: space-between;
}
.page_count{
width: auto;
display: flex;
align-items: center;
color: #838383;
}
.page_num{
width: auto;
}
.page_num .num{
margin: 0 2px;
cursor: pointer;
padding: 8px;
}
.page_num .iconfont{
margin: 0 5px;
color: black;
cursor: pointer;
}
.active{
background-color: #e4e4e4;
border-radius: 5px;
}
.disabled{
cursor: not-allowed !important;
opacity: 0.4;
}
:deep .dx-dropdownlist-popup-wrapper .dx-popup-content {
height: 100% !important;
}
:deep .dx-texteditor.dx-editor-outlined{
height: 25px;
}
:deep .dx-texteditor-input{
width: 35px;
min-height: 20px !important;
padding: 0 0 0 10px !important;
}
</style>
























 5498
5498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








