概述:
参考高德地图API:信息窗体
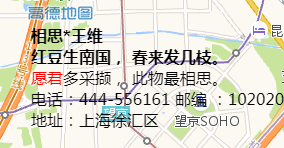
1、先分析高德给的例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no,width=device-width" >
<title>默认样式信息窗体</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css">
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=d8492bc43f"></script>
</head>
<body>
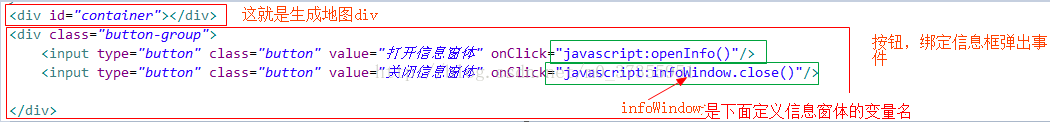
<div id="container"></div>
<div class="button-group">
<input type="button" class="button" value="打开信息窗体" onClick="javascript:openInfo()"/>
<input type="button" class="button" value="关闭信息窗体" onClick="javascript:infoWindow.close()"/>
</div>
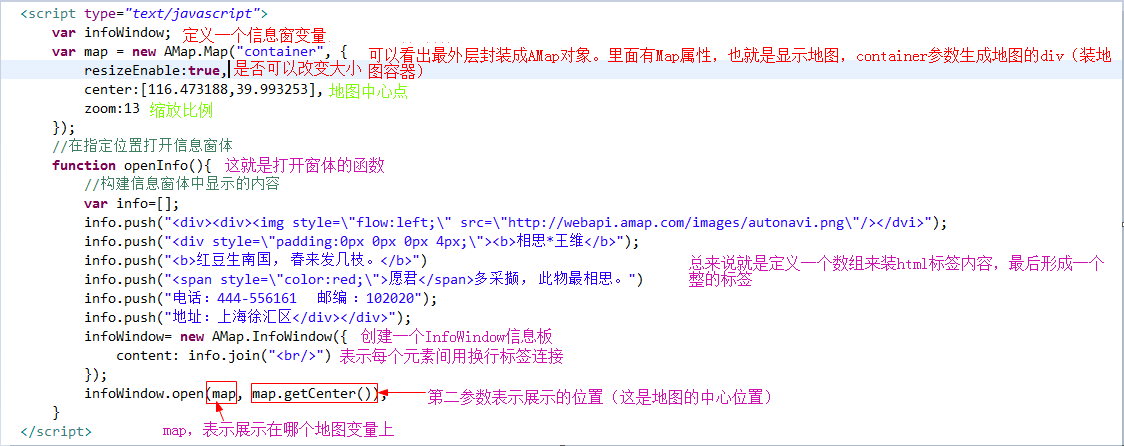
<script type="text/javascript">
var infoWindow;
var map = new AMap.Map("container", {
resizeEnable:true,
center:[116.473188,39.993253],
zoom:13
});
//在指定位置打开信息窗体
function openInfo(){
//构建信息窗体中显示的内容
var info=[];
info.push("<div><div><img style=\"flow:left;\" src=\"http://webapi.amap.com/images/autonavi.png\"/></dvi>");
info.push("<div style=\"padding:0px 0px 0px 4px;\"><b>相思*王维</b>");
info.push("<b>红豆生南国, 春来发几枝。</b>")
info.push("<span style=\"color:red;\">愿君</span>多采撷, 此物最相思。")
info.push("电话:444-556161 邮编 :102020");
info.push("地址:上海徐汇区</div></div>");
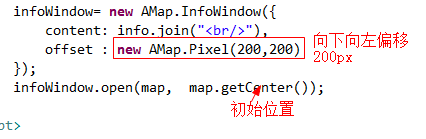
infoWindow= new AMap.InfoWindow({
content: info.join("<br/>")
});
infoWindow.open(map, map.getCenter());
}
</script>
</body>
</html>
大概分为三大块:
1)、引入css和js
2)、html标签,包含装地图div 和按钮组div
3)、也就是地图渲染和窗体生成相关工作
2、查看API
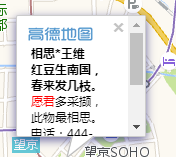
2.1 InfoWindow类(AMap.InfoWindow不需要引入插件,地图上只允许同时展示1个信息窗体)
属性:
isCustom true/false(默认是false,也就是用高德自带的面板框,true去掉高德自带面板框)

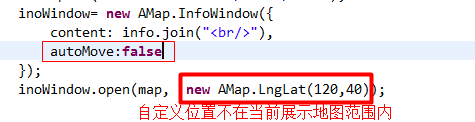
autoMove true/false(默认值是true,表示它会跟着信息面板框位置平移地图,使信息能够展示出来)
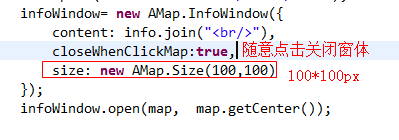
closeWhenClickMap true/false (默认false,也就是点击地图任意位置不关闭信息窗体)
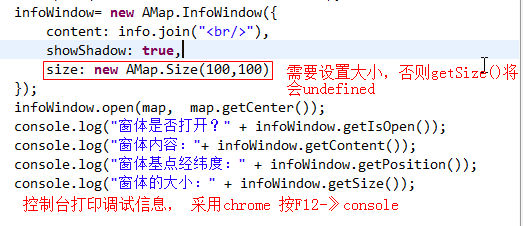
size : (类型为Size大小,设置窗体的长宽,注意这是设置高德自带窗体,也就是isCustom为false才会生效)
offset : (数据类型 Pixel 基于像素单位的坐标,相对于基点的偏移量)

position : (LngLat类型: 显示窗体所在经度与纬度) 试了没效果。。。。
showShadow : true/false (默认false表示没有阴影效果)
方法:
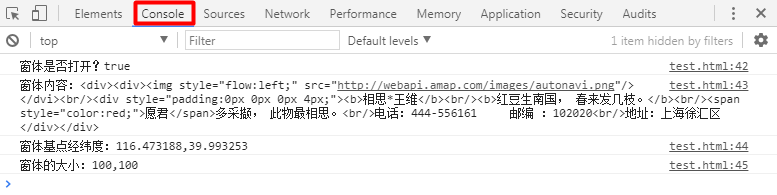
getIsOpen() 返回boolean值 判断是否窗体是否打开
getContent() 返回字符串,html标签字符串
getPosition() 返回LngLat 获取基点经纬度坐标
getSize() 返回 Size 返回大小Size ,窗体的长宽
结果:
setContent(string|htmlDOM) : 设置窗体内容,其实就是更新窗体的内容
setPosition(LngLat) : 设置基点坐标
setSize(Size): 设置窗体的大小
增加点击事件按钮
<input type="button" class="button" value="设置" onClick="javascript:set()"/>function set(){
infoWindow.setSize(new AMap.Size(50,50));
infoWindow.setPosition(new AMap.LngLat(116,40));
infoWindow.setContent("<div>更新之后的内容</div>")
}



































 1765
1765

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








