大家都竟然写一行变一种颜色,当需要竖着一整列变一种颜色就有点蒙了,网上的例子也基本上没有,今天做了看了看资料下面说一下。
<div class="detail-form5">
<table border="1" style="width: 100%;border:1px solid #A9A9A9;text-align: center; border-collapse: collapse; padding:2px;">
<tr style="height: 35px">
<td >姓名</td>
<td></td>
<td>性别</td>
<td</td>
</tr>
<tr style="height: 35px">
<td >民族</td>
<td></td><td>文化程度</td>
<td></td>
</tr>
</table>
</div>
当我需要将姓名、性别、民族、文化程度是一个颜色,另外几个是另外一个颜色是这样写的
<style>
.detail-form5 table tr td:nth-child(1) {
background: #d4e6fd;
}
.detail-form5 table tr td:nth-child(2) {
background: #e9f2fe;
}
.detail-form5 table tr td:nth-child(3) {
background: #d4e6fd;
}
.detail-form5 table tr td:nth-child(4) {
background: #e9f2fe;
}
</style>
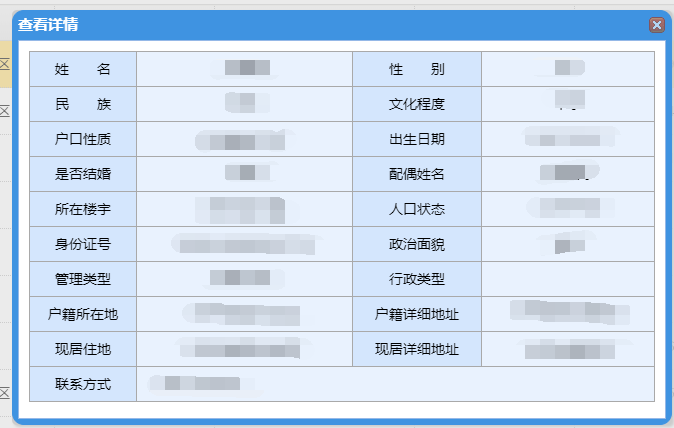
效果:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








