简介
Webpack可以打包js文件,这是Webpack与生俱来的能力。但是我们项目中肯定不止有js文件,还有css,以及scss/less这种css预处理文件,还有各种图片等等,如果我们想让webpack将这些一并打包,那就需要用到loader加载器了。
loader的使用
由于需要打包的资源类型的不同,所以loader的类型也有很多种,我们从最常见的入手。
1. css-loader
首先安装css-loader和style-loader,加载css为什么还需要style-loader呢?css-loader可以让我们加载css文件,还需要style-loader的帮助,才能把样式放在页面上,不然只有一个class,是没有样式的。我们运行下方的指令:
npm i css-loader style-loader -D
安装完成后,还需要再webpack.config.js中进行相关配置:
module.exports = {
...
module: {
rules: [
{
test: /\.css$/i, // 通过正则表达式匹配css文件
use: ['style-loader', 'css-loader'] // 使用加载器
}
]
}
}
配置完成后,新建如下目录结构的文件

// index.css
body {
background:red;
}
// index.js
import './index.css'
通过webpack打包后发现,index.css中的样式已经生效了。
2. sass-loader
我们工作中很少直接写css,基本都是通过sass或less这种预处理语言来书写,然后编译成css的,我们现在要做的就是让webpack把sass打包并生效。
再上述文件中,我们直接把index.css改为index.scss,并安装sass-loader,这里要注意,只安装sass-loader是不够的,使用sass-loader需要先安装sass。
npm i sass sass-loader -D
安装完成后打开编译后的index.html,是不是仍旧生效呢~
3. css压缩
css的压缩需要用到webpack5新加入的mini-css-extract-plugin,我们先安装这个插件:
npm i mini-css-extract-plugin -D
安装完成后,再webpack.config.js中做如下配置
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module.exports = {
...
plugins: [
new MiniCssExtractPlugin()
],
module: {
rules: [
{
test: /\.(css|scss)$/i,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader']
}
]
}
}
引入mini-css-extract-plugin插件后,现在plugin中实例化一下,然后在use中使用它,因为mini-css-extract-plugin会把css放进首页link标签中,所以这里我们就不需要style-loader了。
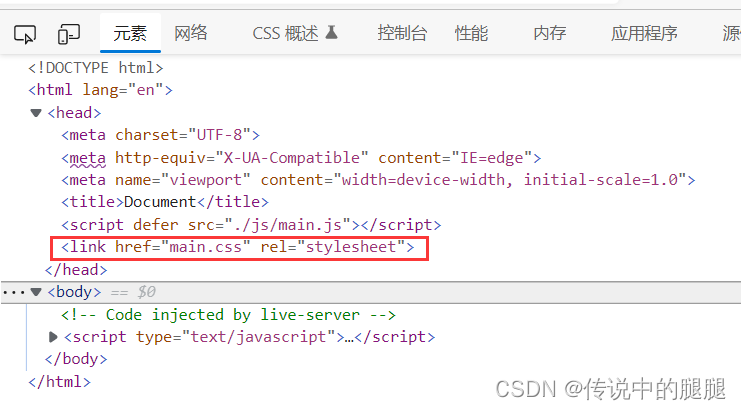
打包运行后可以看到首页标签中的内容:

可以看到已经默认生成了main.css并引入了link中。
如果我们想自定义css文件名称的话,可以在plugin中添加如下配置:
new MiniCssExtractPlugin({
filename: 'style/[contenthash].css'
})
4. babel-loader
babel我们都知道,它可以将ES6的语法转换为ES5的语法,使代码能够兼容绝大部分浏览器,webpack中也要用到babel,webpack并不会把ES6语法转义,遇到不支持ES6的浏览器,系统就不能用了。
首先安装babel:
npm i babel-loader @babel/core @babel/present-env
在webpack.config.js中对js文件配置loader
module.exports = {
...
module: {
rules: [
{
test: /\.js$/i,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}
]
}
}
这样就可以把我们代码中的ES6语法自动转义为ES5了。























 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










