自从CSDN有了文章质量分后,大家都力争写出高分文章,尤其是23年年度博客之星的评选,入围标准之一就是文章质量分大于80,更驱使大家追逐高质量分的文章了,这里仅以个人经验&参考他人经验,总结一下。

目录
文章质量分
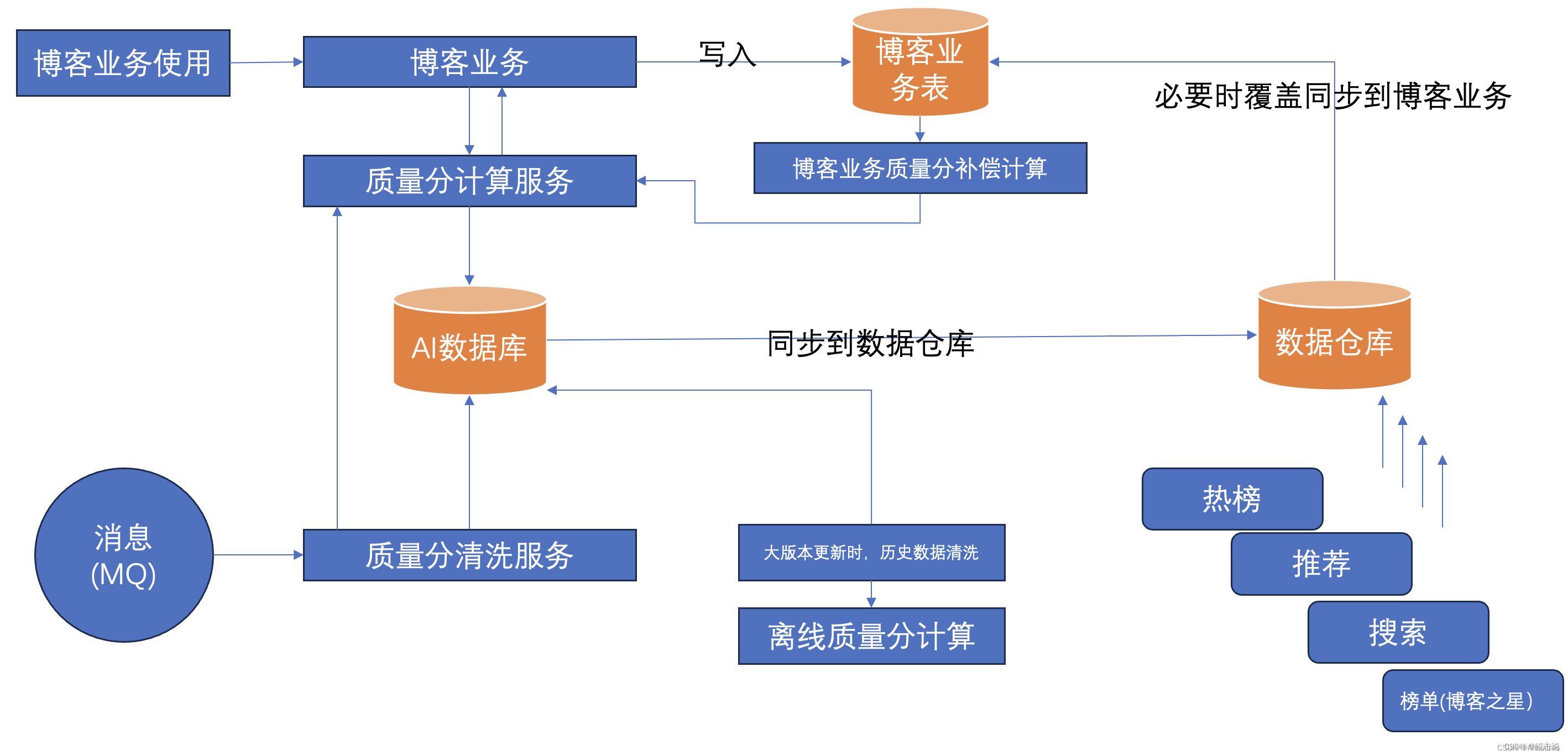
CSDN 质量分是一项公开的 CSDN 博文内容质量分析服务,其综合分析了内容的标题、段落结构、正文长度、代码格式及复杂度、链接和超文本内容比例及质量等因素,为 IT 技术文章提供客观公共的质量分析结果。
最新的具体规则可以查看:博客质量分计算——发布 version 5.0
高质量分文章攻略
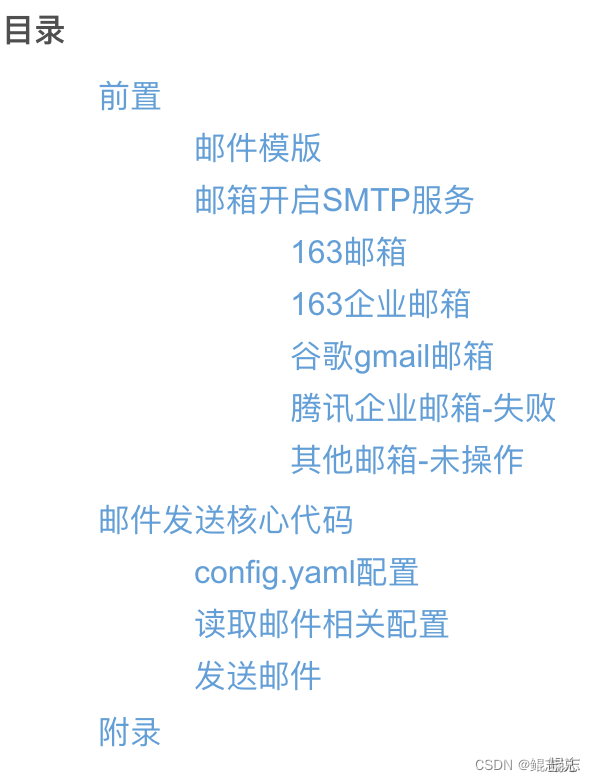
这里我将以我的这篇97分博客为例讲解:Go:实现SMTP邮件发送订阅功能(包含163邮箱、163企业邮箱、谷歌gmail邮箱)

标题
-
标题质量要高
- 标题字数尽量不要低于5个字,字数过少会做一定的降权
- 避免出现情感倾向、情绪过激或夸大词汇,会予以降权
- 避免出现负分数词汇的标题
-
标题要明确目标
- 由于博文是基于统计算法推荐,所以需要尽可能在标题上明确目标,尽可能将更匹配内容的标题推荐给用户
内容
目录
- 一定要有目录
- 最好有三级及以上目录嵌套

图片、超链接数量
之前我认为最好有8张以上的图片才是最优的,但实际图片数量也是一个动态的调节的,要看字数
-
超链接比例过高:这样的文章我们会予以降权,目前比例阀值非常的高,可以放心的写,目前仅针对文章都是链接的情况
-
图片比例过高的文章进行降权
但是也不能没有图片,这里个人建议,每500-1000字可以有一张图片
字数要求
- 一般超过1.5k(不包含代码字数),基本可以上80分
- 最好可以超过5k字(不包含代码字数)
- 注意避免错别字

代码
一定要包含代码,我很多的文章都是96分,没有代码片段一定是原因之一

- 避免代码块格式混乱,或者行号串位:代码等文本格式问题也会降低质量分
- 注意代码复杂度:注水代码和无意义的代码,会降低质量分
适当用md符号格式
我一般是无序符合、有序符合、引用、分割线等都用上
文章整体段落&结构
- 内容太长或太短的文章,会被降低分数
- 避免啰嗦或者极简风格,导致糟糕的阅读体验
- 段落结构,要主次分明,不要标题字段比内容还多
- 在结构上要做到均衡,不要有过多极短段落,也不要有非常长的长段落的文章,影响阅读体验
文章发布

文章标签
文章标签上限是7个,一定要用满,我有70多分的文章,文章标签就用了两个,用满后直接80+,可惜没有截图
文章摘要
摘要字数起码超过20字,而且一定要高度总结,贴合文章
书籍推荐
- 循序渐进,从零开始,全方位详细讲解,知识点与示例相结合,新手也能无痛上手
- 10个小项目+1个大项目,手把手教学,操练步骤清晰,边练边学高效掌握
- 超过300个代码段,每一行代码都有注释,完全解决阅读代码的困惑,所有代码均标注编号,非常易于查找
- 从业近十年资深架构师编撰,实战经验分享一线企业级开发技能适合提升求职技能,或套用开发项目
书籍名称:《TypeScript+Vue.js前端开发从入门到精通》

内容介绍
《TypeScript+Vue.js前端开发从入门到精通》以一个一线前端架构师的视角,深入浅出地介绍TypeScript与Vue.js整合开发大型前端应用的全部技术细节。
全书共17个章节,主要内容包括TypeScript基础、面向对象编程、Vue中的模板、组件属性和方法、用户交互处理、组件基础与进阶、Vue响应性编程、动画技术、脚手架Vue CLI和Vite工具的使用、Element Plus UI组件库以及基于Vue的网络框架vue-axios的应用等。此外,本书还涵盖Vue路由管理和状态管理的内容,并通过实战编程技术论坛系统项目的开发,让读者巩固所学的知识,全面提升自己的前端开发技能。
《TypeScript+Vue.js前端开发从入门到精通》还提供了丰富的配书资源,包括教学视频、源代码、代码导读手册,这些资源可以让读者学习更轻松和高效。
适合人群
《TypeScript+Vue.js前端开发从入门到精通》面向TypeScript与Vue.js初学者和有一到两年经验的前端开发人员,也适合培训机构和大中专院校作为教学用书。
如何领书
————————————————
本次本篇文章送书 🔥1本 评论区抽1位小伙伴送书
📆 活动时间:截止到 2024-01-13 19:00:00
🎁 抽奖方式:利用网络公开的在线抽奖工具进行抽奖
💡 参与方式:关注、点赞、收藏,评论 “前端开发,我用TS”
公众号《鲲志说》也会同步进行送书活动,需要的同学可以加我:KunZhiSays,注明来意!
————————————————
🔥 注:活动结束后,会私信中奖粉丝的,各位注意查看私信哦!
自主购买
小伙伴也可以访问链接进行自主购买哦~
直达京东购买链接🔗:《TypeScript+Vue.js前端开发从入门到精通》
最后
- 好看的灵魂千篇一律,有趣的鲲志一百六七!
- 如果觉得文章还不错的话,可以点赞+收藏+关注 支持一下,鲲志的主页 还有很多有趣的文章,欢迎小伙伴们前去点评
- 如果有什么需要改进的地方还请大佬指出❌
- 欢迎学习交流|商务合作|共同进步


























 1156
1156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










