利用jquery提供的serializeArray方法,无需关心表单内容,只要有name属性,就会直接匹配value值,生成一个json对象。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body>
<form id="createStudent_form" runat="server">
<table>
<tr><td>Name:</td><td><input type="text" name="Name" /></td></tr>
<tr><td>Address:</td><td><input type="text" name="Address" /></td></tr>
<tr><td>Sex:</td><td>男<input type="radio" name="Sex" value="1" /> 女<input type="radio" name="Sex" value="0" /></td></tr>
<tr><td>Remark:</td><td><textarea name="Remark"></textarea></td></tr>
<tr><td><input type="button" value="submit" id="submit_btn" /></td></tr>
</table>
</form>
<script src="jquery-3.0.0.min.js"></script>
<script type="text/javascript">
$(function () {
$("#submit_btn").click(function () {
var json = $("#createStudent_form").serializeArray();
console.log(JSON.stringify(json));
});
})
</script>
</body>
</html>注意引入jquery-3.0.0.min.js,本例中我放置在和页面同级目录了
jquery-3.0.0.min.js下载地址:jquery-3.0.0.min.js
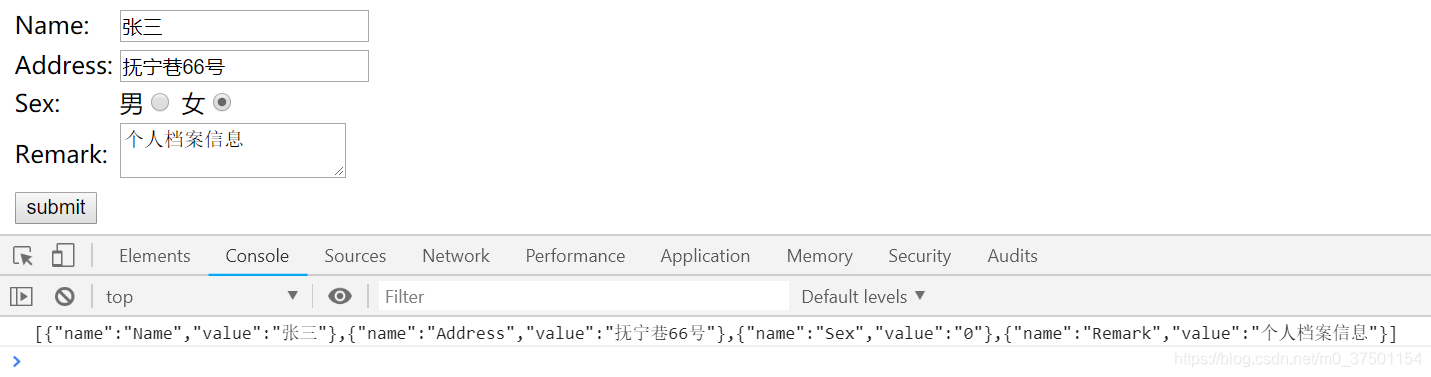
运行后的结果截图:

参考 :对象化前端表单(Form)提交





















 3549
3549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








