最近接到了前端任务,是需要根据一个ui图对原有的界面进行优化,这也就少不了对css和html的操作了!
以下是我根据在完成这个工作中的收获和总结!
1设计界面流程:
在根据UI图编写前端界面时,最常见的工作流程是:
根据UI图中的模块编写对应的HTML
根据UI图中的样式对HTML进行编辑,常用元素标签,id或class类名来对html进行定位操作
根据UI图中的动态效果,通常使用Jquery来对对应的元素定位操作
2字体大小:font-size
遇到要调整字体大小的时候,直接通过该方法对其进行设置即可
3对其:
line-height 通常会使用该方法进行对其,可以赋值为负值
position:如果通过line-height达不到你的要求,那么我们可以使用position来对元素进行定位
通常会使用relative,相对定位–相对其原来的位置进行定位操作
absolute:绝对定位,–相对其父元素的位置进行定位操作
4换行:
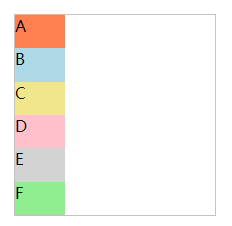
遇到对子元素需要换行的可以使用:flex-flow:column
将子元素排列为一列

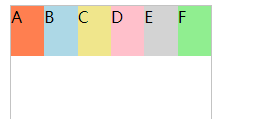
遇到子元素不需要换行的可以使用:flex-flow:row
将子元素排列在一行

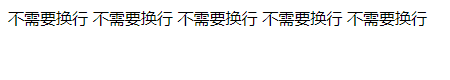
遇到当文本较多,但是不希望元素换行:
white-space:nowrap
<html>
<head>
<style type="text/css">
p
{
white-space: nowrap
}
</style>
</head>
<body>
<p>
不需要换行
不需要换行
不需要换行
不需要换行
不需要换行
</p>
</body>
</html>

5标签元素左右排列

遇到这种,其实是三个div容器,需要显示为这样,就需要使用float方法
html中,使用div标签将水箱容器包含最高液位和最低液位
css中,设置float:left 即可
6外边距margin和内边距padding
通常使用这两种方法方法来调整内容,都具有left,right,top和buttom这四个子属性,唯一不同的是,一个是外边距,即该标签与其他标签的距离,内边距,该标签内文本与标签的距离
























 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








