1. 引入bootstrap和bootstrap-select
<link rel="stylesheet" href="bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="bootstrap-select-1.12.4/css/bootstrap-select.css">
<!-- 自定义css -->
<!-- <link rel="stylesheet" href="bootstrap-3.4.1/css/bootstrapFix.css"> -->
<script src="bootstrap-3.4.1/js/jquery-3.4.1.min.js"></script>
<script src="bootstrap-3.4.1/js/bootstrap.js"></script>
<script src="bootstrap-select-1.12.4/js/bootstrap-select.js"></script>
<script src="bootstrap-select-1.12.4/js/i18n/defaults-zh_CN.js"></script>
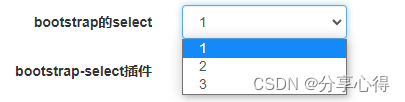
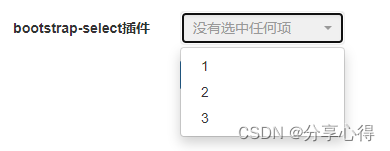
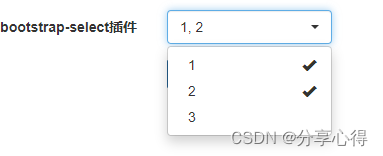
2. 对比显示
<div class="form-group">
<label for="bootstrap_select" class="control-label col-md-2">bootstrap的select</label>
<div class="col-md-2">
<select class="form-control" id="bootstrap_select" name="bootstrap_select">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
</div>
<div class="form-group">
<label for="sel" class="control-label col-md-2">bootstrap-select插件</label>
<div class="col-md-2">
<select class="form-control selectpicker" id="sel" name="sel" multiple>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
</div>


3. 自定义css修复
bootstrapFix.css
/*去除按钮点击后的边框*/
.btn:focus,
.btn:active:focus,
.btn.active:focus,
.btn.focus,
.btn:active.focus,
.btn.active.focus {
outline: none;
}
/*bootstrap-select 去除选择框的outline*/
.bootstrap-select .dropdown-toggle:focus {
outline: none !important;
}
/*bootstrap-select 去除选项的outline*/
.bootstrap-select .dropdown-menu a:focus {
outline: none !important;
}
/*bootstrap-select 鼠标移入变灰改为白色*/
.bootstrap-select .btn-default{
color: #333;
background-color: #fff;
border-color: #ccc;
}
/*bootstrap-select 去除提示文字的阴影*/
.btn-group.open .dropdown-toggle {
box-shadow: none;
}
/*bootstrap-select 下拉选项的背景色和字体颜色*/
.bootstrap-select.btn-group .dropdown-menu li a:hover {
color: whitesmoke !important;
background: #148afa !important;
}
/* 解决 bootstrap-select 点击显示灰色,改为显示白色 */
.btn-default-select {
color: #333;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
}
.btn-default-select:hover {
color: #333;
background-image: none;
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, 0.6);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, 0.6);
}
.btn-default-select:active,
.btn-default-select.active,
.open > .dropdown-toggle.btn-default-select {
color: #333;
background-image: none;
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, 0.6);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, 0.6);
}
添加js
// 修改样式
$('.selectpicker').on('shown.bs.select', function (e){
var title = $('.bootstrap-select .filter-option');
if(title.parent().parent().hasClass('open')){
title.parent().removeClass('btn-default').addClass('btn-default-select')
}
})























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








