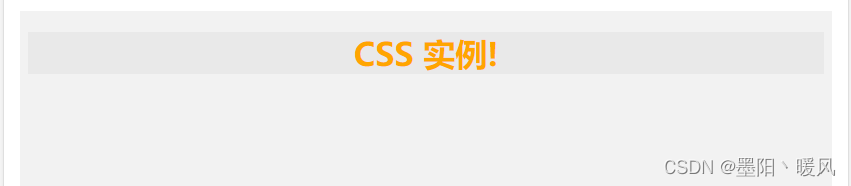
一、两个大小不一重合的元素设置相同的rgba,展示效果却不一样
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: rgba(255,255,255,0.3);
//background-color: #d3d3d34d;
//background-color: white
}
h1 {
color:orange;
text-align:center;
background-color: rgba(255,255,255,0.3);
//background-color: #d3d3d34d;
}
</style>
</head>
<body>
<div><h1>CSS 实例!</h1></div>
</body>
</html>
原因:
背景色中存在透明度,所以会受到父元素背景色的影响,即使父元素也是一样的背景色设置,也会显示不一样
解决方法:
子元素可以设置background:none,也可以设置background:transparent,来保持和父元素一样的颜色(把颜色设置成#开头的16进制,依然没有任何效果)






















 782
782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








