github项目地址:https://github.com/YHQQ521/vue-cli-
一、创建项目
vue init webpack ma
二、修改build文件夹下的utils.js
1、 引入glob插件

代码:var glob = require('glob')
2、 在utils.js文档的底部加入这段代码(用于获取多个入口文件):
//获取多级的入口文件
exports.getMultiEntry = function (globPath) {
var entries = {},
basename, tmp, pathname;
glob.sync(globPath).forEach(function (entry) {
basename = path.basename(entry, path.extname(entry));
tmp = entry.split('/').splice(-4);
var pathsrc = tmp[0]+'/'+tmp[1];
if( tmp[0] == 'src' ){
pathsrc = tmp[1];
}
//console.log(pathsrc)
pathname = pathsrc + '/' + basename; // 正确输出js和html的路径
entries[pathname] = entry;
//console.log(pathname+'-----------'+entry);
});
return entries;
}三、修改build文件夹下的webpack.base.conf.js
删除这段代码entry: {app: './src/main.js'},,更换为以下代码
module.exports = {
···
entry: utils.getMultiEntry('./src/views/**/*.js'),
···
}四、修改build文件夹下的webpack.dev.conf.js
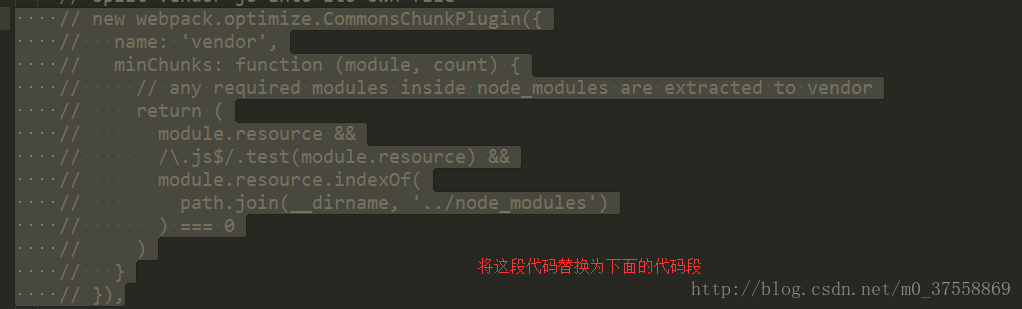
1、将下面的代码注释掉:

更换为如下代码:
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
chunks: chunks,
minChunks: 4 || chunks.length
}),2、在文件底部加入这段代码:
var pages =utils.getMultiEntry('./src/views/**/*.html')
for(var page in pages) {
// 配置生成的html文件,定义路径等
var conf = {
filename: page + '.html',
template: pages[page], //模板路径
inject: true,
// excludeChunks 允许跳过某些chunks, 而chunks告诉插件要引用entry里面的哪几个入口
// 如何更好的理解这块呢?举个例子:比如本demo中包含两个模块(index和about),最好的当然是各个模块引入自己所需的js,
// 而不是每个页面都引入所有的js,你可以把下面这个excludeChunks去掉,然后npm run build,然后看编译出来的index.html和about.html就知道了
// filter:将数据过滤,然后返回符合要求的数据,Object.keys是获取JSON对象中的每个key
excludeChunks: Object.keys(pages).filter(item => {
return (item != page)
})
}
console.log(page);
// 需要生成几个html文件,就配置几个HtmlWebpackPlugin对象
module.exports.plugins.push(new HtmlWebpackPlugin(conf))
}五、修改build文件夹下的webpack.prod.conf.js
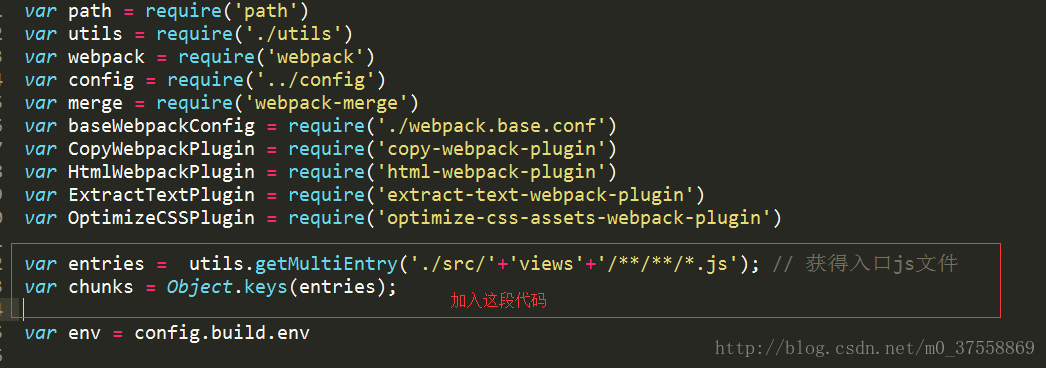
1、加入这段代码:
代码如下:
var entries = utils.getMultiEntry('./src/'+'views'+'/**/**/*.js'); // 获得入口js文件
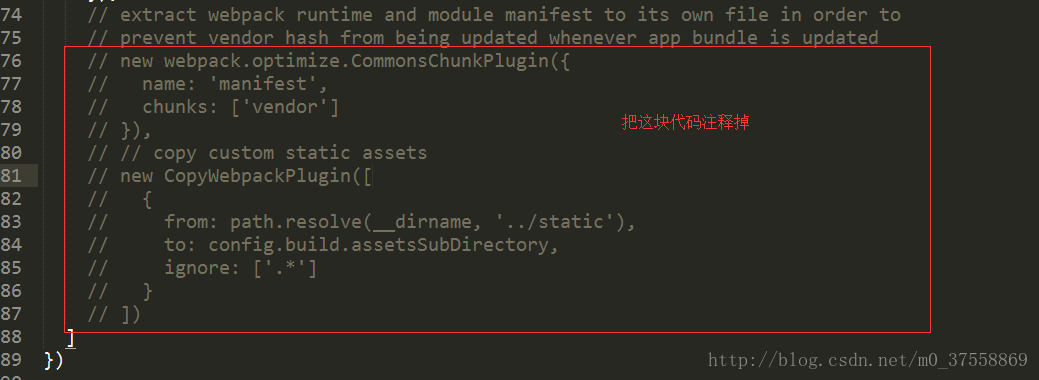
var chunks = Object.keys(entries);2、将这段代码注释掉:

3、将这段代码注释掉:

4、在文件底部加入这段代码:
var pages = utils.getMultiEntry('./src/views/**/*.html')
for(var page in pages) {
// 配置生成的html文件,定义路径等
var conf = {
filename: page + '.html',
template: pages[page], // 模板路径
chunks: ['vendor',page], // 每个html引用的js模块
inject: true, // js插入位置
hash:true
};
// 需要生成几个html文件,就配置几个HtmlWebpackPlugin对象
webpackConfig.plugins.push(new HtmlWebpackPlugin(conf))
}
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








