一.在github上下载压缩包,github下载地址:https://github.com/vuejs/vue-devtools
二.解压到本地的某盘
三.用你的npm中进入该文件夹下
注意:这里我是用cmd进入到下载解压的文件夹下,例如:
在E盘,则之后就在这里输入命令,
在npm中执行命令:
1、cnpm install (要有一会,如果慢可以去我的博客找到加载淘宝镜像的方法)
2、cnpm run build
四.修改mainifest.json 中的persistant为true
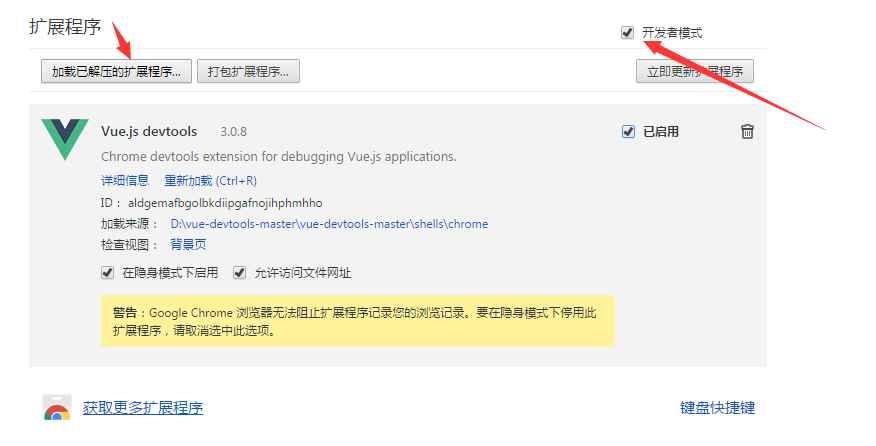
打开你的谷歌浏览器,在更多工具中点击扩展程序,然后在出现的页面中勾选开发者模式,点击加载你的解压好的包

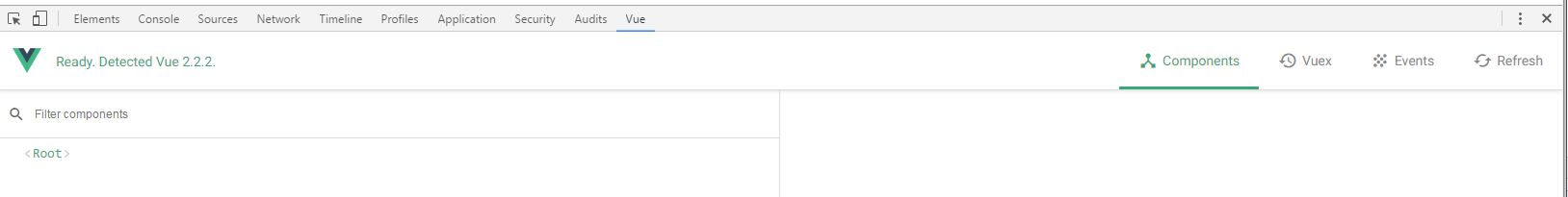
五.最后执行在npm中执行cnpm run dev,打开http://localhost:8080/ 服务器调试地址 按F12,OK了
注意:这里不要着急,重新刷新下页面按F12就会出现了。























 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








