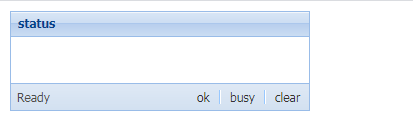
状态条的实现比较简单 先创建一个Panel 然后将状态栏放到对应的bbar位置


状态栏比工具条多了几个参数:
text、iconCls参数:分别为工具条初始化后显示的文字和图标
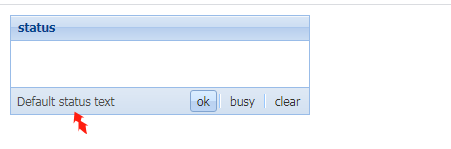
defaultText、defaultIconCls:工具条在第一次页面渲染时,首先显示的是text、iconCls。在用setStatus函数修改了状态栏的状态信息一段时间后,会自动清空状态信息,这时显示的就是defaultText、defaultIconCls。
在上面的状态栏当中我们加入了三个按钮

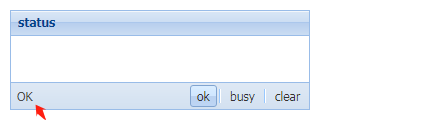
点击ok按钮的时候会修改状态栏的text属性,点击之后左侧的值就会改变,

但是过一段时间之后(大约几秒),就会变为默认值

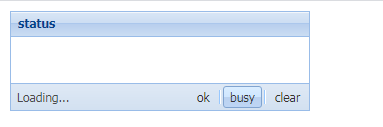
而busy按钮会调用showBusy函数,显示Loading…和相应的图标

最后调用clear会清空状态栏的信息

示例代码如下
<!DOCTYPE html>
<html>
<head>
<title>Hello World</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link type="text/css" rel="stylesheet" href="ext-4/resources/css/ext-all.css"/>
<script type="text/javascript" src="ext-4/ext-all.js"></script>
<script type="text/javascript" src="ext-4/locale/ext-lang-zh_CN.js"></script>
<title>09.menu</title>
<script type="text/javascript">
Ext.Loader.setConfig({
enabled: true
});
Ext.Loader.setPath('Ext.ux', 'ext-4/examples/ux/');
Ext.require([
'Ext.panel.Panel',
'Ext.button.Button',
'Ext.window.Window',
'Ext.ux.statusbar.StatusBar',
'Ext.toolbar.TextItem',
'Ext.menu.Menu',
'Ext.toolbar.Spacer',
'Ext.button.Split',
'Ext.form.field.TextArea'
]);
Ext.onReady(function () {
new Ext.Panel({
title: 'status',
width: 300,
height: 100,
renderTo: 'status',
bbar: new Ext.ux.StatusBar({
id: 'my-status',
defaultText: 'Default status text',
defaultIconCls: 'default-icon',
text: 'Ready',
iconCls: 'ready-icon',
items: [{
text: 'ok',
handler: function () {
Ext.getCmp('my-status').setStatus({
text: 'OK',
iconCls: 'ok-icon',
clear: true
});
}
}, '-', {
text: 'busy',
handler: function () {
Ext.getCmp('my-status').showBusy();
}
}, '-', {
text: 'clear',
handler: function () {
Ext.getCmp('my-status').clearStatus();
}
}]
})
});
});
</script>
</head>
<body>
<div id="status" style="margin: 10px;"></div>
</body>
</html>























 4950
4950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










