1 安装包下载
下载链接:https://code.visualstudio.com/
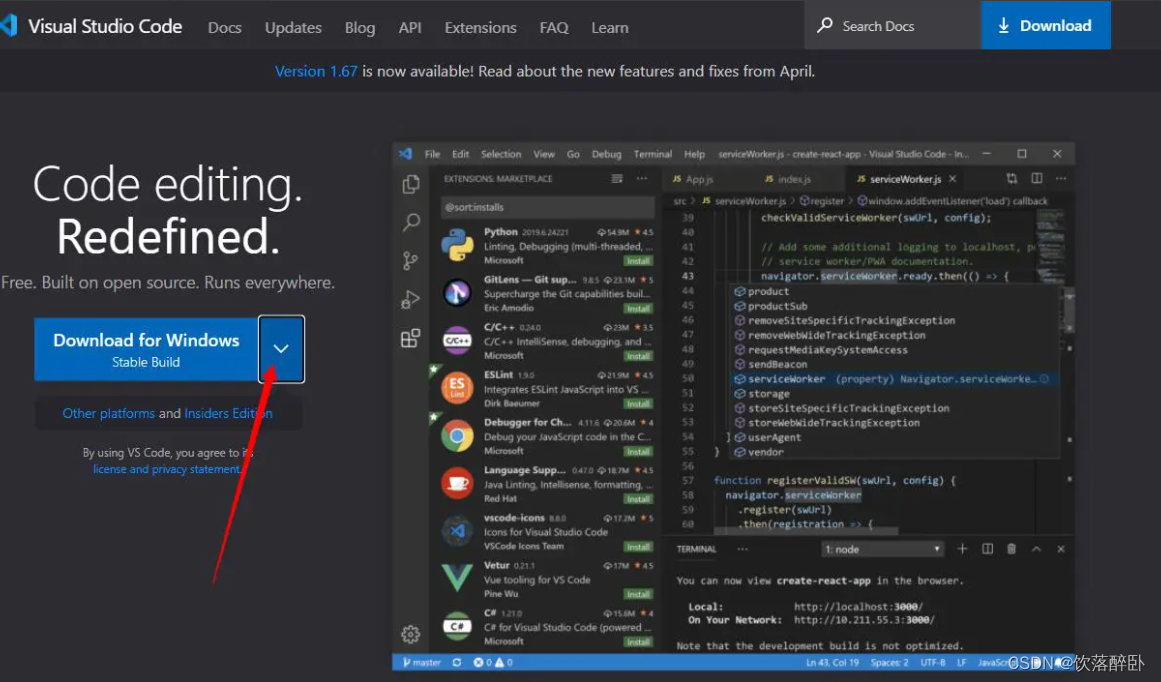
复制链接到浏览器打开,之后下拉选择需要下载的版本,如图 1 所示。

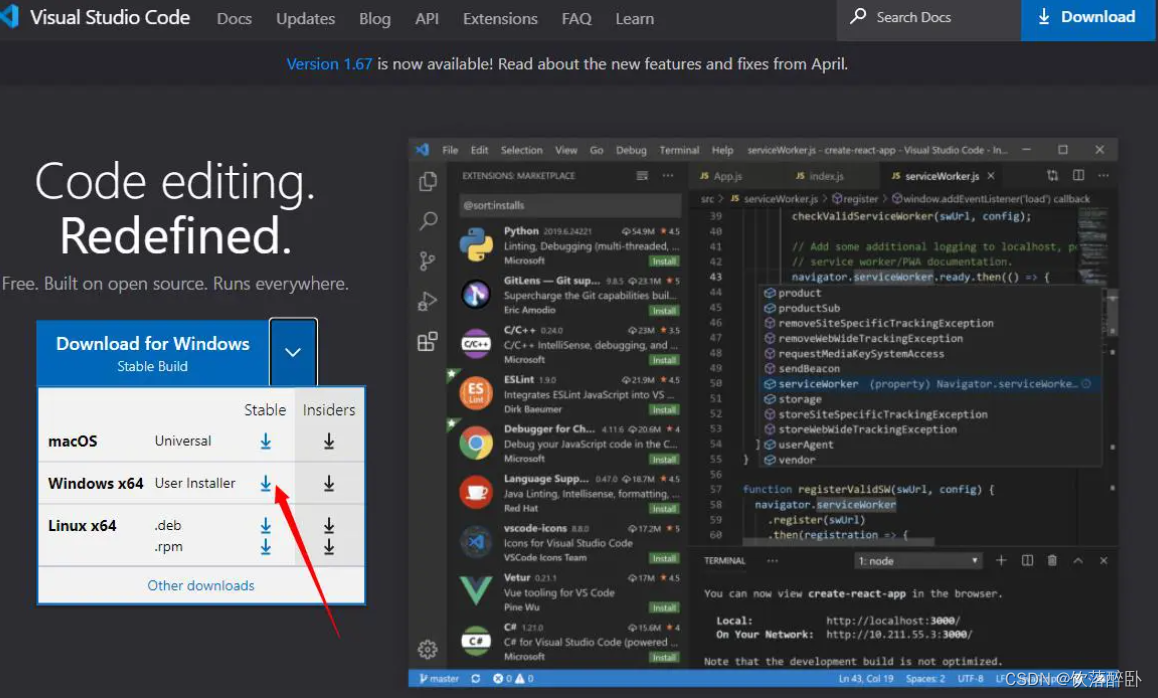
此处选择 Windows x64 进行下载,如图 2 所示。

2 VSCode 安装
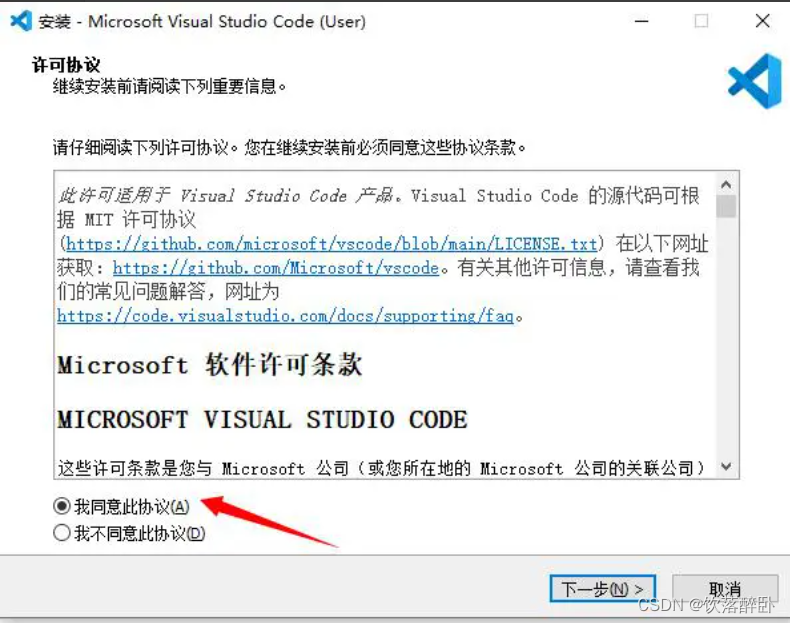
双击安装包进行安装,会弹出界面,勾选我同意此协议之后选择下一步,如图 3 所示。

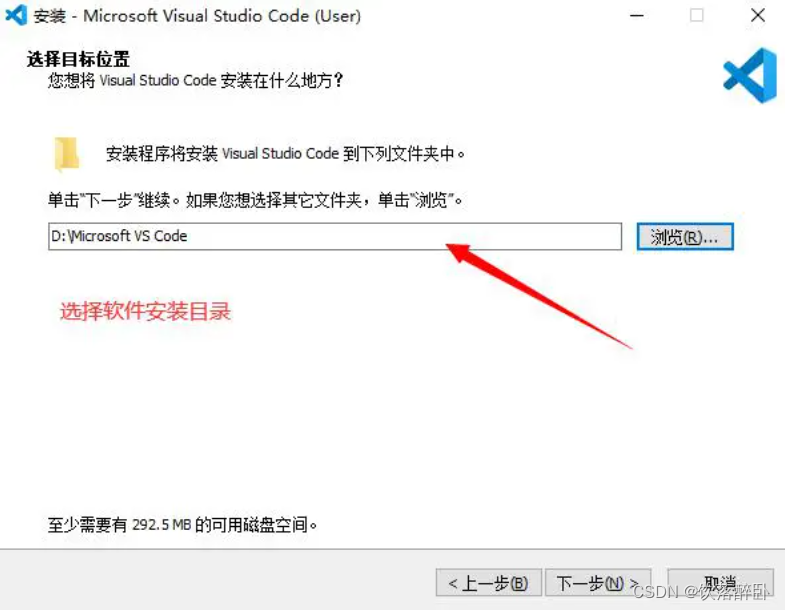
选择软件的安装路径,可以默认,也可以选择自己想安装的位置,如图 4 所示。

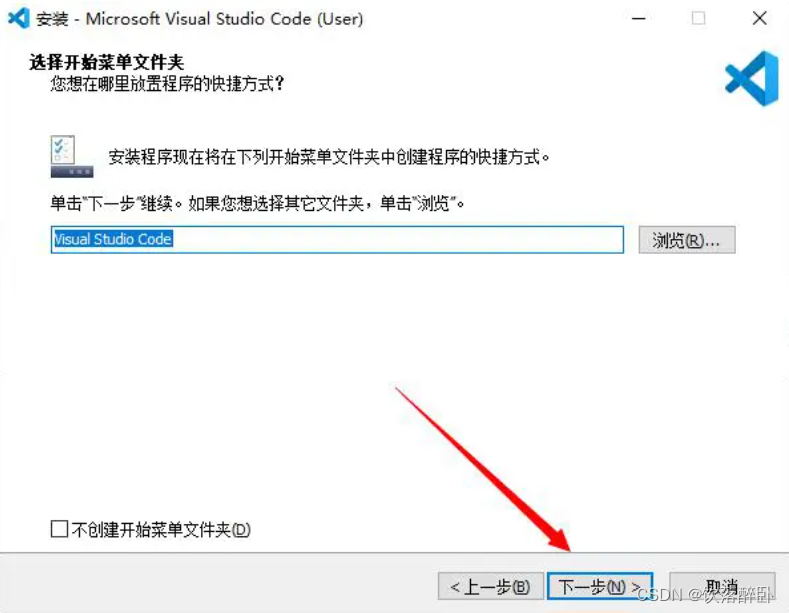
点击下一步,如图 5 所示。

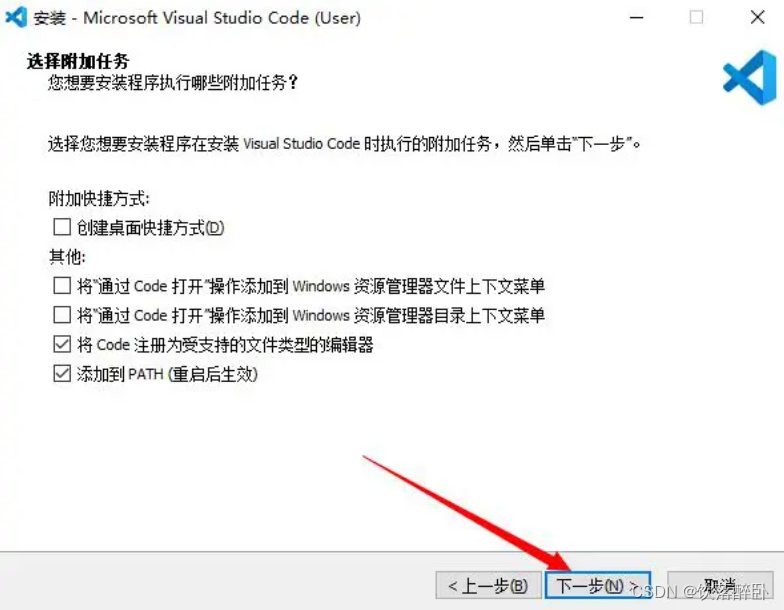
点击下一步,如图 6 所示。

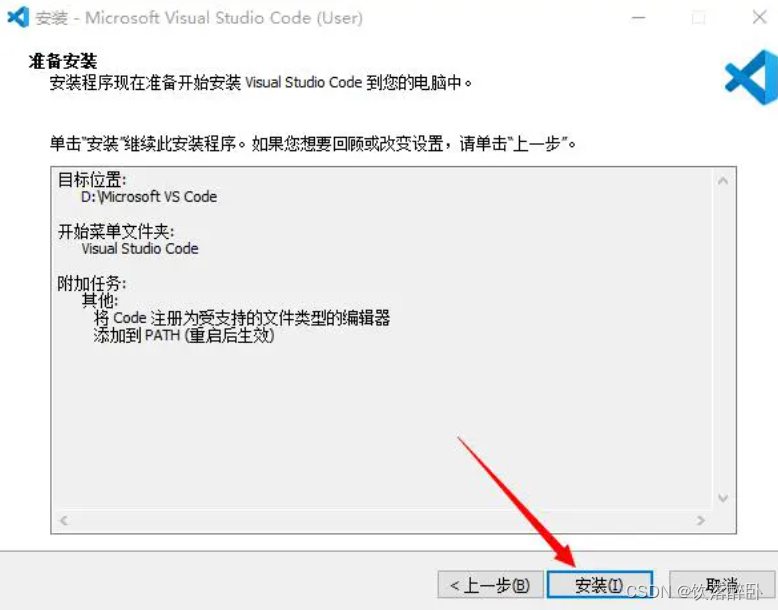
点击安装,如图 7 所示。

正在安装中,如图 8 所示。

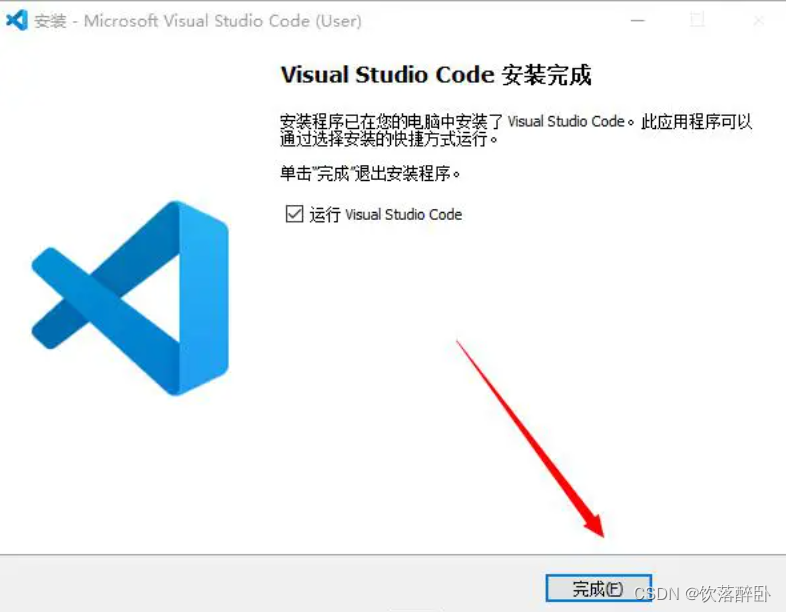
安装完成,如图 9 所示。

3 VSCode 插件安装
安装插件,提升开发效率。
3.1 插件安装示例
以安装 Chinese(Simplified) 插件为例进行演示。
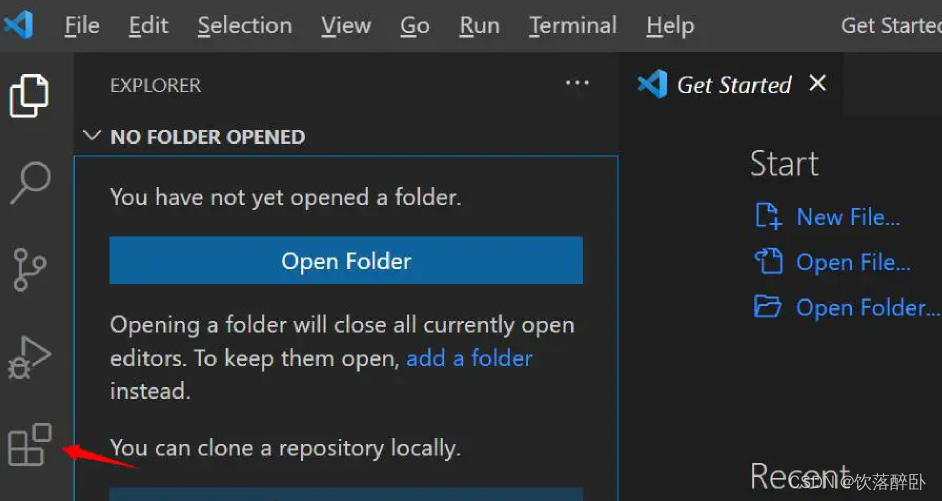
第 1 步:打开插件市场(EXTENSIONS:MARKETPLACE),如图 10 所示。

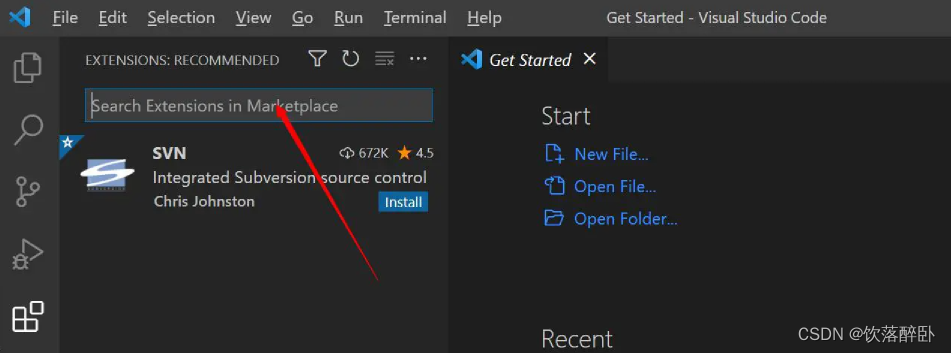
第 2 步:在搜索框输入要安装的插件名称 Chinese(Simplified),如图 11 所示。

在搜索框输入内容后,会在下方显示搜索到的插件项。
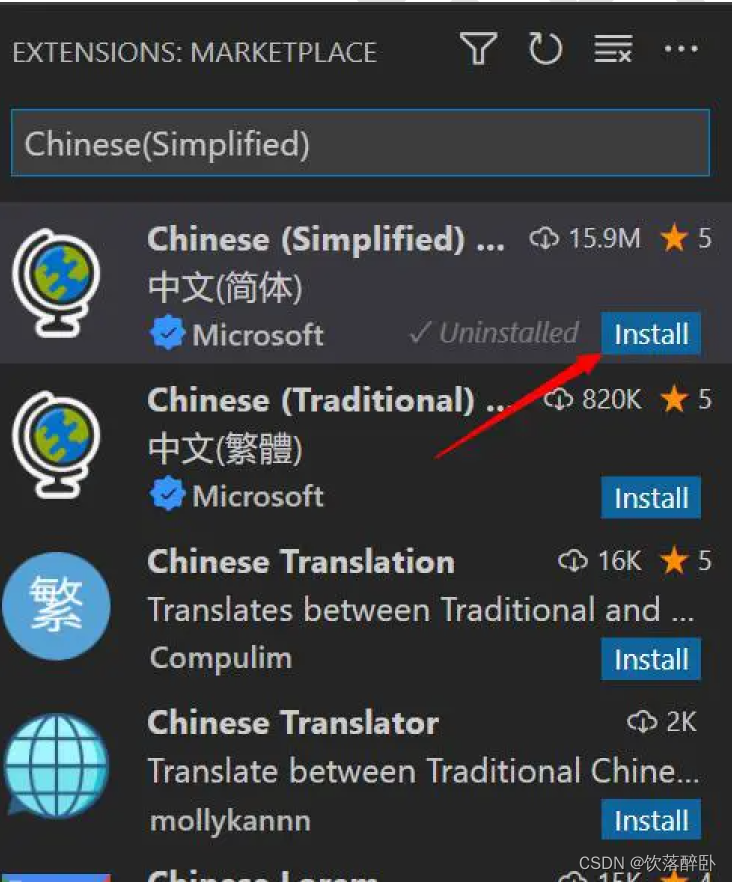
第 3 步:找到 Chinese(Simplified) 插件(一般是第一个),点击 install,即可下载,如图 12 所示。

3.2 更多插件推荐
1) C/C++,支持 C/C++语法。
2) C/C++ Snippets,C/C++重用代码块。
3) C/C++ Advanced Lint, C/C++静态检测 。
4) Code Runner,代码运行。
5) Include AutoComplete,自动头文件包含。
6) Rainbow Brackets,彩虹花括号,有助于阅读代码。
7) One Dark Pro,VSCode 的主题。
8) GBKtoUTF8,将 GBK 转换为 UTF8。
9) ARM,支持 ARM 汇编语法高亮显示。
10) Chinese(Simplified),中文环境。
11) vscode-icons,VSCode 图标插件,主要是资源管理器下各个文件夹的图标。
12) compareit,比较插件,可以用于比较两个文件的差异。
13) DeviceTree,设备树语法插件。
14) TabNine,一款 AI 自动补全插件。
以上插件的安装安装方法和上述示例一致。
4 中文环境配置
安装 Chinese(Simplified) 插件后,可将 VSCode 的显示语言配置成简体中文。
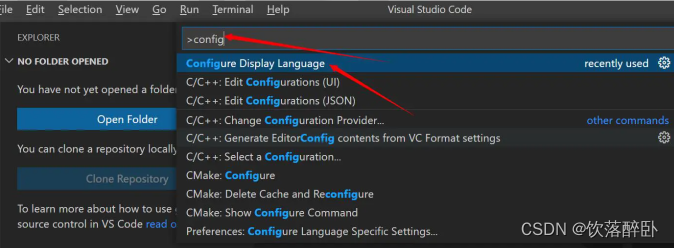
第 1 步:按下“Ctrl + Shift + P”,打开搜索框;输入“config”后,选择“Configure Display Language”选项,如图 13 所示。

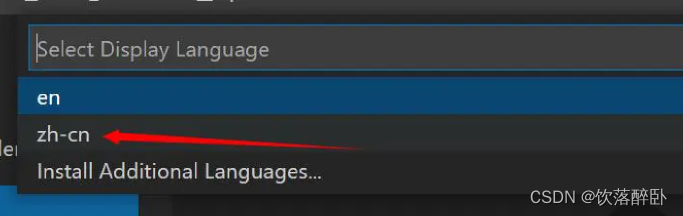
第 2 步:选择“zh-cn”,如图 14 所示。

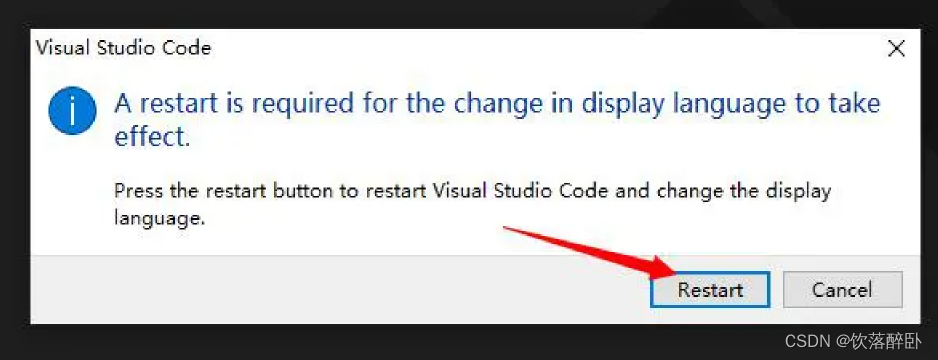
第 3 步:在弹出的界面,点击 Restart,如图 15 所示。

之后,VSCode 会自动重启,且界面环境变成中文简体,如图 16所示。






















 23万+
23万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








